Our Blog

User Onboarding - An Adventure Park for App Users
In today's bustling mobile app market, creating an app that stands out is like having an amazing adventure park with thrilling attractions. And just like in an adventure park, user onboarding is your app's warm welcome, guiding new users to all the exciting features & benefits it offers. 🎢 Picture this: as users enter your app, they embark on an exhilarating journey through the onboarding process. They receive a treasure map, showing them the way to all the fantastic experiences & hidden gems your app has to offer. But even in the most adventurous parks, it's normal to get a bit lost sometimes. That's why your app's friendly guides & helpful hints are there to get users back on track, ensuring a stress-free exploration. The goal of user onboarding is to bring joy & satisfaction to users, setting the stage for a long-lasting relationship with your app. So, fasten your seatbelts & get ready to explore the significance of user onboarding for mobile apps in this blog. We'll provide you with valuable insights, actionable tips & best practices to enhance your app's onboarding process. Whether you're currently running a mobile app or in the process of creating one, this guide will equip you to improve user satisfaction & boost retention rates. Let the adventure begin! 🚀
Unveiling User Onboarding Before we set out to explore the best practices, let's take a stroll through the thrilling landscape of user onboarding. What exactly is it & why is it vital in the vast mobile app adventure park?
1. The Discovery 🔍 User onboarding is the expert guide that accompanies new users on their journey through your app, helping them navigate & unlock its treasures of value, features & functionality. Starting from the moment users download & install your app, the onboarding adventure continues until they feel confident in traversing the app & utilizing its core features. The onboarding journey may vary based on your app's complexity & the users' familiarity with similar apps. But the ultimate goal remains unwavering: to provide a smooth & inviting introduction, paving the way for users to achieve their desired outcomes with minimal obstacles.
2. The Quest ⛵ The primary quest of user onboarding is to instill confidence in new users, enticing them to return to your app time & again. Yet, there are additional quests to embark upon while designing this adventure: 🔹 Educate users about the app's core features & benefits: Offer a clear understanding of how your app adds value to users' lives. 🔹 Ignite user engagement from the beginning: Craft an onboarding experience that captivates users' attention, motivating them to interact with your app. 🔹 Smooth the path for new users: Streamline the onboarding process to reduce confusion & enable users to quickly grasp how to use your app effectively. 🔹 Foster long-term loyalty: Design an onboarding experience that nurtures users' loyalty.
3. The Epic Adventure 🏴☠️ User onboarding is a pivotal chapter in the saga of any mobile app's success. A well-crafted onboarding process can lead to higher user engagement, increased satisfaction & improved retention rates. Conversely, a lackluster onboarding experience may see users exiting your app & venturing toward competitor solutions. It's the first impression users have of your app, setting the tone for their entire experience. By investing time & resources in crafting an effective onboarding process, you ensure that users can quickly grasp & appreciate your app's value. This, in turn, increases the likelihood of converting them into loyal, long-term users. Moreover, a positive onboarding experience can lead to user referrals, further expanding your app's user base & overall triumph. Win-Win-Win! 🍾
Navigating the Park - Best Practices 🚀 Now that we've grasped the importance of user onboarding in the mobile app adventure park, let's dive into some best practices to ensure your app offers an exceptional onboarding experience.
A. Simplify the Expedition ✅ An intuitive sign-up process is crucial for a seamless onboarding experience. Incorporate the following elements to streamline the process: 🔹 Social media login options: Enable users to sign up using their social media accounts like Facebook, Google, or Twitter. This reduces friction & expedites the onboarding process. 🔹 Minimal required information: Request only essential information during sign-up. Too many fields can overwhelm users & lead to abandonment. 🔹 Quick & easy verification process: Keep the verification process simple & swift, such as sending a confirmation email or text message with a one-time code.
B. Personalize the Journey 🙋♂️ Tailoring the experience can significantly enhance user engagement & satisfaction. Implement the following strategies for personalization: 🔹 User preferences: Allow users to set their preferences during the onboarding process. This may include language settings, notification preferences, or content customization options. 🔹 Tailored content: Display content relevant to individual users based on their preferences, location, or previous interactions with the app. This makes users feel understood & valued. 🔹 In-app messaging & notifications: Send personalized messages & notifications to users that align with their interests or app usage patterns. This establishes a direct line of communication & enhances user engagement.
C. Embrace the Path of Progress 👍 Progressive onboarding is an approach that introduces features & functionality to users as they become relevant during app usage. Implement the following strategies: 🔹 Introduce features in context: Instead of overwhelming users with all features at once, introduce them when they are relevant to the user's actions or when the user encounters the feature for the first time. 🔹 Break down complex tasks: Divide complicated tasks into smaller, manageable steps. This approach simplifies user understanding & completion of the task at hand. 🔹 Encourage exploration: Allow users to discover additional features as they navigate your app. This creates a sense of accomplishment & deepens their engagement.
D. Guide the Adventurers 🗺️ An effective app tour can quickly familiarize users with your app's features & functionality. Consider the following points when designing your tour: 🔹 Highlight key features: Focus on showcasing the most important & useful features of your app. Avoid overwhelming users with excessive information. 🔹 Use visual aids: Utilize images, animations, or short videos to demonstrate how your app works. 🔹 Offer an option to skip the tour: Some users may prefer to explore your app independently.
Navigating Success - Time to Evaluate 📈 After embarking on the thrilling adventure of implementing best practices for user onboarding, it's crucial to evaluate the effectiveness of your approach. In this section, we will explore how to measure the success of your mobile app's onboarding process & make data-driven improvements for an even better user experience.
A. Collecting User Insights 📋 Gathering user feedback is essential for identifying areas of improvement in your onboarding process. Utilize various channels, including: 🔹 In-app surveys: Integrate short surveys or questionnaires within your app to gather feedback on specific features or the overall onboarding experience. 🔹 App store reviews: Monitor user reviews on app stores as they often provide valuable insights into user experiences & pain points. 🔹 Social media & forums: Keep an eye on social media platforms & online forums to identify user concerns, feedback & suggestions for improvement.
B. Reviewing & Enhancing 🧐 Once you have collected user feedback, it is crucial to analyze the information & use it to enhance your onboarding process: 🔹 Identify patterns & trends: Look for recurring themes or common issues mentioned by users to pinpoint areas that need improvement. 🔹 Prioritize improvements: Rank potential enhancements based on their impact on the overall user experience & allocate resources accordingly. 🔹 Implement changes: Make necessary adjustments to your onboarding process based on the insights gained from user feedback & monitor the results.
C. Tracking Key Progress Indicators 📊 To measure the effectiveness of your onboarding process, establish key performance indicators (KPIs) that align with your goals. Some essential KPIs for user onboarding success include: 🔹 Activation rate: The percentage of users who complete the onboarding process & engage with your app's core features. 🔹 Time to first key action: The time it takes for users to perform their first meaningful action within your app, such as making a purchase or completing a task. 🔹 Retention rate: The percentage of users who continue using your app after a specific period, typically 7, 30, or 90 days.
D. Analyzing & Navigating Forward 🚀 Monitoring your KPIs is crucial for evaluating the success of your onboarding process & identifying areas for improvement: 🔹 Establish benchmarks: Set targets or industry benchmarks for your KPIs to gauge the effectiveness of your onboarding process. 🔹 Monitor progress: Regularly track your KPIs to identify trends, areas of success & opportunities for improvement. 🔹 Compare to industry standards: Benchmark your KPIs against industry standards or competitor data to understand how your onboarding process performs relative to others in your market.
⛵ By sailing through the waters of user feedback & KPI analysis, you'll chart a course toward a successful mobile app user onboarding journey!
The Adventure Awaits! 🚀 just like a well-designed adventure park ensures visitors have an incredible experience, a successful onboarding journey sets the stage for app success. 👉 Simplify the sign-up process, provide a concise app tour, personalize the experience & implement progressive onboarding. 👉 Monitor user feedback and KPIs to make data-driven improvements, cultivating long-term loyalty and overall app triumph. A delightful onboarding experience will welcome users, making them feel valued & connected to your brand as they embark on their thrilling adventure in your app.
Did you like this article? Then be sure to check out these as well: 💡 Your path to publishing - How we successfully launch your app on the App Store & Google Play 💡 The art of Animations & Micro-Interactions to improve app usability 💡 What is gamification? 🎮

Your path to publishing - How we successfully launch your app on the App Store & Google Play
Do you have a brilliant business idea that you're eager to convert into a mobile app? One vital yet often complex stage is navigating the app store submission process. That's where we, Nightborn, step in. 😎 This guide is specifically crafted to illustrate how we assist our clients & aspiring entrepreneurs, through the successful submission process for both Apple's App Store & Google's Play Store. Rest assured, with Nightborn, your vision is in expert hands. Let's go!
Development Phase Embarking on the journey of app creation is an exhilarating step & we treat it with the excitement it deserves. We start by understanding your vision & business objectives, ensuring they're the driving force behind all stages of development. Creating your app, whether for iOS or Android, involves multiple crucial steps. Depending on your app's complexity, specific features & the level of customization required, the development timeline typically ranges between 1 to 6 months. Our talented team will guide you throughout this full process. 👉 For iOS apps, we utilize the iOS Software Development Kit (SDK), a comprehensive set of tools that enable us to craft your app from the ground up. Adhering to the iOS Human Interface Guidelines is key for us, it guarantees your app's usability aligns seamlessly with Apple's standards, offering a familiar & user-friendly experience to iOS users. 👉 But our expertise isn't limited to iOS. We're equally adept at translating your ideas into Android applications. We navigate the unique elements of the Google Play Store, using the Android Software Development Kit (SDK) for robust, high-performing & user-centric apps. We strictly adhere to Google's Material Design guidelines, offering a unified & enjoyable user experience consistent with what Android users expect. In essence, whether your sights are set on the App Store, the Google Play Store, or both, we equip your app with the technology & design proficiency it needs to excel.
Information Gathering Our next step involves creating a compelling identity for your app on both the App Store & Google Play Store. To achieve this, we work closely with you to gather key information that includes your app's title, description, screenshots & a unique identifier: Bundle ID for iOS & Application ID for Android. But... The process of crafting your app's identity is much more than just collecting data. It's about embodying your brand's ethos & aligning it with your target audience's expectations. We understand that your app's title & description are not just identifiers but powerful tools for organic search optimization. Hence, we delve into strategically incorporating relevant keywords & balancing discoverability with brand messaging. Simultaneously, we focus on creating impactful, eye-catching screenshots that provide a visual glimpse into your app's functionality & aesthetics to ensure your app's presentation is captivating, showcasing its unique value proposition effectively. 💫 As mentioned in the first paragraph, your app's unique Bundle ID (for iOS) or Application ID (for Android) is also crucial. It serves as a unique fingerprint for your app, used by the respective stores to identify updates or new releases. We guide you through this process, ensuring a smooth, seamless experience. At Nightborn, every step taken is a stride toward enhancing your app's presence in the marketplace. We ensure that your app not only aligns with your vision but also resonates with your target audience.
Developer Program Enrollment We believe in empowering our clients while managing the technicalities on their behalf. That's why, to bring your app to life on the App Store & Google Play Store, there are necessary requirements to be met, which include enrolling in the respective developer programs. 👉 For the App Store, you'll need to join the Apple Developer Program, which, as of our knowledge cut-off in July 2023, comes with an annual fee of $99. It's crucial for you, as the app's owner, to enroll in this program to retain complete ownership & control over your application. Once enrolled, Nightborn can be added to your team on App Store Connect. This enables us to handle the technicalities of the submission process, while you maintain ultimate oversight. 👉 Similar procedures apply to the Google Play Store. Google Play Console is required, costing a one-time registration fee of $25 as of July 2023. We highly recommend that you register this account in your name to ensure that ownership remains with you. Upon registration, you can grant Nightborn access to manage the app on your behalf, letting us take care of the intricate details, while you remain the decision-maker. In essence, at Nightborn, we facilitate the process of getting your app on the market, ensuring that you remain in control, while we shoulder the complexities of the technical process.
Testing the App We don’t just create apps... we ensure they’re polished to perfection! Before your app is ready to make its mark on the App Store or Google Play Store, it goes through an extensive testing process to ensure that every feature & and every interaction works flawlessly. 👉 For iOS apps, we employ a tool called TestFlight, an Apple-designed platform perfect for beta testing. It gives us, and importantly you, the opportunity to test the app in a controlled environment similar to the final user experience. 👉 For Android apps, a similar process is conducted using Google Play's native testing capabilities. This rigorous testing stage typically spans 1-2 weeks & it's where your involvement becomes particularly invaluable. Known as User Acceptance Testing (UAT), this is your opportunity to get a first-hand experience of your app. You can navigate its features, experience its user interface & test its performance. Your feedback at this stage is critical, enabling us to fine-tune the app to meet not just your expectations, but also your end users’. We understand the power of collaboration & this testing phase highlights it. Your insights combined with our expertise ensure the app is refined & ready to deliver a fantastic user experience upon launch. 💡 Want to learn more about our methods to test your app 👨🔬? Check out this 👉 BLOG 👈
Submitting for Review We understand the critical importance of submitting your app for review, as it represents a significant milestone toward making your app available to the public. This step requires meticulous attention to detail. Our guidance begins with helping you establish an accurate content rating for your app. This rating is crucial for both platforms as it informs users about the maturity level of your app's content, enabling them to make informed decisions during the app download process. 👉 For the Google Play Store, we assist you in accurately filling out the content rating questionnaire, portraying your app's content & functionality with precision. 👉 For the App Store, the rating process varies slightly. Apple employs its own rating system based on age appropriateness, with categories set at 4+, 9+, 12+ & 17+. We work closely with you to answer Apple's content-related questions, ensuring that your app receives an appropriate age rating based on themes such as violence, sexual content, profanity & more. Once your app has successfully undergone rigorous testing & achieved the necessary content rating, we take charge of the submission process. 👉 For the App Store, we submit your app via App Store Connect, where it undergoes a thorough review by the Apple team. 👉 Similarly, for the Google Play Store, we submit your app for review, ensuring it aligns with the Google Play Store Developer Policies. During the review process, we actively monitor the status of your app, swiftly addressing any feedback or requests for changes that may arise. Our ultimate aim is to facilitate a seamless & successful review process, ensuring your app's compliance, performance & reputation are safeguarded.
Releasing the App After your app has been approved by the respective review teams, it's time for the most thrilling part of the journey: launching your app to the world! We understand that a successful launch can set the stage for the continued success of your app. 👉 For the App Store, we will collaborate with you to strategize the timing & the territories where your app will be made available. This ensures that your app's launch aligns with your broader business strategy & the needs of your target audience. 👉 Similarly, for the Google Play Store, once your app has been approved, we will work closely with you to decide on the optimal strategy for your app's release. We take into account various factors such as your target audience, potential regional preferences, marketing strategy & your business goals. The launch of your app on the App Store & Google Play Store is more than just making your app accessible to users. It is about crafting a launch strategy that maximizes visibility, attracts your target users & creates a strong starting point for your app's lifecycle.
Summary
Conclusion Turning your unique business idea into a successful app is an exciting journey. Understanding the app store submission process is crucial to its success. Whether you're launching your first app or expanding your digital portfolio, Nightborn is here to guide you every step of the way. But remember, publishing an app is not something you can do overnight or right away. It requires careful planning, development, & adherence to app store guidelines. With our expertise, your dream app is just a few steps away from reaching your target audience and driving your business forward. Trust us to navigate the complexities & ensure a seamless app store submission process. Let's work together to bring your app to life & set you on the path to digital success! 💙

Agency vs In-House Development
In today's digital age, the significance of developing high-quality software cannot be overstated. The demand for efficient & reliable solutions is higher than ever, as technology plays a crucial role in driving competitiveness & delivering exceptional user experiences. That's why, whether you're a startup or an established company, choosing the right approach for software development is a strategic decision that can directly impact your organization's success. At Nightborn, we often get asked: "Why should companies choose you guys instead of hiring their own app developers?" Well, in this article, we'll explore the key factors that you need to consider when choosing between in-house development & agency development. By examining the pros & cons of each approach, you'll be able to make an informed decision that aligns with your organization's unique needs & goals. Ready? Let's dive in! 🦈
In-House Development When it comes to software development, one approach that organizations often consider is to build an internal development team made up of developers & other skilled professionals to handle software projects & work directly under the umbrella of the organization. Let's look at the benefits and challenges of this approach...
1. The Benefits ✅ By having an in-house team, you gain a high level of control over your software development process. You can align the team's goals with your organization's overall strategy, ensuring that the software aligns precisely with your vision & requirements. ✅ Customization becomes easier as you have direct access to the design & development team. You can provide real-time feedback & guidance, or suggest changes to the software throughout the development process. ✅ With an in-house team, communication is seamless. You can easily collaborate with the developers, designers & other team members, fostering a close working relationship. This direct interaction facilitates quick decision-making, ensures a clear understanding of project requirements & enables agile development practices. ✅ An in-house team becomes an integral part of your organization. They immerse themselves in your business, understanding its intricacies, goals, and values. This deep understanding enables them to develop software solutions that cater to your unique needs, enhancing efficiency & competitiveness. ✅ While building an in-house development team requires an investment of time & resources, it can lead to significant cost savings & long-term benefits. Initially, the costs of recruitment, onboarding & establishing infrastructure for an in-house team may seem substantial. However, over time, the investment pays off... As your team gains experience & expertise, they become more efficient in delivering software solutions. ✅ With in-house development, your organization retains full ownership & control over the intellectual property rights of the software. This ownership can be a valuable asset, providing a competitive edge & potential revenue streams.
2. The Challenges ⚠️ Recruitment & talent acquisition: Building an in-house team requires finding & hiring skilled developers, designers, project managers & other professionals. Competition for top talent can be fierce & the recruitment process may be time-consuming. Additionally, identifying individuals with the specific skill sets needed for your projects can be challenging. ⚠️ Managing an in-house team entails allocating resources, managing workloads & ensuring the team's productivity. It requires understanding the demand for development projects within your organization & maintaining an appropriate team size to meet those needs. Overstaffing or understaffing can both pose challenges & impact project timelines and outcomes. ⚠️ With an in-house team, you may have limited exposure to external perspectives & expertise. This can restrict the diversity of ideas & innovative solutions that could be brought by external consultants or outsourcing partners. ⚠️ However in-house development provides long-term control & potential cost savings, it requires a more significant initial financial commitment. ⚠️ In-house development may not be suitable for complex projects that require specialized knowledge & diverse skill sets. ⚠️ If time is of the essence, consider whether your internal team can meet the required deadlines & handle any unforeseen challenges that may arise during development.
Agency Development In contrast to in-house development, the other approach to consider is partnering with an app development agency. Outsourcing your software development projects to specialized agencies or firms. That's us 😉! Let's delve into these advantages& challenges!
1. The Benefits ✅ App development agencies are dedicated to their craft, possessing a wealth of expertise & specialized knowledge in various technologies, platforms & industries. They have a deep understanding of the latest trends & can leverage their experience to deliver high-quality solutions. Technical proficiency: Agencies invest in continuous learning & stay up-to-date with the latest advancements in software development. They have experience working with different technologies & can recommend the most suitable ones for your project. Industry knowledge: Agencies often specialize in specific industries or verticals, enabling them to understand the unique challenges & requirements of those domains. They can provide valuable insights & tailor the software to meet industry-specific needs. ✅ By partnering with an agency, you gain access to a talented team of professionals, including developers, UX/UI & Motion designers, project managers & more. ✅ Working with an app development agency typically involves a predetermined cost structure. Agencies provide transparent pricing models, allowing you to budget more accurately. You can choose from various engagement models, such as fixed-price contracts or time & materials agreements, depending on your budgetary requirements. ✅ Agencies provide the flexibility to scale up or down resources based on project requirements. They can quickly assemble a team with the necessary skill sets to address your specific needs while ensuring efficient resource allocation. ✅ Agencies have streamlined processes & frameworks in place, allowing them to start development promptly. Their experience in delivering projects efficiently enables faster time to market, which can be crucial in competitive industries. ✅ App development agencies are well-suited for complex projects, as they bring specialized expertise & diverse skill sets to the table.
2. The Challenges While agency development has its benefits, it's important to consider potential challenges: ⚠️ Effective communication is crucial when working with an external agency. Differences in time zones, cultural nuances & language barriers can present challenges. Transparent & open communication channels must be established to ensure a smooth development process. ⚠️ When outsourcing software development, you become dependent on the agency's availability & resources. Any delays or issues on their end can directly impact your project timelines. It's essential to establish clear expectations, milestones & project management processes to mitigate these risks. ⚠️ App development agencies may have their own work culture & processes that may differ from your organization's culture. Ensuring alignment & fostering a collaborative partnership requires effort from both sides to establish effective teamwork & maintain a shared vision. ⚠️ Working with an external agency may require relinquishing some level of direct control over the development process. It's important to establish mechanisms for project visibility, regular updates & collaboration to ensure that the project progresses in line with your expectations & goals.
Making a decision As you weigh the options of agency development VS in-house development, let's summarize the key factors & offer a decision-making framework to guide you in this process. 👉 Evaluate Your Needs: Consider your project requirements, such as complexity, expertise & time constraints. Assess whether your organization has the necessary skills & resources internally or if specialized expertise & scalability are better suited for an agency. 👉 Assess Your Resources: Evaluate your budget, available talent pool & infrastructure. Determine the financial implications & long-term investment of building an in-house team versus the cost & flexibility of partnering with an agency. 👉 Define Your Goals: Clearly define your project priorities. Identify whether control, customization & alignment with your organization's culture are crucial, or if you prioritize external expertise, scalability & cost-efficiency. 👉 Consider Risk & Security: Consider factors such as intellectual property protection, confidentiality & data security. 👉 Communication & Collaboration: Determine whether face-to-face interactions & close-knit team dynamics are essential or if online communication & remote collaboration can meet your needs.
How we tackle the challenges At Nightborn, we understand the unique challenges organizations face when deciding between agency development & in-house development. We wouldn't be writing this article if we weren't confident that we can bring significant advantages to the table. 😉 One size doesn't fit all, especially when it comes to software development. That's why we customize our services to fit your project. We'll assemble the perfect team, with the right skills & expertise, to tackle your specific requirements. We pride ourselves on our exceptional flexibility: we're available to you around the clock, ensuring constant updates & fast problem-solving. You won't have to wait for ages to get a response from us because we're always ready to tackle your software development challenges head-on. 🤝 We also believe in crystal-clear communication. Our team is equipped with diverse expertise, ranging from coding gurus to design wizards. We make it our mission to truly understand your vision & deliver high-quality solutions that exceed your wildest expectations. No jargon-filled conversations here, just straightforward, open & honest communication. For some clients, We serve as an external CTO, offering continuous support, strategic guidance & tailored solutions to navigate the ever-changing technological landscape & ensure the success of your project. We don't just want to be another faceless agency in your contact list. We're in it for the long haul, ready to build a partnership based on trust, transparency & shared goals.💙
Now it's up to you! While we may have just given you our sales pitch, the decision is ultimately yours to make. We understand that choosing the right app development agency is a big step & you need to feel confident in your choice. So take your time, do your research & decide what's best for your software development needs. Who knows, a tailored approach that combines the strengths of both in-house & agency development may be the winning strategy. 🤔 But, if you're interested in learning more about Nightborn & how we can help you achieve exceptional software solutions, feel free to contact us. We're here to answer any questions you may have & embark on this adventure together!
Did you like this article? Then be sure to check out these as well: 💡 How to choose the best UX/UI Design and app development agency? 💡 5 reasons why you should work with an App Development Agency 💡 5 reasons why your business needs an app

Being a Full-Stack Developer at Nightborn
Ever wondered how Full-Stack Developers navigate the complex world of application development, effortlessly handling both the front-end & back-end aspects? Curious about the diverse skills & tools they possess? Well, in this interview, we'll explore the various aspects of Full Stack Development & delve into the mind of a talented Full Stack Developer at Nightborn, Mister Thomas Michel. 💙 Get ready to uncover insider insights as we explore the challenges & strategies in today's dynamic & ever-evolving software development industry.
Thomas, thanks for doing this interview in your free time! Tell us, how did you become interested in software development? I started developing at the age of 14 with video games. I created some mods for games that I liked to play & quickly liked the idea of being able to create anything you want simply by typing lines of code. Developing is very accessible & you can learn new things every day to improve yourself. I'm a guy that's doesn't like doing the same thing over & over again... This is the main reason that inspired me to pursue a career as a full-stack developer.
💡 Mods (Modifications): In the gaming community, "mods" refer to user-created modifications or alterations made to a game, typically by players or fans. Mods can range from simple changes in game mechanics or visuals to more extensive additions, such as new levels, characters, or features.
What makes full-stack developers stand out? Unlike back-end developers who primarily deal with server-side programming & databases, or front-end developers who focus on creating user interfaces & enhancing user experience, We have to handle both. It's important to have a comprehensive understanding of how different components of an application interact, which allows us to build end-to-end solutions. We're adept at handling server-side programming, database management & user interface development. This versatility enables us to integrate & optimize the entire application. A Full-Stack developer's holistic approach to problem-solving bridges the gap between frontend & backend teams.
What's the required skill set? The programming languages & frameworks used depend on the project at hand. As a Full Stack Developer, I work with multiple languages since the backend & front-end may require different ones. At NIghtborn, we strive to select the specific languages & frameworks based on the project's or client's needs. Having experience with various languages & frameworks, I find it easier to quickly learn new ones as the situation demands.
👉 On the front-end side, I'm skilled in HTML, CSS & JavaScript, as well as modern frameworks like React, Angular, or Vue.js. I pay attention to user interface design, ensuring responsive web design principles & optimizing performance or user experience. Additionally, I'm familiar with version control systems, deployment processes & I possess a solid understanding of software architecture & system design.
👉 On the backend side, I'm proficient in programming languages such as Python, Java, Ruby & PHP. I have expertise in server-side frameworks like Node.js, Django, Flask, or Ruby on Rails, allowing me to build robust APIs, manage databases & handle server configurations.
👉 Database management is also crucial, so knowledge of SQL or NoSQL databases like MySQL, MongoDB, or PostgreSQL is necessary. I'm comfortable working with version control systems like Git & have experience in deploying applications on platforms like AWS, Azure, or Heroku. Additionally, understanding RESTful APIs, authentication mechanisms & security best practices is vital for building robust & secure applications.
Wow, that's quite a list. What tools do you use for that? Certain tools remain consistent across projects, such as VSCode for programming, Slack or emails for client communication, TablePlus for database management & ClickUp or Notion for task organization. At Nightborn, we encounter new technologies when new clients bring them to our attention. This necessitates a thorough understanding of the client's application by thoroughly reviewing the documentation of the technologies involved. This helps us grasp the existing work & discover ways to enhance the client's application.
How do you stay up-to-date with all these new technologies? As part of my regular routine, I dedicate time to reading documentation relevant to the technologies I utilize. Additionally, I engage in code analysis, examining both our internal projects and those of our clients, as well as exploring publicly available code on platforms like GitHub. Furthermore, I expand my knowledge by exploring educational YouTube videos that delve into topics I'm eager to master. This multifaceted approach enables me to stay informed, continuously improve & broaden my expertise.
Are there any mentorship programs or initiatives at Nightborn that have helped you grow as a Full-Stack developer? If you're looking to expand your knowledge at Nightborn, Maxime Denuit is your go-to guy. Not only does he provide clear explanations on the board, but he also constantly encourages you to strive for excellence by introducing you to new technologies & recommending insightful readings to tackle problem-solving challenges. While I may not have any specific experiences to share, the daily learning opportunities have equipped me with a wide range of skills, enabling me to handle almost any task within the agency.
How does this translate to your role at Nightborn? I take on the responsibility of the entire development process, from conceptualization to deployment & collaborate closely with stakeholders such as clients, product managers & designers, to understand the application's requirements. I provide insights into technical feasibility during the design phase & then proceed to build the application. I handle tasks such as database management, server-side logic & API development, ensuring seamless integration with the front-end components. Working closely with front-end developers, I ensure a smooth user experience & consistent design across platforms. Rigorous testing, bug fixing & performance optimization are crucial aspects of my role. Ultimately, as a full-stack developer, I oversee the entire app development process, delivering end-to-end solutions that meet the needs of users & stakeholders.
Can you walk us through your typical day? At the start of each day, we gather for a Daily Scrum or Stand Up meeting with the team. This meeting serves as a brief status update session where we share what we accomplished the previous day, discuss any challenges or roadblocks we encountered & plan our tasks for the day ahead. Once the meeting concludes, I dive into developing new features or addressing any reported bugs. I spend a significant amount of time coding, writing server-side logic & creating APIs. I debug & troubleshoot issues, ensuring the application runs smoothly. However, during periods when I'm not actively working on coding tasks, I take the opportunity to analyze upcoming tasks that are in the pipeline. This involves examining the technical aspects of the tasks & estimating the associated costs & time required for the client. I always proactively seek ways to enhance the efficiency & productivity of our agency. This could involve implementing new tools or processes that benefit everyone in their daily tasks. This translates into agency-side projects, such as Blink & Localize, which further contribute to the growth & improvement of our overall operations. So, my typical day is a balance between coding, problem-solving, collaboration & continuous improvement to deliver high-quality applications that meet user needs & business objectives.
💡 Blink is an in-house tool developed to tackle redundant code in projects, resulting in a 30% time-saving. It generates customizable code & allows users to retain it even after their subscription expires. 💡 Localize is an internal project that serves as a powerful & user-friendly localization management platform. It streamlines the process of translating & managing software or content, offering collaborative workflows, extensive language support & efficient tools for organizing, editing & deploying translations.
Could you share an interesting project you've worked on that demonstrates the collaborative nature of your work? In a recent project, I was given the task of single-handedly developing the entire front-end application within a one-month timeframe. Working closely with our UX/UI Designer, Pierre, we prioritized understanding the client's business requirements & maintained a high level of transparency throughout the development process. This approach not only enhanced our communication with the client but also enabled us to identify & resolve potential issues in a timely manner. The client expressed great satisfaction with the results, leading to a new project order which we are currently working on. 💪
💡 Interview Pierre - What's it like to be a UX/UI Designer at Nightborn?
Can you describe the work environment & culture at Nightborn? We have a diverse team of young people representing various cultures. We embrace open-mindedness, making it easy for us to engage in discussions & appreciate different perspectives. Moreover, the co-founders, David & Max, are always accessible & attentive to our needs, fostering a supportive & healthy environment. This positive atmosphere is the reason why we rarely opt for remote work, we genuinely enjoy being in the office (especially for a game of kicker). 😇
Lastly, what advice would you give to someone who is considering joining Nightborn as a full-stack developer? Don't be insecure! You don't have to be the best & master all the skills to work at Nightborn! What truly matters is the motivation to learn something new every day & to give your job 200% effort. We have a team filled with highly motivated individuals, making it an exciting place to work. The abundance of talented colleagues creates a valuable environment for continuous learning & personal growth. Sometimes, our enthusiasm can be overwhelming. Personally, I'm deeply passionate about my work, often dedicating 8 to 12 hours a day, including weekends. I acknowledge that this may not be the healthiest approach. However, if you're looking for a tip to stay alert, my biggest tip is to eat bolognese pasta & drink red-bull every day.
Thanks for sharing your valuable insights, Thomas! I can confidently say just one thing: keep coding, keep innovating & let your creativity shine. Your passion & dedication to your craft will undoubtedly lead to remarkable achievements. 🙌
Did you like this interview? Then be sure to check out these interviews as well: 💡 Nightborn & Interns, a better love story than Twilight 🙌 💡 Meet the Nightborn women 🥰 💡 Youssef's insights - A front-end development intern's perspective 💡 What does a back-end developer do?

Youssef's insights - A front-end development intern's perspective
Hey there, folks! Join us as we catch up with the one & only Youssef, who recently completed his fantastic internship at Nightborn. As you may know, Nightborn is all about embracing interns & giving them the opportunity to shine like bright stars in the sky. We love working with talented individuals like Youssef & providing them with the platform to spread their wings & soar. So, let's take a moment to reflect on Youssef's experience at Nightborn & hear all about the journey he embarked on during his internship.
Hi Youssef! Please introduce yourself! Sure thing! My name is Youssef El Majdoul, a 21-year-old from Brussels. I recently completed my bachelor's degree in Business Informatics from ESI. When I'm not diving into the world of technology, you can find me indulging in video games & getting lost in manga stories.
Ah, the combo technology & video games. A melody that resonates within the walls of Nightborn. So, Youssef, what was it that drew you to Nightborn? What initially drew me to Nightborn was their captivating website design, which piqued my curiosity & captured my interest. As I further explored the company, I stumbled upon the employee showcase page, filled with beaming smiles & contagious positive energy. It left me with the impression that the work environment at Nightborn must be truly extraordinary. And let me tell you, it absolutely was. 🙌
That's always nice to hear! Merci! This being said... What did you hope to gain from this internship, both personally & professionally? During my internship, my main objective was to gain valuable work experience and, at the same time, learn and grow in various aspects. I had high hopes of reaping numerous benefits from this internship, both personally & professionally: 👉 Personally, I aimed to gain a deeper understanding of the professional world and acquire new knowledge that I could continue to develop in the future. 👉 On a professional level, my goal was to apply the skills I had obtained through my studies in Business Informatics. Additionally, I was eager to learn specific skills related to Nightborn's field of expertise. I wanted to enhance my ability to collaborate effectively within a team, sharpen my problem-solving skills & improve my professional communication. In summary, my aim was to conclude this internship with a clearer perspective of the professional landscape and a set of new knowledge that I could apply in my future career endeavors.
Seems like a solid plan! And did it live up to these hopes & expectations? The internship program was an absolute blast. 🔥 The energy in the work environment was off the charts, creating a stimulating atmosphere that kept me on my toes. Throughout the internship, I not only sharpened my communication skills, fearlessly engaging with my coworkers but also gained some wicked tech skills that will undoubtedly be valuable in my future endeavors. I was thrilled by how well-structured the program was, seamlessly integrating me into the team from the get-go. The constant support & guidance from my colleagues & supervisor were invaluable, creating a nurturing space where I could thrive both personally & professionally.
What a hymn of praise! Can you elaborate on the skills? As stated, I had the opportunity to enhance my communication skills by actively exchanging ideas, asking questions & sharing knowledge with my colleagues. This experience boosted my confidence & sharpened my ability to collaborate effectively within a team. In addition, I expanded my technical expertise by gaining hands-on experience with new technologies, tools & workflows. Because working on real projects allowed me to deepen my understanding of front-end development, including HTML, CSS & JavaScript, as well as frameworks like React & NextJS. I was especially stoked about this since it was an area I had neglected during my studies. I had some serious catching up to do, and thanks to my internship, I've been able to bridge that gap.
💡 Want to learn more about front-end development? Then we recommend you to read this blog 👉 What is a front-end developer, and what has he got to offer?
Furthermore, I honed my skills in designing visually appealing & functional user interfaces, while also optimizing website performance & ensuring compatibility across various browsers & devices.
What has been your favorite project? Please walk us through it... The most enjoyable project I worked on was an internal project called "Localize." This was an internal endeavor that serves as a powerful & user-friendly localization management platform. It streamlines the process of translating & managing software or content, offering collaborative workflows, extensive language support & efficient tools for organizing, editing & deploying translations. In my role, I was responsible for developing the front end using an existing design. By utilizing various web languages & technologies, I transformed the design into a fully functional user interface. This hands-on experience allowed me to effectively apply my development skills & collaborate with the dev team. Additionally, working on Localize not only sharpened my web development skills but also deepened my understanding of creating impactful applications. It was truly a fulfilling experience that further motivated me to pursue a career in development.
What are some of your strengths leveraged during your internship? During my internship, I leveraged my strength in quickly grasping new concepts & my eagerness to learn. I actively sought opportunities to acquire new skills & adapt swiftly to assigned projects. I'm confident that my ability to comprehend complex ideas & communicate effectively with my team played a crucial role in my rapid progress & significant contributions to various projects.
What are some areas where you would like to improve? In my professional journey, I have identified front-end development as an area for further improvement. I'm committed to enhancing my skills & deepening my knowledge in this field.
What steps have you taken to address them? Well, I've pursued various avenues. During my internship at Nightborn, I focused on acquiring a solid foundation in front-end development by working on real projects & gaining practical experience with best practices. Outside of my work, I've actively engaged in personal front-end projects to continue honing my skills & explore new techniques or technologies. These projects provide valuable opportunities to apply my knowledge & challenge myself. In addition, I've sought out relevant training opportunities & undertaken personal initiatives to further develop myself. These actions have been instrumental in my progress & I'm confident they will contribute to my growth in this field. 💪
Do you feel that Nightborn encourages innovation & creativity among its employees? Absolutely! Nightborn empowers its employees or interns by providing them with autonomy in their approaches & work methods. The company promotes open communication & implements support mechanisms for innovation. This culture nurtures a mindset of thinking outside the box, where employees are encouraged to propose innovative ideas & contribute to the continuous improvement of the company.
Let's talk about company culture & values... Do they match your own? Absolutely! Nightborn's company culture & values align perfectly with my own. Their emphasis on a positive work environment, collaboration & employee well-being resonates with my vision of an ideal workplace. I was immediately drawn to Nightborn's friendly atmosphere & a strong commitment to professional growth. It's inspiring to see how they value personal development & provide opportunities for employees to expand their knowledge & skills. Furthermore, Nightborn's dedication to quality work & attention to detail aligns seamlessly with my own approach. I believe in delivering high-quality results & paying meticulous attention to every aspect of my work.
Can you give an example of how Nightborn values employee well-being? Nightborn prioritizes work-life balance for its employees by promoting flexibility & encouraging open communication. The company creates an environment where employees feel at home & are supported in their pursuit of a healthy balance between their professional responsibilities & personal commitments. Nightborn values teamwork & collaboration through initiatives such as regular team-building activities. These events help strengthen team bonds & encourage communication, teamwork & collective problem-solving.
👉 Follow our teambuilding shenanigans on our Instagram page
Overall, Nightborn's culture fosters a positive collaboration & a team mindset, contributing to the collective success of the company.
How does Nightborn support diversity & inclusion in the workplace? Nightborn places great importance on diversity & inclusion, it implements concrete measures to support these values. The company welcomes individuals from different religions, ethnicities, backgrounds & perspectives, fostering a diverse team rich in viewpoints. It recognizes that diversity is a source of strength & innovation, bringing forth varied ideas & perspectives to solve problems & make decisions. Moreover, Nightborn takes steps to support the inclusion of employees with specific needs. Whether related to health, disabilities, or other situations, the company adapts to provide an accessible & inclusive work environment. Adjustments & accommodations are made to meet individual employees' needs, promoting their full participation & professional development. Nightborn strives to promote a culture of equal opportunities where all employees are treated fairly & respectfully, regardless of their backgrounds or personal circumstances. The company values differences & recognizes that each individual brings a unique contribution to the team. 💙
AMEN! 🙏 As our final questions... What are your plans now & what advice would you give to someone starting an internship at Nightborn? Regarding my plans after the internship, I haven't made any concrete decisions yet. However, regardless of the outcome, my experience here has provided me with excellent training & insights into the working world. Nightborn has been supportive of my career growth & development. They've offered guidance & strategic direction through meetings with the CEO & my internship supervisor.
Hmmm okay, some valuable advice. 🤔 Drawing from my own experiences, here are a few key tips that can help people make the most out of an internship & set a strong foundation for careers in front-end development: Master the fundamentals: Before tackling complex projects, ensure you have a solid understanding of front-end technologies like HTML, CSS, and JavaScript. A strong grasp of these fundamentals will facilitate smoother and more efficient development. Embrace curiosity & exploration: Use your internship as an opportunity to explore various front-end technologies, frameworks & tools. Experiment & try different problem-solving approaches to enhance your expertise & keep up with the ever-evolving industry. Seek guidance: Don't hesitate to ask questions. When facing challenges or needing clarification, reaching out for assistance will expedite your learning & problem-solving abilities. Foster collaboration with the team: Front-end development often involves collaborating with designers, back-end developers & other team members. Learn to work effectively with them, understand their requirements & exchange ideas to create exceptional user experiences. Stay updated on best practices: Familiarize yourself with front-end development best practices, including performance optimization, responsive design & accessibility. Stay informed about industry standards & guidelines to produce high-quality code & ensure optimal user experiences. By following these tips, you'll be well-prepared to maximize your front-end development internship & significantly enhance your skills. My time at Nightborn has allowed me to fill in gaps in my front-end development skills & gain invaluable experience for my future career. Overall, my internship at Nightborn was an incredible journey, leaving a lasting impact on me. I treasure this experience as a valuable stepping stone in my career.
Well, Youssef, we've reached the end of our interview. I want to sincerely thank you for your time & for sharing your valuable insights. I wish you all the best in your future endeavors in the field of tech!
Did you like this interview? Then be sure to check out these interviews as well: 💡 Nightborn & Interns, a better love story than Twilight 🙌 💡 Meet the Nightborn women 🥰 💡 Interview Pierre - What's it like to be a UX/UI Designer at Nightborn? 💡 What does a back-end developer do?

The positive impact of AI on App Development
Artificial intelligence (AI) has become a buzzword in the tech industry. Many developers fear that it will replace them or even pose a threat. However, at Nightborn, we believe that AI can provide significant added value to our team & the app development process.
With the power of AI, our developers are finding ways to streamline the process & create better apps faster than ever before. With these AI-powered tools, our devs can automate repetitive & time-consuming tasks, freeing up time to focus on more creative aspects of app development.
In this blog post, we will delve into how AI is streamlining the app development process in a positive way & how our developers can leverage its power to create even better apps. These are just a few examples of how AI is revolutionizing the world of app development:
Bug detection 🪲 Finding & fixing bugs early in the development process is crucial to creating a successful app. AI-powered tools can analyze code & detect potential bugs or security vulnerabilities before they become a problem, giving developers peace of mind & saving them time & money down the line. For example, AI algorithms can detect common coding mistakes, such as memory leaks or null pointer exceptions, minimizing the risk of crashes or malfunctions in the app. These detection tools continuously learn from vast amounts of data, including past bug reports & code patterns, enabling them to improve their detection accuracy over time. Moreover, developers can now receive real-time notifications or reports highlighting potential issues, allowing them to address them early in the development process.
Efficient code generation Coding is a necessary evil (just kiddin', we love it 😈), but with AI-powered tools, developers can generate code based on specific requirements, reducing the risk of errors & inconsistencies. Plus, these tools can even learn from existing code & suggest improvements or optimizations, making coding even faster & easier. 🤯 How does this work? Let's say a developer wants to implement a feature in a web application where users can upload images. 👉 With an AI-powered code generation tool, the developer can provide the requirements such as the desired thumbnail size & the input image, and the tool will generate the code that handles image resizing, maintains aspect ratio & optimizes the thumbnail generation process. This eliminates the need for the developer to manually write complex image processing code.
Personalized user experience (UX) AI-powered natural language processing (NLP) is giving developers the power to create apps that can understand & respond to human language. From chatbots to virtual assistants, NLP is changing the way we interact with technology & making our lives easier than ever before. With NLP, our developers can provide users with a personalized experience that caters to their individual preferences & behavior, making the app experience even more user-friendly. As a famous example, Spotify harnesses the power of NLP to enhance the UX on its music streaming platform. By analyzing user listening habits, playlists & lyrics, Spotify provides personalized song recommendations & curated playlists. NLP enables contextual understanding of user queries, allowing for specific music requests based on moods or activities. Additionally, NLP powers voice control features, enabling users to interact with Spotify through voice commands. Through these advancements, Spotify creates a tailored & enjoyable music streaming experience for its vast user base. Well played, Spotify 👏
Enhanced app security 🔒 Security is a top priority for app developers & AI-powered security tools can help identify potential threats & vulnerabilities. With AI, developers can detect & patch these issues before they become a problem, creating a more secure app experience for its users. For more information on our security practices, please check out this blog at
💡 5 practices on how we keep your application & data safe 🔐
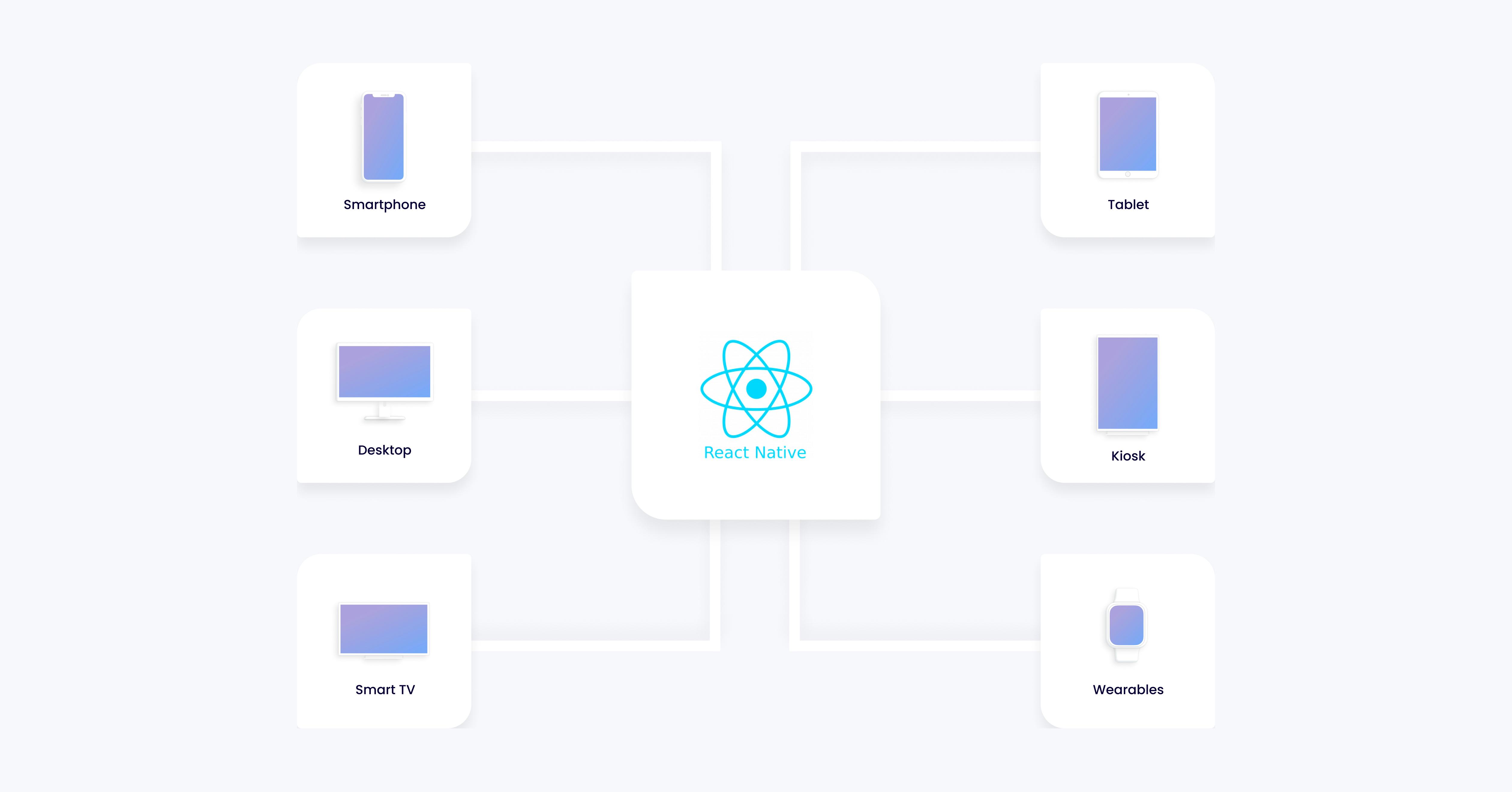
Cross-platform development Developing an app that works seamlessly across different platforms can be a daunting task, but with AI-powered code conversion & optimization tools, it's never been easier. These tools can even analyze an app's performance & provide recommendations for improving it on different platforms. Why is it so important? 👉 It enables developers to create applications that run on multiple platforms, such as iOS & Android, using a single codebase. By utilizing cross-platform development techniques, businesses can save time & resources by eliminating the need to build separate apps for each platform, ensuring a consistent UX across various devices & operating systems.
To learn more about our cross-platform development solutions & how they can benefit your app development project, please check out the following blog for detailed information:
💡 How Cross-Platform Development Improves Client Experience and Satisfaction
Predictive analytics 📈 With AI-powered predictive analytics, developers can analyze large amounts of data & predict future trends. This can help businesses make more informed decisions & create personalized app experiences. Our friends (& clients) of Prediko are a prime example of leveraging AI-powered predictive analytics. Prediko empowers businesses with its powerful predictive analytics capabilities, enabling them to analyze large volumes of data, uncover valuable insights & forecast future trends. With these abilities, businesses can create personalized app experiences, stay ahead of the competition & achieve sustainable growth in a dynamic market landscape. Want to know how we helped Prediko? Read it here in the 👉 case study 👈
Image & video recognition With AI-powered image & video recognition, developers can create apps that can recognize images & videos in real-time. This technology is especially useful in industries like retail, where personalized product recommendations can be made based on image analysis. 🎥 A well-known example is Pinterest. Pinterest leverages image recognition technology to enable its users to discover visually similar images & find related content. The platform analyzes the visual elements of images & suggests visually similar or related images, allowing users to explore & discover new ideas based on their interests.
Virtual & Augmented Reality (VR & AR) AI is taking virtual & augmented reality to the next level by providing realistic & accurate object recognition. With AI-powered VR & AR technologies, developers can create more interactive app experiences than ever before. For example, in an AR home decor app, AI-powered object recognition allows users to visualize furniture & decor items in their physical space before making a purchase. This integration of AI with VR & AR opens up endless possibilities, from gaming to education & beyond, delivering app experiences that bridge the gap between the virtual & real worlds in unprecedented ways.
Automated testing Let's face it, no one likes spending hours testing an app for bugs & glitches 🫣. But with AI-powered testing tools, our developers can identify & fix issues more quickly & efficiently. These tools can even automatically run tests based on changes to the code, taking the guesswork out of the testing process.
💡 Our methods to test your app 👨🔬
Conclusion Embrace the limitless possibilities of AI in app development to streamline processes, personalize experiences & unlock new technologies. AI-powered tools revolutionize app development, making it faster, more efficient & highly accessible. Seize the power of AI to elevate your app development to unprecedented heights! 🚀 If you found this article interesting, you'll definitely find this equally captivating. 👉 💻 How Machine Learning & Artificial Intelligence are taking the world by storm 🌪️

The art of Animations & Micro-Interactions to improve app usability
When designing an app, it's crucial to ensure that its functionality is complemented by an exceptional user experience. One way to achieve this is by incorporating animations & micro-interactions into the app's design. As we discussed in a previous blog post on Motion Design, these design elements can bring an application to life, simplify it & illustrate a message to make it more engaging & user-friendly. In this blog, we'll focus specifically on these animations & micro-interactions, exploring what they are, how they can benefit your app & which challenges you might face when using them. Let's dive in! 🤿
What are animations & micro-interactions? Let's kick off with the basics, shall we? Let's first clarify the definition & difference between the two. Animations & micro-interactions are both design elements that can enhance the user experience (UX), but they serve different purposes & have different characteristics.
💡 Animations are typically used to add visual interest & bring an interface to life. To be clear... Animations are not just about adding eye candy to your app or website. They're a powerful tool in app design that should be used thoughtfully & with purpose. When done right, animations can have a huge impact on an app's UX design & take it to the next level.
💡 Micro-interactions, on the other hand, are small, focused interactions that help users complete a specific task or achieve a particular goal. They are typically triggered by user actions, such as clicking a button or swiping a card. Well-designed micro-interactions can improve the website or app navigation, communicate information about certain elements, or encourage sharing & commenting on content.
👉 Animations are more general design elements used for visual appeal & continuity, while micro-interactions are specific interactions used to facilitate a particular task or goal.
The added value in app design App design is all about creating an experience that users can't get enough of. And that's where animations & micro-interactions come in... They're like the secret ingredients that can take an app from ordinary to extraordinary. Here's what you need to know about the added value of these design elements:
💡 Enhancing the user experience: Imagine you're using an app & you're not sure what to do next. That's where animations & micro-interactions can save the day. They can guide you through complex workflows, provide visual feedback & make the app feel more intuitive & user-friendly. It's like having a personal assistant right at your fingertips!
💡 Increasing user engagement & retention: Apps that are engaging, fun, interactive & exciting to use are the ones that users keep coming back to.
💡 Communicating information effectively: Let's face it, nobody likes to be confused. Whether it's a loading animation that lets users know the app is still working or a progress bar that shows how far along a task is. These design elements can make the user experience less frustrating & make it easier for users to understand what's going on.
💡 Establishing brand identity: In a crowded app marketplace, it's important to stand out from the crowd. Animations & micro-interactions can help establish a brand identity by giving an app a distinctive look & feel. This way, users are more likely to remember it & keep coming back for more.
The challenges As with anything, it comes with its own set of challenges. Here are some obstacles to consider when incorporating them into app design: Firstly, it can be a time-consuming & resource-intensive task. Designers may need to spend a significant amount of time researching & experimenting with different animation techniques to achieve the desired effect. However, the payoff can be worth it. Secondly, it can sometimes lead to negative impacts on app performance or load times. This can be especially challenging for apps with large amounts of content or complex workflows. Finally, poorly designed or implemented animations & micro-interactions can be distracting or confusing for users. They may also conflict with the overall aesthetic of the app. In summary, designers need to consider the potential drawbacks when incorporating animations & micro-interactions into their app designs.
2 major types of animation in modern user interfaces (UI) 👉 Functional animation: subtle animation that's embedded in UI design as part of the process. Its goal is to help the user better understand what's going on & how to use the app effectively. Functional animations & micro-interactions are related concepts, but they are not exactly the same thing. Some examples of functional animation include: Building meaningful transitions that can guide the user to the next step of the interaction, creating a sense of continuity & flow. Providing visual feedback to confirm user actions in an interface Showing system statuses such as a progress bar for file transfers or a spinner icon for loading. Loading animations, while the app is working behind the scenes, can prevent frustration or confusion, keeping the user informed and engaged.
👉 Delightful animation: focuses on user emotions, bundling a brand's values into a product. There are several ways to use delightful animation, including demonstrating polish, rewarding the user, bringing personality to the app & entertaining users. Here are some common examples of delightful animations in app design: Changing button color, shape, or size can give the user a satisfying feeling when they tap or click them, providing feedback that the action has been completed successfully. Animations that zoom in or out, rotate, or change shape can add depth & interest to the design of an app, creating an immersive user experience. As users scroll through an app, animations can create a sense of depth & movement, making the experience visually interesting. Animated backgrounds can create a sense of dynamism in the app's design, immersing the user in the experience.
It's worth noting that some animations could be both functional & delightful, depending on how they're used in the app design. For example, providing loading animations is functional, but if the loading animation is entertaining or creative, it could also be delightful. The essential thing is to keep longevity in mind when deciding to use animation in your app. Use it thoughtfully & don't overdo it. Too many animations can be distracting or overwhelming for the user. The best animations are those that seem natural & don't distract the user from successfully completing what they intended to do. Disabling animations should make the flow feel broken, indicating that it's a vital part of the experience & should not be superfluous.
Effective Micro-Interactions Micro-interactions can be broken down into various categories, each playing a crucial role in enhancing user experience. Here are some examples: Swipe actions: These eliminate tapping & are much more interactive & smooth, improving the overall experience. Data input: Proactive suggestions on password strength, along with interactive interactions, can keep users engaged with the process & prevent frustration. System status: Keeping the user informed about what is happening on a site or app is essential, and micro-interactions can communicate the current system status. Tutorials: Micro-interactions can guide users about the workings of an application, making it easier for them to use. Call-to-action: Nudging the user to interact with an application or website through call-to-action micro-interactions instills a feeling of achievement & empathy. These are just a few examples of how micro-interactions can be used to enhance user experience. Well-designed micro-interactions can make even the simplest processes interesting & addictive, thereby improving overall user engagement & satisfaction.
Understanding the 4 Components Micro-interactions & animations are like the magician's wand of app design, capable of creating an unforgettable user experience. To make it happen, designers rely on 4 essential components that help bring micro-interactions & animations to life. 👉 The first component is the trigger, the spark that ignites the micro-interaction or animation. Triggers can be user-initiated or system-initiated, like a notification popping up. The right trigger is essential to make the interaction intuitive & user-friendly, and time-based triggers can create anticipation & add excitement.
👉 Next up is the rule that determines what happens once the micro-interaction or animation is triggered. The rules must be easy to understand, follow & execute to make the interaction serve its purpose effectively. Whether it's changing the color of a button or moving an object across the screen, the rule sets the tone of the interaction.
👉 Feedback is the third component that responds to the user's action, letting them know that their input has triggered the micro-interaction or animation. Feedback can be visual, like an animation or a change in color, or auditory, like a sound effect. Animations can provide visual feedback to keep users engaged in the interaction.
👉 The fourth and final component is loops & modes. Loops determine the behavior of the micro-interaction or animation after it has been triggered. Does it repeat itself, or is it a one-time occurrence? Modes refer to the different states or modes that the micro-interaction or animation can be in.
Each component plays a crucial role in crafting a seamless and engaging interaction that helps users achieve their goals within an app or website. With the right blend of triggers, rules, feedback, and loops it can create the magic that sets your app apart from the rest.
How to design micro-interactions & animations Creating micro-interactions & animations is like putting on a show within your app, it's an exciting process that lets designers explore new design solutions & create experiences that delight users. But creating successful ones isn't just about aesthetics, designers must consider how users will interact with the app and focus on creating animations that are both functional & entertaining. To strike the right balance, designers must use language that's easy to understand & keep animations subtle and non-distracting. This way, users can focus on their primary tasks while also enjoying the experience. But with so many prototyping tools to choose from, it can be challenging to find the right one for a specific task or project. 💙 That's why at Nightborn, we love using Figma, a cloud-based design platform that offers powerful tools & features for creating micro-interactions & animations. It's not just a prototyping tool, it also allows for vector editing, creating reusable interactive components, collaboration & more. With Figma, our design team can create micro-interactions that are seamlessly integrated with their overall design, making it easier to work more efficiently & collaboratively. Overall, designers have a variety of tools available to create micro-interactions & animations... Adobe After Effects, LottieFiles, Principle, Origami Studio, & Protopie are just a few of the many options available. Each tool has its strengths & weaknesses, and the right choice will depend on the specific project or the designer's preferences.
Effective examples So how can animations & micro-interactions be used effectively in app design? Here are a few examples: Duolingo: This language-learning app uses it to make the learning process feel more interactive & engaging. For example, when a user selects the correct answer to a question, a celebratory animation plays & the app tracks progress through a series of levels that incorporate different animations and graphics. Robinhood: The Robinhood app uses animations to make the process of buying & selling stocks feel more intuitive. For example, when a user buys or sells a stock, an animation shows the stock price fluctuating in real-time, which helps users feel more connected to the market. Instagram: Instagram uses micro-interactions to help guide users through its interface & provide feedback on their actions. For example, when a user "likes" a photo, a small heart animation appears, providing immediate visual feedback on the action.
In simple conclusion, animations & micro-interactions can be super powerful tools for enhancing & user experience! Like Steve Jobs once said, "Design is not just what it looks like & feels like. Design is how it works."
Did you like this blog? Then be sure to check out these articles as well: 💡 Interview Pierre - What's it like to be a UX/UI Designer at Nightborn? 💡 How can design benefit your business? 💡 Motion design is an essential step in the development of an app 💡 What's a Design System and why is it so important?

Meet Victor Boels, co-founder of Compliment
Starting a business is a journey that requires perseverance, hard work & a bit of luck. For Victor Boels, co-founder of Compliment, it all began with a school paper on starting an Airbnb for parking spaces & transitioned into Compliment, a Brussels-based startup that provides custom vitamin recommendations based on diets & health goals. In this interview, Victor shares his story on how he co-founded Compliment, how he experienced his first years in business & how he met Nightborn. Let’s meet Victor! 🎙️
Good afternoon Victor! Thanks for taking the time to do this interview! Let's start off by telling us a bit about yourself, please. Sure, I'm a born & raised in Brussels where I completed my studies in Business Engineering at Solvay. During my final year, I collaborated with my associate William Detry on a memoir about creating Sharemypark, an Airbnb for parking spots. We eventually launched it with StartLAB.BRUSSELS, a business incubator at Solvay, where we were one of the first startups in that program back then. After two years of working on this project, an Irish firm approached us & acquired our business, which was actually a great success story as we bootstrapped everything. That's why, during the earn-out, William & I started considering launching a new venture since we made a good team. William's strengths are in marketing & sales management, while I focus more on operations & development. The perfect match 🤝 After analyzing many different businesses in the UK, we discovered a company called Care/of with a similar business model to what we had in mind. Around this time, William's father suffered a TIA, caused in part by severe nutritional deficiencies. This unfortunate event had a profound impact on William & me, as it made us realize just how important proper nutrition & supplementation are for maintaining good health. This negative experience combined with our previous research only strengthened our interest in this field & led to the eventual launch of Compliment, focusing on providing high-quality nutritional supplements to customers.
Wow! A true testament to the power of combining research & personal experience to improve people's lives. 💪
Let's talk more about Compliment... What’s your core business & what's the added value you bring? Well, 2 years ago it actually started with an initial subscription & B2C model where we targeted students with personalized packs of vitamins & supplements to help them during their exam periods. They could take an online test with about a hundred questions related to their objectives. Based on their answers, we suggested a custom pack of pills. Although we had good traction, we realized that students didn't have the budget for it. Nonetheless, we saw potential in the business model & value proposition so we started targeting older people too.
So, it started out as an e-commerce webshop? Yep, we started out with a homemade webshop on Shopify & began doing ads on Facebook & Instagram. Things were going fine... We gradually gained traction, made our first 10k in revenue & hired a developer we found on Fiverr to improve our site. I have to say that working with Fiverr freelancers was a bit challenging due to their inconsistent work quality & unreliability... But then again, at that time we didn't have a high budget & freelancers were pretty cheap. Business continued to go very well & we reached the 50k monthly revenue mark, which was quite impressive for a two-person team. But, to be fair… This was right at the beginning of the pandemic when overall online sales were peaking, which also boosted our metrics. It was truly the perfect storm for us & we were lucky to have achieved such success so fast. 😊 These new funds also allowed us to hire new staff, including marketers & developers.
Wow, it really went like a train then... Yes, but then Covid lockdowns were over & our sales started to slow down. We didn’t have the same growth & all companies went online. This made us realize that our business model needed to change because our customer acquisition cost was exploding & the margin we were making wasn't enough to reimburse this cost of acquisition. That's when we came up with the idea for Compliment PRO, which is a B2B2C model & SaaS product for nutritionists, dietitians, doctors, etc... convincing them to recommend our products to their patients. This was a completely different strategy! As we shifted to creating a sales team that uses a CRM system, makes cold calls, sends cold emails & makes sales pitches. It took us around six to twelve months to make this challenging shift, as it also meant accepting that our first business model had failed (kinda... 😉). As of today, we're at a point where our focus is 95% B2B2C & 5% B2C as we see the strongest growth in this market. We’re becoming some kind of marketplace or pharmacy for nutritionists & dietitians. Providing them with good-quality products that have been filtered & vetted by us (we call them “protocols”) & suggest the right combination of products for their patients. This creates value for: 👉 Health professionals, because they can find all the products they need in one place. 👉 Patients, who no longer need to go to multiple websites to purchase their supplements. 👉 The labs that develop the products because they’re able to sell them to our audience through the app, which is a huge market for them. Plus, they're able to collect a lot of data in the process. We're super happy that we made the shift as we prefer the new model, because it's more exciting & tangible, with revenue sources that are much more stable.
With the shift to a new SaaS platform came the need for a higher level of development I suppose? Exactly, but we still had issues with finding the right rhythm & creating a good culture in the development part of the company, due to a lot of rotation in the team. We always found good profiles, but they left after six to twelve months, taking their knowledge with them. This high employee turnover was costly & disruptive to operations. Our company had developer needs, but it wasn't a big enough challenge for them, which was understandable. Because if you've been doing studies in IT for five years, you don't really want to be taking care of a Shopify or small SaaS… It's not really exciting. At some point, we were like "okay… What do we need to do?" 🤷♂️ So we decided to either find a CTO with a high stock option plan or work with an agency that would stick with us,… That's when we contacted one of our investors, Nicolas Debray. He's always been our coach since StartLab & knew about Nightborn. He told us that we should meet you guys.
Alright 😎. That was my next question: How did you end up working with Nightborn? So yeah, we did (obviously 😅) & it was immediately clear to us that we had to start working with Nightborn. We had a really good fit with Maxime & David because they have a small structure (like us), a great vibe & their prices are reasonable, unlike big tech companies, who charge you for a product manager, project manager, etc... When you only need one developer. But what really sets Nightborn apart is their availability & responsiveness, which is probably the most important for us. I can send a Slack or email at any time & I know I'll get a response within the hour... Plus, Max & Dav are both super talented. I mean, I don't know about the quality of Max’s code, but he seems like a really smart guy, so I trust him. 😉 David too, he's really a super intuitive designer! When we started working with him, he quickly transformed our app's UX with a mock-up that we loved. We began rebranding & implementing it, and it turned out to be a huge success.
That is so nice to hear! How is the collaboration going at the moment? As we continued to work together, we discussed their role in our company. After all, we didn't have development needs every day of the week, but we wanted them to work with us to manage our IT. So they suggested they take on the role of external CTO & make the important technical decisions about the backend, frontend & overall structure. For me personally, this was a perfect arrangement since I have no technical skills. I mean, I understand everything, but I'm not capable of making those decisions. Sometimes, they also act as consultants, proactively identifying potential issues without us even asking. Recently, we encountered a critical problem with our app's performance due to a significant increase in products (from just 30 to 300 in a matter of two to three months, something we didn't anticipate). Nightborn quickly identified the issue & recommended a solution, stressing the importance of addressing it immediately to avoid losing customers. This level of proactive advice, care & expertise is incredibly valuable to our team as we wouldn't have been able to predict this issue on our own. It's apparent that Nightborn is more than just a team of developers putting in their hours. They genuinely care about our success & suggest ways to improve the project. 💙
True, we strive for collaboration & partnership, and this is a perfect example of that. How do you see Compliment expanding in the future? We see a lot of potential for growth in this B2B2C business model, especially in the French market, which is currently also our biggest market. Even more than Belgium. We plan to add 15 to 20 more labs in the next few months, which involves a lot of work, such as purchasing stocks & educating our community about new brands & products. We currently work with around 2000 nutritionists on the platform, but the market is much bigger, with more than 80,000 nutritionists in France alone. Once we have established ourselves in France, we plan to expand to the Netherlands & Flanders, which is the biggest market in Belgium. I think the future is bright for this business model & we're going full power in that direction! 🚀
Thank you Victor for taking the time to share your insights & experiences with us! It's been fascinating to hear about your journey & the innovative approach you're taking in the nutrition & supplement market. Best of luck with your continued growth & expansion into new markets. 👉 Do you want to get in touch with Victor? Check out his LinkedIn profile!
💡 We're currently working on a case study to highlight our collaborative process & strategies. Stay tuned!

Meet the Nightborn women 🥰
Happy International Women's Day! 🎉 Today, March 8th is a day to celebrate the achievements & contributions of women around the world. In honor of this day, we're excited to share an interview not just with one, but two talented Nightborn women! Both someone from the Dev Team & someone from the Design Team! 🤜💥🤛 So, without further ado, let's dive in and learn more about the journeys of Chahed & Eléonore in the world of tech! 🚀
Hi ladies! 🙋♀️ Please introduce yourselves! Tell us a bit about your background & interests. Chahed: My name is Chahed Akeche & I'm 23 years old. When I'm not coding, I love spending time with my friends or family & exploring new places while traveling. I've found that this sense of curiosity carries over into my work as well! There's always something new to learn or a new project to tackle. I studied at the HE2B in Brussels-Brabant, where I first discovered my passion for creating beautiful websites. Since then, I've been eager to continue learning in the tech industry. I'm thrilled to be doing so as a front-end development intern at a company as innovative & forward-thinking as Nightborn. 💙
Eléonore: Hi! My name is Eléonore Marchese & I'm a UX/UI designer with a passion for all things creative. At 24 years old, I've already had the chance to study at some great institutions, including the College of Advertising and Design & the University of the Arts London. It was during these formative years that I developed a deep appreciation for the power of design & its ability to communicate complex ideas in a visual way. When I'm not working, you can usually find me tinkering away on my latest design project or exploring new techniques. In fact, I've recently started sharing my designs on my Instagram account, @ohlelelulu, the idea is to work on it a lot more than I do now!
🚨 So, HIT FOLLOW people! 😉
How did you two end up at Nightborn? Chahed: I was looking for a way to finish my studies & gain some real-world experience, and luckily, my friends Maroua & Thomas had just the solution. They had previously interned at Nightborn & couldn't stop raving about the company's welcoming culture, innovative projects & supportive team. When I heard about their positive experiences, I knew I had to check it out for myself & here I am... 😇
💙 Quick shout out to Maroua & Thomas
Eléonore: The job search can be a daunting process, especially when you're trying to break into a competitive & constantly evolving industry like design. I had already gained some experience at a number of companies as an intern, but was still looking for that real challenge. Fortunately, I bumped into a former classmate of mine online who had worked here as a design intern, and his experiences appealed to me. Coupled with my own research into the company's creative culture & values, convinced me that Nightborn was the place for me. After applying for a position I was thrilled to accept a job offer & start my journey as a member of the Nightborn team. 🙏
Nice to hear that word-of-mouth brought you both to us, we couldn't wish for better publicity! Now, let's talk about your profession... Eleonore, what do you love most about UX/UI Design? For me, design is so much more than just a job! It's a passion that allows me to express myself & explore my creativity in ways that few other fields can match. There's something incredibly empowering about the ability to create your own universe & assert yourself through a creative process. 🦸♀️ But beyond the inherent artistic freedom that design affords, what I find most exciting about this field is its constant evolution. Design is an ever-changing landscape, where new technologies, tools & techniques are constantly emerging. There's always something new to learn & explore. That's why I believe that curiosity & a willingness to embrace new challenges are essential traits for any successful designer. Whether you're learning from school, your colleagues, attending workshops or simply experimenting on your own time, there's always room to grow your skill set. And that's what makes design such a thrilling profession to be a part of.
💡 Want to learn more about what it's like to work as a UX/UI designer at Nightborn? Then read this article 👉 Interview Pierre - What's it like to be a UX/UI Designer at Nightborn?
And you Chahed, what do you love about front-end development? There are so many things! For starters, I love the feeling of creating something beautiful & functional from scratch. Whether it's a sleek navigation menu or a responsive design, there's a sense of satisfaction that comes with seeing your ideas come to life on the screen. Similar to Eléonore, I also enjoy the process of constantly learning or experimenting with new tools & technologies. But perhaps the most rewarding aspect of front-end development is knowing that the work I do has a direct impact on users. Creating an enjoyable experience for users is always at the forefront of my mind, and it's incredibly gratifying to see that hard work pays off in the form of happy customers & successful projects.
💡 Want to learn more about this too?... 👉 What is a front-end developer, and what has he got to offer?
Sounds nice! But what are your main day-to-day responsibilities? 📆 Chahed: As an intern, I have the opportunity to work on a wide variety of projects & tasks. From developing new applications to maintaining existing ones, each project was designed to challenge me & help me develop my skills as a web developer. It also gives me a greater understanding of the company's processes & workflows. I also have a chance to work with programming languages & frameworks that I hadn't encountered in school, such as React & Next, as well as expand my knowledge of CSS & GO. Which is super interesting! Overall, I feel grateful for the hands-on experience I'm gaining at Nightborn, and I'm excited to continue applying these skills as I pursue my career in front-end development. 💪
Eléonore: As a UX/UI designer, my day-to-day responsibilities involve creating wireframes, prototypes & high-fidelity designs, but also conducting user research & usability testing to gather insights about user needs & behavior. In addition to these tasks, I see my role as much more than just executing assignments. I'm always on the lookout for ways to enhance our products, streamline our design processes & drive innovation forward. This means proposing new design ideas during brainstorming sessions & taking the initiative to research new tools or techniques. Ultimately, I believe that by going above & beyond my daily responsibilities, I can help create better products & user experiences for our customers.
AMEN! 😇
We like to brag (a little bit... 🫣) about our Company Culture at Nightborn, but how do you experience it? Chahed: When it comes to company culture, I couldn't be happier with my experience at Nightborn. From the moment I started my internship, I felt welcomed & supported by the entire team. The employees at Nightborn are incredibly knowledgeable & always willing to lend a helping hand or offer guidance when I encountered problems. It's this sense of teamwork & collaboration that makes me excited to come to work every day, and I feel fortunate to be a part of such a positive workplace culture. 🥰 Eléonore: Absolutely! Chahed is spot on! At Nightborn, everyone is super friendly & welcoming. It's a place where you can really be yourself, which makes for a really positive & supportive work environment.
Is it extra challenging being a woman in a male-dominated field? 👩💻 Chahed: As a woman in tech, I've heard stories about gender discrimination and inequality in the workplace. But I'm happy to report that my experience at Nightborn has been nothing but positive. From day one, I've felt respected and valued by my colleagues. It's clear that at Nightborn, what matters most is the quality of work we produce & the contributions we make to the team, not our appearance or gender identity!
Eléonore: The design world is not a man's world anymore, we're bringing our unique perspectives, skills & talents to the table and are making a real impact in the industry. It's an exciting time to be a graphic designer! Women are taking their place & I'm taking mine too! 🤘
Final words We hope you've enjoyed this interview with two talented women in tech at Nightborn. We'd like to thank them for taking the time to share their experiences! As we celebrate International Women's Day, let's continue to uplift & support women in all fields, and work towards a more diverse & inclusive future for all.
💡 Missed last year's interview? No worries... You can read it here 👉 Nightborn & interns, a better love story than Twilight 🙌

10 Key Points to consider when expanding your business abroad
Hey there, fellow entrepreneurs! Ready to take on the world? 🌎 Nightborn sure is! We're always up for a challenge & this time we're packing our bags & heading to the Great White North, Canada! Ooooooh Canada! 🇨🇦 Expanding your business to a new market is like embarking on an epic adventure - it's exciting, thrilling & maybe a little scary at times. But fear not, dear friends, because we're here to guide you through it all. 😎 Whether you're eyeing Canada or any other country, there are some key points to keep in mind. We've done our fair share of research & put together a list of 10 key points to help you make the most out of your international expansion. 💼 So get ready to conquer new markets, explore new cultures & maybe even learn a new language or two (hello, French!) 🇫🇷. Join us as we dive into the world of global business and take the first steps toward building a truly international brand. Let's go! 🚀
1. Market Research First things first, market research is an essential step when expanding your business to a new market. Understanding the local landscape is crucial in identifying your target audience & differentiating your business from competitors. This involves gathering & analyzing data to gain insights into customer needs, preferences & behaviors. It's like being a detective for your business, but instead of solving crimes, you're solving the mystery of what your customers want. 🔍🕵️♂️. It's important to ensure that there's demand for your services in the new market & that you can adapt your offerings to meet the specific needs of local customers. When expanding abroad, it's important to remember that different markets may have unique attitudes & behaviors towards certain products or services. So, it's crucial to understand these differences & tailor your research accordingly. Don't forget that, even within the same market, different groups may have different needs. That's why it's important to conduct research on specific demographics within your target market. 🤔🌍 By taking the time to conduct thorough market research, you can better understand your customers' needs and tailor your business strategy to meet those needs. And who knows, you might even uncover some surprising insights along the way! 😲💡
2. Legal Considerations Expanding your business abroad can be a wild ride! But before you hop on, make sure you buckle up for the legal stuff! 📝 Every country has its own set of rules & regulations, so it's important to do this market research too & seek legal advice. This includes registering your business, obtaining permits or licenses & complying with tax laws. 📋💼💰 Don't forget that different countries may have different tax systems, so it's important to understand how it works and how to register for the appropriate taxes. If you're making international transactions, watch out for those sneaky tax implications! Expanding to a new market also means exposing yourself to new legal risks, such as contract disputes & intellectual property infringement. 😬 So, it's important to make sure all contracts or agreements are in compliance with local laws & regulations. By taking care of the legal stuff, you can ensure that your business expansion is legal & sustainable!
3. Financial Planning Time to get your finances in order! 💰 It's not just about saving up enough cash to buy souvenirs from around the world. Financial planning is key to ensuring the success of your international expansion. As a business (And especially as a startup), you need to be careful with your money & conduct a financial analysis to determine the costs associated with expanding to a new country. You'll need to factor in everything from legal fees to cultural differences & make sure you have enough cash to sustain your growth. Currency exchange rates can also be a headache for your finances. You'll need to understand the impact of currency fluctuations on your revenue or expenses & develop strategies to minimize the risks. Finally, you may need to secure additional funding to finance your expansion. You could seek investment from venture capitalists, angel investors, or even wealthy locals. By taking the time to plan your finances, you can ensure that you have the resources to sustain your growth & avoid any financial polar bears in your new market! 🐻
4. Office Space & Infrastructure Whether you're expanding to a new city or to a new country, finding the right office space & infrastructure is essential to the success of your business. The right location & IT setup can make all the difference in attracting talent, fostering collaboration, & supporting growth. So, let's dive into the details of office space and infrastructure for your next big move! 🏢 It's important to find an office space that meets your needs and is located in a desirable location while balancing the cost. Additionally, you need to consider setting up an IT infrastructure that supports your business operations, ensuring compliance with local safety and building codes, and deciding whether to lease or buy office space. Leasing offers more flexibility in terms of location, but buying office space can provide long-term cost savings & can be a good investment. Ultimately, just remember to keep the coffee flowing & the internet reliable! ☕👨💻
5. Hiring & Employment Do your homework on local employment laws, cultural norms, and regulations! 📚 When it comes to hiring in a foreign market, it's important to comply with local labor laws, including minimum wage & overtime regulations. If you're looking to hire foreign workers, be sure to obtain the necessary permits or visas. Cultural differences can also play a big role in the workplace. Understanding the local work culture, communication style & business practices can help you establish a strong presence & build trust with your new clients. To find the best local talent, consider partnering with local recruitment agencies or using online job boards. Once you've hired your team, be sure to provide them with the necessary training & support to help them understand your company's values & culture. By taking these steps, you can ensure that your new hires feel supported & valued. Plus, who knows, you might even end up discovering some new cultural traditions to incorporate into your company's culture! 🌍🤝
6. Logistics As we don't sell physical goods, this doesn't really apply to us... Nevertheless, logistics is still a critical consideration for businesses expanding abroad. 🚛 From transportation to inventory management to order fulfillment, effective logistics ensure that products are delivered on time and in good condition and that customers are satisfied. To ensure a smooth logistics strategy, businesses should identify the most effective transportation methods, select appropriate warehouses or distribution centers & work with local logistics providers who can help navigate customs procedures and language barriers. In some cases, it may be necessary to hire local staff who are fluent in the local language and familiar with local logistics practices. You'll need to ensure that your products are properly packaged & labeled and that all necessary documentation is in order. In addition to transportation & warehousing, logistics also involves inventory management & order fulfillment. You'll need to develop an effective inventory management strategy to ensure that you have the right products available in the right quantities. This may involve setting up local supply chains or partnering with local suppliers. Consider the cost & speed of delivery, as well as local customs & tax regulations. In conclusion, don't let your international expansion turn into a logistical nightmare. Remember, happy customers mean more business, & more business means more moneeeyyyzzz 🤑 for you! So, keep those supply chains tight & those orders fulfilled, and you'll be shipping products across the globe like a pro! 🚀
7. Cultural Differences Expanding a business to a new market is an exciting adventure, but it can also bring some unexpected cultural challenges along the way. Understanding & embracing these cultural differences are vital to succeeding! Cultural differences can vary widely depending on the region. Some cultural differences that businesses should be aware of include: 👉 Communication style: Direct & honest communication is valued in many cultures, but it's important to understand how communication styles can vary across cultures. 👉 Language: In some countries, multiple languages are spoken (Ever been to Belgium? 😅) & it may be necessary to offer bilingual support to appeal to customers in different regions. 👉 Business etiquette: Different cultures have different expectations for business etiquette, such as punctuality, respect for authority & professionalism. 👉 Holidays & traditions: Each country has its own set of holidays & traditions that businesses may need to navigate to operate successfully. 👉 Legal & regulatory differences: Laws & regulations can vary significantly from country to country, and it's essential to comply with local laws. With proper research and guidance from local experts, businesses can navigate cultural differences effectively and expand successfully in new markets. 🌎🚀
8. Marketing Strategy A killer marketing strategy is essential to effectively reach potential customers & stand out in the crowd. Here are some tips to help you nail your marketing game plan: 👉 Localize your website: Don't be lost in translation! Adapt your website to meet the unique needs & preferences of your target customers. This includes optimizing your content for their search engines & aligning your messaging with their cultural values. 👉 Leverage social media: Be where your customers are! Use social media channels to engage with them & promote your brand. Just make sure your strategy aligns with their behaviors & preferences. 👉 Attend industry events: These events or conferences are great opportunities to connect with potential customers & learn about local market trends. Don't be shy people! 😎 👉 Utilize targeted advertising: Aim for the bullseye! Use targeted advertising to reach your ideal customers in the new market. Advertise on local platforms & make sure your messaging is localized & relevant. 👉 Develop partnerships: Building strategic partnerships with local businesses, organizations, and influencers can be as sweet as maple syrup! (Get it? 🇨🇦😉) It will increase your reach & build brand awareness. 👉 Use customer feedback to improve: Listen to customer feedback to improve your product or service in the new market. This will help you adapt your offering to meet their unique needs & incorporate their feedback into your marketing strategy. By developing a marketing strategy that speaks the local language, you'll be able to effectively reach potential customers & grow your business. So start conquering that new market! 🚀
9. Scalability As you embark on this journey, it's important to think about scalability. After all, you want to ensure that your business can continue to grow & thrive in the new market. 📈 When considering scalability, technology is a crucial aspect to evaluate. Is your current technology infrastructure scalable enough to handle a larger market? You may need to invest in new systems or upgrade your technology to meet the needs of a growing customer base. It's also important to evaluate whether your current processes are scalable enough to handle increased demand. You may need to make changes to your workflows to ensure you can handle a larger volume of work. So, put on your astronaut suit and get ready to launch your business into the stratosphere! 🚀
10. Building Relationships 🤝 Expanding your business to a new market requires building strong relationships and seeking collaborations with local partners and stakeholders. Just like dating, it's all about making connections & finding that perfect match! 😉❤️ Partnering with local startups & incubators is a great way to expand your network & gain valuable insights into the local market. By sharing ideas, expertise & resources, you can create innovative solutions that benefit both parties. To build these relationships, it's important to research & identify potential partners who share your values. Approaching potential partners with a clear understanding of your goals & demonstrating the value that your business can offer is crucial. Be open to exploring new ideas & don't forget to bring your unique personality & sense of humor to the table to stand out from the crowd! 🤩
Let's go! 🚀 We're not just expanding to Canada, we're also expanding our network. At Nightborn, we believe that collaboration is key to success, which is why we're actively seeking partnerships & connections in the Canadian startup community. We've already reached out to some incubators & accelerators to explore opportunities for collaboration & growth. We're super excited to work with local startups & learn from their unique perspectives & expertise. Together, we can make great things happen in the Canadian tech scene! Let's make magic happen!
💡If you liked this article, you might also like: The key to tech startup success 🚀 Nightborn & interns, a better love story than Twilight 🙌 How Nightborn created a challenging culture between designers and developers? 🙌

💻 How Machine Learning & Artificial Intelligence are taking the world by storm 🌪️
In recent years, the rise of machine learning (ML) & artificial intelligence (AI) technologies has revolutionized the field of app design & development. AI tools such as OpenAI ChatGPT, Dall-E 2 & ChatSonic are enabling developers to create apps with more dynamic features, improved user experiences (UX) & more efficient search capabilities. AI-driven apps are now able to use data to better understand user behavior & to offer personalized recommendations. However, with the power of AI comes the fear of job replacement & potential privacy risks. 😱 In this blog, we'll take a dive into the role of machine learning & artificial intelligence in app development, the opportunities they create for programmers & the fears associated with them.
First things first... What is Machine Learning? 🤔 Machine learning is a type of artificial intelligence that enables machines to learn from data without being programmed explicitly. It's based on the idea that machines should be able to learn & adapt through experience. It works by using algorithms that can learn from data, identify patterns & make predictions. 💡 It's commonly used for predictive analysis, online recommender systems & Google search algorithms.
Perfect examples of websites that effectively use Machine Learning: Netflix: The movie & TV streaming giant uses machine learning to personalize its recommendations for each individual user. By analyzing your viewing history & the actions of similar users, the site can make highly accurate suggestions for what to watch next. Amazon: The e-commerce giant uses ML in a variety of ways to improve its customer experience, including personalizing product recommendations, automating inventory management & improving search results. Google Photos: Google Photos uses it to automatically organize & categorize all of your photos, making it easy to search & find specific pictures. It can also create animations & other visual effects using the photos in your library. Spotify: The music streaming service uses machine learning to power its "Discover Weekly" & "Release Radar" playlists, which serve up personalized recommendations for new music based on the listener's listening history. Facebook: The social media platform uses ML to personalize the news feed for each individual user, prioritizing posts from friends & pages that the user is likely to be most interested in. It also analyzes users' behavior & interests, allowing advertisers to target their ads to specific demographics & interests.
What is Artificial Intelligence? 🤖 AI, on the other hand, is a technology that enables machines to simulate human behavior. It's a larger concept that encompasses many different types of technologies, including machine learning & robotics.
We recently made a video about our top 5 AI tools that help us with various tasks and projects. Check it out here: 👉 TikTok 👉 Instagram
No worries, we'll write it done for you as well. ✍️😇 Open AI ChatGPT: This is a chatbot platform that allows us to easily build & deploy conversational AI bots for customer service, lead generation, & more. It's a powerful tool that helps us save time & improve the efficiency of our team. GitHub Copilot: is a code completion & suggestion tool that helps developers write code faster & more accurately. It uses machine learning algorithms to understand the context of the code being written & suggest appropriate next steps. Synthesia: is a tool that allows us to generate realistic, human-like text using AI. It's a great tool for creating content for social media, email marketing & more. 👉 Check it out here 🎬 Fireflies AI: is an optimization tool that helps businesses improve the user experience & increase conversions on their website. It uses machine learning algorithms to analyze user behavior and suggest design & content changes that will improve the user experience. Grammarly: is a grammar & spelling checker that helps users write more clearly & accurately. It uses natural language processing to analyze text & identify grammatical errors, typos & other mistakes, making it a valuable tool for anyone looking to improve their writing skills. At the end of this article, we'll add 5 more specific ML & AI tools for programming & app development. SO, KEEP ON READING! 🤓
Different Techniques 🔍 By utilizing the latest AI & ML technologies, developers can create more user-centric apps & help businesses to automate their processes or improve the customer experience. 🔥 With the help of AI, mobile app development is entering a new era of possibilities. Here are some of these new techniques: Computer Vision technologies include techniques for analyzing & interpreting images, video & camera-based data. Enabling developers to build apps that can see & understand the world around them. Deep Learning techniques use neural networks to analyze large amounts of data & make predictions or decisions. It's being widely used in image, speech & text processing. It's being applied to more & more use cases in mobile app development. Robotics & Automation tools, enable developers to create apps that can perform tasks automatically, such as scheduling appointments, managing inventory or even making coffee. ☕ Explainable AI (XAI) methods, allow developers to make models more interpretable, which is crucial for making critical business decisions & establishing trust with users.
The benefits of using ML & AI AI-powered technologies can significantly improve the development of mobile apps, with benefits such as improved user experiences (UX), increased efficiency, better data analysis, reduced development costs & faster time-to-market. WIN-WIN-WIN 🥳 👍 Improved user experiences (UX): create apps that are more dynamic & engaging. 👍 Increased efficiency: AI-enabled facial recognition technology can authenticate users in a more secure & convenient manner, support automated reply functions & provide real-time language translation capabilities. 👍 Analyze large amounts of data: Developers are now able to deliver personalized content, apps with predictive analysis, AI-generated recommendations & automated responses. It allows our devs to monitor user activity, analyze user behavior & track user trends. Allowing us to understand user needs & preferences better. 👍 Reduce development costs & improve time-to-market: With AI-powered tools & techniques, app development can be automated, allowing developers to focus on the creative aspects of the development process. This can lead to faster development times & ultimately faster time-to-market.
In short, AI technologies have the potential to revolutionize the way we interact with technology & can provide numerous benefits for mobile app development.
The impact on App Design & Development Agencies As a result of these advancements, app design & development agencies (like us 🤓) have had to adapt & evolve their skills to stay competitive in the industry. Our team now needs to have a deeper understanding of AI & machine learning in general, in order to be able to incorporate these technologies into our app development projects. This means that we're now faced with the challenge of keeping up with the latest AI & ML trends, tools & developments. Which requires continuous learning & skill development. However, this also means that by doing this, we're able to fully embrace AI & ML in our app development processes, which is a significant advantage! We'll be able to deliver more advanced apps, which will help our client's businesses to stand out in the market.
The dangers & challenges that come with it... 😰 The biggest fear of the rise of AI in app development is job replacement concerns. AI technology continues to evolve & automate many tasks, there are concerns that this could lead to job loss & displacement for certain workers. This could include developers, designers, marketers & other professionals who may be replaced by AI-powered tools & processes. (OH BOY🤯) Moreover, with the rise of Machine Learning & Artificial Intelligence, it's also important to have a strong focus on ethical considerations. Agencies like us must ensure that the apps we create don't perpetuate bias or discrimination & that user data is collected, stored & used in a transparent & responsible manner. They're big issues of privacy concerns that come with using AI in app development. As AI-enabled apps collect & process vast amounts of data on users, there are concerns about the security of that data & how it's used. This could lead to legal & regulatory challenges for developers, as well as reputational risks for businesses.
💡 How we manage to do this, you can read in the following blog: 5 practices on how we keep your application & data safe
Using AI in app development brings a lot of benefits, but also comes with its own set of challenges. Developers must contend with the lack of available experts, the need to keep up with ever-evolving AI technology, job displacement concerns & potential privacy risks. It requires a deep understanding of ethical considerations & the ability to analyze, protect & store the data collected by AI-powered apps.
Future predictions & trends In the next few years, we can expect to see AI-powered apps being used in a wide range of industries. ❤️ In healthcare, AI-powered apps will be able to analyze medical images, predict disease outcomes & provide personalized treatment plans. 💰 In finance, apps will be able to monitor investments, provide financial advice& detect fraudulent activity. 🛒 In retail, apps will be able to recommend products, offer personalized discounts & even assist with virtual try-on. 🚛 In transportation, apps will be able to optimize routes, reduce fuel consumption & provide real-time traffic updates. Etc...
One of the major trends in app development is the integration of edge computing, this will allow for more efficient, real-time data processing. And... It's set to become even more important in the future, as more & more data will be generated by a wide variety of IoT devices. This will be the key factor in making many of the AI-powered apps possible, from self-driving cars to medical diagnosis.
5 Machine Learning & AI tools for programming Machine Learning frameworks & libraries provide developers with a variety of pre-built models & algorithms that can be used for a wide range of tasks. Here's a list of 5 interesting open-source Machine Learning libraries: TensorFlow: is an open-source machine learning library that provides a wide range of tools for building and deploying machine learning models. It's used by researchers, engineers & data scientists to create a wide range of applications. PyTorch: is known for its simplicity & ease of use, making it popular among researchers & students. It has a dynamic computational graph which makes it easy for researchers to experiment with new models. Scikit-Learn: It is a machine learning library for Python that's known for its simplicity & ease of use. XGBoost: It is a popular open-source library for gradient boosting. Gradient boosting is a machine learning technique that involves training a sequence of models to predict the outcome of an event. LightGBM: It is an open-source library for gradient boosting that's focused on high-performance & low-memory usage. It's known for its faster training speed & higher efficiency compared to other boosting libraries. More & more interesting websites are being added every day. So feel free to look around on Google, or just ask ChatGPT 😇
Conclusion With Machine Learning & Artificial Intelligence; developers can create powerful apps that understand user needs & preferences, provide accurate search results & offer personalized recommendations. As AI technology continues to advance, it will become even more capable of revolutionizing the way we interact with technology & access information. The impact of AI on app design & development has been transformative, changing the way agencies like Nightborn work. But, it also delivers services & new opportunities for those willing to adapt & evolve. The future of AI-powered app development is incredibly promising, and at Nightborn, we're excited to take on the challenge of shaping this future. 💪

The key to tech startup success 🚀
Starting a tech startup is no easy feat. 🤯 There're numerous factors that can make or break a startup's success & it can be tough to predict which startups will thrive & which will struggle. As an app development agency with experience working with multiple top tech startups we know firsthand how challenging it can be to get a tech startup off the ground. 💡 Get to know these startups 👉 HERE
In this blog, we'll delve into some of the key factors that can impact tech startup success. By understanding these critical elements, you'll be well on your way to increasing your chances of success as a tech startup founder. 🚀
A Solid Product or Service (Duuuh...) Your product or service should be able to meet a real need or solve a real problem for your customers. It has te be well-designed, functional & offer value to your customers, because providing high-quality products or services is offering value for money. 🚨 Don't forget that the tech industry is constantly evolving! So, stay up-to-date on the latest trends in your industry! Startups that are able to pivot & adapt to changes in the market are more likely to succeed. Being open to new ideas & approaches can also help your startup to stay ahead of the competition. 🚀
The importance of a strong Business Plan Indeed, one of the most crucial factors for (tech) startup success is having a well-crafted business plan, this cannot be overstated. 🗺️ This plan serves as a roadmap for your startup, outlining your goals, target market, financial projections, marketing & sales strategies, etc... It helps you to clearly define your business, its mission & how you plan to achieve your goals. You company mission should be more than just a catchy phrase to impress investors during a pitch. It's the guiding light that will guide you through the many difficult decisions you will face as you scale your tech startup. A clear mission statement should include four key elements: 👉 The value of your startup 👉 The inspiration behind it 👉 Its plausibility in addressing real challenges 👉 The specific outcomes it seeks to achieve.
Demonstrating that you have a clear business plan enables you to set both short-term & long-term goals while focussing on what truly matters. It also makes it easier to secure funding & attract investors. 💪 (But more on this later...)
🚨 Some tech startups grow rapidly In the world of tech, but in most cases growth doesn't come easily... it's all too easy to compare yourself to the great companies of the realm & become disheartened at the slow pace of your own growth. But even the most successful tech startup founders didn't achieve immediate success. Building a successful tech company takes time & effort, and it's not uncommon for a full year to be spent developing a minimum viable product first!
Marketing & Branding is key to tech startup success Marketing helps you to generate buzz & attract or retain customers, while branding helps you to differentiate your business from competitors & establish a strong identity. 🔥 💡 How can design benefit your business?
Many people tend to underestimate the impact of customer satisfaction & retention... You have to remember that happy customers are more likely to return & recommend your product or service to others. This will drive growth & increase revenue for your startup. On the other hand, unhappy customers can damage your reputation & make it difficult to attract new customers. Marketing is one way to improve customer satisfaction & retention. Another way is to offer excellent customer service, which can include responding promptly to customer inquiries & concerns or being proactive in addressing any issues that may arise. It's truly a key factor to build strong relationships with your customers by offering personalized service, providing valuable content, or asking for feedback & suggestions to help improve your product or service. 🤝
Building a Strong Team & Culture 🙌 Tech startups require a team with specialized technical skills & expertise, such as software development or data science. A team made up of dedicated professionals who are committed to your startup's success. In addition, it's also important to foster a positive & supportive company culture. This can help to boost morale, increase productivity & attract top talent. 💪 At Nightborn, we make it a top priority to prioritize a strong team & healthy company culture. We believe that a supportive work environment motivates productivity & makes it easier to attract top talent. We're convinced that investing in our team will pay off in the long run. Resulting in lower employee turnover & higher customer satisfaction.
If you agree with our statements, be sure to read how we approach this in the articles below 💡 How Nightborn created a challenging culture between designers and developers? 🙌 💡 Nightborn & interns... A better love story than Twilight 🙌
The role of networking 🤝 By building relationships with other professionals & companies in your industry, you can gain valuable insights, resources & support. Partnering with other businesses or organizations can also help you to expand your reach & access new customers. Besides networking moments & tech fairs, the easiest way according to us is through the LinkedIn platform. You can use the platform to connect with industry leaders & influencers, as well as join relevant industry groups. This can help you to stay up-to-date on the latest industry trends & connect with like-minded professionals. This being said, follow 👉 Nightborn 👈 on LinkedIn. 😉
When in doubt, networking gives you the chance to seek out mentors or advisors who can provide guidance & support!
Money, Money, Money... 💸 Funding & Financial Management 💵 Money makes the world go round... That's why proper financial management is critical for tech startup success. Having a solid plan for funding can help you to maintain financial stability & make smart decisions about how to allocate your resources. It's also important to have a solid understanding of your budget or financial projections & to be prepared for unexpected expenses or setbacks. 💡 The next question is of course. How do tech startups get funding? Wel, there are several ways that tech startups can receive funding, including: 💰 Bank loans: obviously tech startups may be able to secure loans from banks or other financial institutions to help fund their operations 💰 Angel investors: These are individuals who are willing to invest their own money in a startup in exchange for equity. Angel investors may be friends, family members, etc... 💰 Venture capital firms: These firms invest money in startups in exchange for equity, and often have a track record of supporting tech startups. Venture capital firms may provide not only financial support, but also strategic guidance & resources to help startups grow. 💰 Crowdfunding: This is a method of raising small amounts of money from a large number of people, typically via an online platform. Examples in Belgium are WinWinner, Spreds,... 💰 Grants: Some tech startups may be eligible for grants from government agencies or other organizations that support the development of new technologies. These types of funding will help tech startups cover the costs of development & testing, as well as marketing or sales efforts & much more... 🚨 It's important for tech startups to carefully consider the different funding options available to them & choose the one that is the best fit for their needs. It's not enough to simply choose a partner with deep pockets. When considering potential investors, be sure to ask yourself whether they'll give you the time & space you need to build a great business, if their values align with your own, if they have a proven track record & if they understand your mission.
🤯 Feeling overwhelmed already? Fear not, dear entrepreneur! Incubators & accelerators are here to save the day (and your sanity). These magical programs are like fairy godmothers for tech startups, providing support & guidance to help you navigate the sometimes scary world of entrepreneurship. So sit back, relax & let them work their magic. 💡 Incubators are organizations that provide support to early-stage startups, often in the form of shared office space, mentorship & access to resources such as networking events & investor pitch opportunities. The goal of an incubator is to help startups get off the ground & become self-sustaining. We at Nightborn have teamed up with Startup Factory & we're still very grateful for that 😇 💡 Accelerators, on the other hand, are programs that provide intensive support to more mature startups that are looking to scale their businesses. They typically provide startups with funding, mentorship & access to resources such as networking events & pitch opportunities in exchange for a small equity stake in the company. The goal of an accelerator is to help startups grow quickly & become successful businesses.
👉 24 Accelerators and Incubators in Belgium
Let's wrap this up & get to work! In conclusion, tech startups can face a range of challenges that can impact their success. Ultimately, the key to success for a tech startup is hard work & perseverance. Try to avoid spreading yourself too thin by focusing on a few key priorities at a time & don't be afraid to ask for help! Thinking of going for it? Then we wish you the best of luck on your journey to success. GO GO GO 🚀

What is gamification? 🎮
Gamification is a trend that has been gaining popularity in recent years, as more & more companies are incorporating game design elements & mechanics into non-game contexts in order to engage & motivate people to achieve their goals. 🎁 By using rewards, incentives, competition & social elements, gamification can provide a fun & engaging way to drive user engagement. In this blog post, we'll explore the benefits of gamification & discuss how it can be used to enhance user experiences in a variety of contexts. Let's go! 🕹️
Why is gamification growing in popularity? 🤔 One of the key reasons for the rise of gamification is the fact that games are inherently engaging & motivating. 🗝️ They provide a sense of challenge & accomplishment and foster competition & collaboration among players. 👉 By incorporating gaming elements into non-game contexts, businesses can create interactive experiences that can motivate their audiences. These gaming elements can include rewards & incentives, such as badges, points, or virtual currencies, that users can earn by completing certain tasks or achieving certain goals. In addition to rewards & incentives, gamification can also incorporate competition & social elements, such as leaderboards, that allow users to compete with each other & share their achievements with others on social media. 🥇 These elements can create a sense of friendly competition, which can drive engagement & motivation again. Next-level gamification involves the use of innovative technologies, such as augmented & virtual reality, to create immersive user experiences.
Implement gamification in your business App 📲 In the realm of app development, gamification presents a range of possibilities for creating effective applications. For example, a fitness app could incorporate gamification elements such as rewards & achievements to motivate users to come and exercise regularly. A learning app could use gamification to provide feedback & rewards to users as they progress through the material. In addition to its potential for engagement & motivation, gamification can also be a useful tool for gathering data & insights about users. By incorporating game elements into an app, developers can track user behavior & interactions, they can use this data to improve the app & tailor it to the needs of its users. 🙌
💡 5 practices on how we keep your application & data safe
Not convinced? Here are 10 reasons why your business needs gamification 😎 It increases user engagement by providing rewards & incentives that motivate users to interact with the e-commerce website & complete certain actions. It improves user retention by creating a sense of community & friendly competition among users It drives sales & conversions by providing users with incentives to purchase products or complete other actions that are beneficial to the business It enhances the user experience by making the e-commerce app or website more enjoyable It improves customer loyalty by encouraging users to return to the e-commerce website & make repeat purchases. It generates user-generated content, such as reviews & ratings, which improves your business' visibility & credibility It provides valuable data & insights about user behavior & preferences It differentiates from its competitors by providing unique & engaging features It drives user referrals & word-of-mouth marketing because users will share their achievements with their friends & colleagues It increases user satisfaction by providing fun elements that enhance the user experience.
Good gamification examples 👇 Duolingo is a language learning platform that uses gamification to make learning a new language fun. The platform rewards its users with points & virtual currency for completing lessons & achieving their language learning goals. It also incorporates competition & social elements, such as leaderboards, which allow users to compete with each other & share their progress with others. Nike+ is a fitness app that uses gamification to motivate users to reach their fitness goals. The app rewards users with badges for completing workouts & achieving their fitness milestones. It also incorporates competition & social elements, such as challenges and the ability to share workouts with friends. Starbucks Rewards is a loyalty program that uses gamification to engage & reward customers for their loyalty to the Starbucks brand. The program rewards users with points & virtual currency for making purchases at Starbucks and allows them to redeem these rewards for free drinks & other rewards.
How Nightborn can help you with that 💡 As an app development agency, we already have some experience in gamification. We're able to incorporate gaming elements into your application as well as explore innovative technologies such as augmented reality & virtual reality. For example, check out the work we did for Samsung Galaxy Z Flip 4 series release 🎬👉 video We can help you to develop a gamification strategy that is tailored to the needs of your business & your users. This can involve conducting user research to understand the behavior & motivations of the target audience, and using this information to design effective gamification elements. In addition to implementing gamification elements, we also provide ongoing support & maintenance to ensure that the gamification elements are effective & continue to engage users. This involves conducting user testing & analysis or making improvements to the gamification elements based on user feedback.
💡 Our methods to test your app 👨🔬 Gamification's ability to engage users, as well as to gather data & insights, makes it a super valuable tool for making your business more effective & engaging. Overall, our experience in gamification provides a range of services that can improve the overall user experience of your application. 🤝 If you are interested & want to explore the possibilities of gamification, please don't hesitate to get in touch with us!

Interview Pierre - What's it like to be a UX/UI Designer at Nightborn?
On our website, in our vacancies, or in social media posts, we often don't just talk about designers or graphic designers... We always talk about UX/UI designers. (Sounds cooler, no? 🤓) But seriously, what do we mean by it really? What does a UX/UI designer do & how do you become one? Well, in this blog, we're gonna give you an answer to all these questions! So, if you are interested in a career in tech & have a design background, you’ve come to the right place because it may be a good fit for you!
First things first! What's the difference between UX & UI design? The term UX means User Experience & UI stands for User Interface. These two terms are often used interchangeably, but they actually refer to two different aspects of design. 💡 UX design focuses on the overall experience that a user has when interacting with a product or service. The way it looks feels or functions, as well as the emotions & perceptions that the user has while using it. UX designers want to create products that are easy, efficient & enjoyable to use. Products that solve the user's problems in a meaningful way. 💡 UI design, on the other hand, focuses specifically on the visual design of the user interface. This includes the layout, structure & visual elements of the interface, such as colors, typography & icons. UI designers are concerned with creating a cohesive & aesthetically pleasing design that enhances the user experience & makes the product easy to use & navigate. In short, while the two disciplines are closely related, they have distinct goals & focus on different aspects of design. But together they play a crucial role in creating products that people love to use. Whether it's a website, mobile app, or a piece of software, a well-designed UX & UI can make all the difference in how people perceive & interact with a product.
Meet Pierre 👋 To give this article a little more depth and hands-on experience, we asked Pierre (our most experienced UX/UI designer at Nightborn) to share his experiences & give some advice. Based on a few questions, we'll go over what his profession entails & how it works at Nightborn. PS: He's also a motion designer, but we already covered this subject in a previous blog post 😉
👉 Motion design is an essential step in the development of an app
💡 You can find more details about Pierre De Moor's qualifications, employment history, education, skills, and experience on her 👉 LinkedIn profile 👈.
Hi Pierre, tell us... What education or background do you need to become a UX/UI Designer? 🎓 In my opinion, there's no specific educational requirement to become a UX/UI designer. Many enter the field with a variety of educational backgrounds. Some UX/UI designers have a bachelor's degree in graphic design or a master's degree in user experience design. Others have a background in a related field, such as computer science or marketing. 🤷♂️ I have obtained a bachelor's degree in multimedia & infography with a specialization in 3D at the Institut des Arts de Diffusion (iad-arts). This being said, having a formal education in design or a related field can be helpful in developing the skills & knowledge needed to succeed as a UX/UI designer. You should, for instance, be familiar with design software & wireframe tools. If you also have a portfolio of professionally designed projects that features work on online & mobile applications, you're good to go!
🎬 In this video we’ve compiled a list of 7 tools for creating & testing wireframes.
In addition to traditional academic programs, there are numerous online courses & boot camps that can offer training in UX/UI design. These programs can be a good way to gain the skills & experience needed to break into the field. Ultimately, the most important thing is to have a passion for design and a willingness to learn & constantly improve. Even without a formal design education, you can still succeed as a UX/UI designer by staying dedicated to your craft & keeping up with the latest trends & techniques!
What does your day as a UX/UI designer look like at Nightborn? 💙 This varies of course depending on the specific job & needs of the client. But in general, I'm responsible for conducting user research, creating wireframes or prototypes, designing graphic elements, building navigation components for an app or website & testing the designs. I work closely together with teams of marketers, developers & other designers to understand the needs of our clients and their users & create designs that meet those needs. That being said... Ultimately, my goal is to design products that help our users achieve their goals & solve their problems. 😇
To wrap it up: Conduct user research to understand the needs & preferences of users, so you can build the whole experience based on their real needs. Identify & troubleshoot UX problems (e.g. responsiveness) Creating wireframes & prototypes to illustrate the design & layout of the user interface. Providing a look & feel very similar to the final product. 💡 Why is prototyping crucial for your digital product? Developing user flows & journey maps to show how users will interact with the product. 💡 Customer Journey Mapping, what is it & why do you need it? Designing the visual elements of the user interface: colors, typography, menus, tabs, widgets & other visual elements Create original graphic designs (e.g. images, sketches & tables) Adhere to Nightborn style standards on fonts, colors & images Collaborating with other team members & clients to ensure that designs are aligned with the goals of the product Develop UI mockups that clearly illustrate how apps function & look like Prepare & present rough drafts to internal teams & clients Build page navigation buttons & search fields Testing & iterating on designs to improve their accessibility, effectiveness & usability. Keeping up-to-date with the latest design trends & techniques.
What makes a good UX/UI Designer? Tell us your skills, Pierre! 😎 There are sooooo many qualities you need to have to become a successful UX/UI designer. (DUHHH it's not easy 😉). Where do I begin... Let's start with technical expertise! You need to have up-to-date knowledge of design software tools like Figma, Adobe Illustrator, Photoshop, etc... Think that's pretty obvious. 🤷♂️
💡 At Nightborn we use Figma because it offers: Real-time collaboration: it works perfectly for creating a cohesive & stable design system within the organization. It's cross-platform: it can work across multiple types of platforms or operating environments The design is accessible to anyone: designers, front-end developers & product managers,... Built-in analytics: Understand library usage and measure the impact of design Aligned with code: Create responsive components that map closer to the code, making developer handoff more seamless. Automated process: All Figma’s styles will be variables in a stylesheet (CSS or SCSS)
The second thing that's super important is having good communication skills & a great team spirit. Yes, these two skills are essential for a UX/UI Designer. It's important to clearly communicate my ideas & designs, but also be open to feedback from others. Because finding a solution together, while integrating a wide variety of user constraints, requires a genuine team effort. So, being a team player is key! 🗝️ At Nightborn we use Slack & ClickUp as communication tools, which enables us to ask for direct feedback from our colleagues on certain designs or projects. These tools also help to optimize your time-management skills. Yes! Don't underestimate time management, because a design is never "finished". Staying within the client’s schedule & budget, and knowing when to challenge yourself, are crucial to the role. 💡 Check out our Project management Tools here ⚒️
Next, you need to be a good listener! As mentioned before, you need to understand your users, so you can develop solutions that solve their problems. Being able to analyze what they say objectively, without making a personal interpretation. As a designer, you have to be able to tell a story or paint a picture that helps your clients to understand the work being done. A good UX/UI designer is able to put themselves in the shoes of the user & their clients! Something that is harder to learn, yet unquestionably crucial is having a creative mindset & a lot of curiosity. In my profession, you have to try to think outside the box & come up with unique & creative designs that solve users' problems in new & interesting ways. What helps is paying close attention to details, I think I can say of myself that I have a keen eye for detail & that I'm able to create designs that are polished & refined. My colleagues sometimes find me too critical when I spot and correct errors and inconsistencies in their designs... 😇 Finally, for the more technical side of the job, you should have a good understanding of "the Internet", its best practices & design. You should be up-to-date on current trends while being capable of reflecting on them critically.
What should I do to get ahead in this profession? Never stop learning! Cultivate your UX/UI mind with podcasts, books & platforms such as Dribbble. Try to constantly strive to improve & broaden your skills, that is a surefire way to shine. 😎☀️
Why do you love this profession? The first thing that comes to mind is the variety of projects. Every day is different, depending on the type of project or phase in the design process. Some days may be more technical, while others may be more focused on creativity. As a UX/UI designer, I am constantly in contact with people from various roles, such as developers, marketers & project managers. I serve as a kind of link between all these different roles. I have to say, I love my job! Because I have the unique opportunity to combine my passion for design with my love of technology. 😍
Beautiful way to end this interview & thanks again for taking the time, Pierre! 💡 Whether you are a designer yourself or just curious about the world of UX & UI design, I hope you found this interesting. Thank you for joining us on this journey!
NOW GET BACK TO WORK! 😉💙

7 must-have features for your E-Commerce App
It's Black Friday today! And as if this wasn't enough, Cyber Monday is just around the corner! Two of the best days of the year for e-commerce & very important times for customer acquisition, as they cause a huge number of downloads in both the Apple App Store & Google Play. The mobility & usability of smart devices that we carry with us throughout the day has created up a whole new world of opportunity for retail businesses. Because your customers no longer need to turn on their desktops to shop online. The field of e-commerce or m-commerce is, especially since the outbreak of the pandemic (but shhhhttt we won't talk about that anymore 😷) in full swing these days & e-commerce apps are now everywhere. With a well-crafted e-commerce app, with all the must-have features, businesses can now connect with their customers flawlessly, creating an unbeatable customer experience. It allows you to maximize brand awareness, pump up sales & increase customer loyalty. 💡 Need more convincing? 👉 5 reasons why your business needs an app 👈
The question is now, how do you make your e-commerce app stand out in the crowd? As an App Development Agency, we think it's important to go over our 7 must-have features for your e-commerce app. This way, we want to prepare you for future events such as Black Friday, Cyber Monday or other holidays... Hopefully this will give you the opportunity to unleash its full potential. 💰
1. Easy Sign Up & Log In Customers like it when this process is short & easy. A few simple steps ensures that fewer customers leave midway this process. We suggest that every e-commerce app should enable a one-step registration process where you're able to log in with external accounts like Apple, Google, Facebook, or others. This feature allows returning customers to log in quickly. It's important to streamline this process because long registration forms might discourage customers from buying in your store, especially mobile users. 📱 💡 Don't ask your customers to fill in a lot of data to start using the app! Let them browse the products first & enter their data once they decide to buy something... 💡 Don't forget to add a simple process to reset or retrieve usernames & passwords if the users forget them.
2. Push Notifications If you have an e-commerce mobile app it’s really important to implement push notifications, no matter which field. Push notifications are a perfect way to communicate directly with your customers & notify them about new products & services, flash sales, delivery status, or special discounts. 📲 In m-commerce, these notifications can also be used for personalized marketing campaigns about discounts on products from your customers’ wish lists or previous previous purchases. This will have a huge impact on their customer loyalty! 🙌
3. Shopping Cart A 'few clicks' is all it takes. 🛒 Yes, having a shopping cart is key! It's common knowledge (we think... 🤓) that in every e-commerce mobile app & online store, there has to be one. It makes ordering a product or service much easier & faster. The shopping cart is a place where customers can put the products they’d like to buy or compare with each other. It provides a better User Experience (UX) & offers customers the flexibility they need & want.
There are some features that you should definitely not forget when installing your shopping cart: 👉 All products should be visible with pictures, prices & short descriptions. 👉 Add a call-to-action (CTA) button enabling the purchase, in other words: proceed to pay... 💸 👉 A progress bar so the customer knows how many steps are ahead. Enabling them to estimate how much time the purchase will take. 👉 Adjust it to the preferences & behaviors of customers. This will be crucial for its success, because it's extremely interesting to give personalized product recommendations based on the data collected during previous purchases. 👉 When a customer checks out early without making a purchase, your shopping cart should be able to automatically add the products that were in the cart back into it. This will save your customer a lot of time & effort, and will definitely push sales.
4. Accessible Customer Service It’s highly important to enable customers to contact the customer service whenever & wherever they need it. In case they need more information about products, shipping or payments, or maybe there’s a problem or error to report, or they need any kind of assistance, they should have the possibility to reach out. People in this day & age seek answers to their questions right away, 24/7. And trust us... They will always have questions 😇. That's why online brands need to ensure accessible customer service access., truly a must-have for any mobile commerce store. Preferably without leaving the app.
Apart from FAQ page, businesses can integrate several options into the app to facilitate interactions between customer service & customers: 👉 Online chat is the most preferred means of communication in online business 👉 SMS service 👉 Good old telephone ☎️ 👉 E-mail support 📩 👉 A Chatbot
💡 Did you know that we created a chatbot in the early stages of Nightborn? Well, now you do... 😎 You can configurate it for FREE! Find out how 👉 HERE
5. Multiple Payment Options Inadequate payment options are a big downside for e-commerce apps, resulting in poor UX & fewer sales. People nowadays favor different payment options & choose one as their convenience. It's no longer sufficient to only offer debit or credit card options. It's essential to offer a 'buy-now-pay-later' option or other digital payments such as Google Pay, Apple Pay, Payconiq, PayPal, etc... so customers can pay quickly. Yes, multiple payment options are definitely a must-have & will also impact customer loyalty, as satisfied clients, who were able to use the option they like the most, will gladly buy from your store again. 🙌
6. Google Analytics Data is the new gold! 🥇 It allows you to analyze customer behavior & enables you to plan out customer acquisition & marketing strategies. Google Analytics is a feature entirely for you & your business, with no direct impact on customers. But it still is extremely important to track your customers' behavior to become more & more profitable! Based on click-through rates, cost of conversion, session time, etc... you can improve your e-commerce app. If you're not a big fan of Google Analytics, you can always look for one of its alternatives & competitors, such as Chartbeat, Amplitude Analytics, Semrush, or Segment.
💡 Did you ever wonder how a Database really works? Click 👉 HERE
7. Call-To-Action (CTA) As briefly mentioned under 'Shopping Cart', strategic CTA's can help you guide your customers through their buying journey & directly impact your conversion rates. 📊 💡 CTA's are the buttons throughout a website or app that tell your customers what to do, where to click & what to buy. They keep your customers engaged without compromising the relationship you’ve built with them. Having clear call-to-actions allows you to lead the customer toward the most appropriate spot in your conversion funnel. The recommended action can be a direct "buy now!" or simply a newsletter subscription sign-up button. The actions you recommend should simply align with their interests... Someone on a product pages is interesting in buying, while someone on a content page is interested about learning more. The CTA simply aids them in advancing their goal.
💡 In this 👉 blog 👈, we cover everything you need to know about mapping & optimizing the customer journey.
How can Nightborn help you with your e-commerce app features? Our services include e-commerce market analysis & assessment, mobile app design & development, Cross-Platform Development, e-commerce wallet development, payment & so much more... If you have any questions at all, please let us know. We’re happy to clarify any points and there may be some items that we can sort out together during a meeting. We’re committed to finding the best way to work together. 🤝 Get in touch & get started!

5 practices on how we keep your application & data safe
At Nightborn, we follow the best practices regarding GDPR & Security to keep your app & data safe! Apps are stored on phones & move data from your phone to a server & back, that's why we need to be acutely aware of our responsibility as app developers to handle this data with care.
💡 GDPR? 👉 GDPR or General Data Protection Regulation is a globally-influential data & privacy law from the European Union. It applies to apps or companies that collect & process the personal data of EU citizens. NOTE: Even if an app is operated from outside of the EU, the GDPR will still apply! 👉 The purpose of the GDPR is to provide improved privacy protection & control for EU citizens. It protects individuals' fundamental rights & freedoms, particularly their right to the protection of their personal data. It's also designed to improve how businesses manage personal consumer data.
Application security is always top of mind when our team starts a new project, especially with a growing number of security threats. By improving the security of your app, we also help preserve user trust & device integrity.
HOW? 🤔 For us, it's the process of finding & fixing security vulnerabilities by enforcing software security practices & using app the best security testing tools! We use various tools to store your data safely as your project progresses. In this blog, we share with you 5 application security practices & tools you should consider using. Enjoy reading!
1. Database Encryption in Azure Database Encryption comes in 2 forms: At-rest, where data is stored on a physical device In-transit, which is a communication flow between services or between a user & a service. 💡 Encryption At-rest is like storing your data in a vault, while encryption In-transit is like putting it in an armored vehicle for transport. Let's dig a little deeper into these different levels...
👉 Database Encryption At-rest Makes sure that stored data isn't easily accessible in the event that malicious users obtain access to the drive or device. Because without decrypting the data, they'll be unable to read the content of the drives. Storage services in Azure are using a service called Azure Storage Service Encryption (SSE) that uses AES-256 encryption 🤓 . This feature is enabled by default for storage accounts, cannot be disabled & is transparent for users. All storage within Azure is independent of computer clusters.
👉 Database Encryption In-Transit The term encryption in transit is pretty obvious. It concerns safeguarding the data which is being transferred from one component or layer to another. It's achieved by enabling Transport Layer Security (TLS) for HTTP-based services. Using the HTTPS protocol to ensure that data cannot be read while on the wire. TLS makes sure that no one can listen in on or tamper with the messages as they are being transmitted over a wire. As a result, it contributes to maintaining data integrity in addition to ensuring that the data is protected. 🔐 Most of the Azure services provide configuration settings to enable TLS. This option is also by default enabled and users can disable it if for any reason they no longer need it.
2. Multiple data back-ups ❗ Any business continuity & disaster recovery strategy must include multiple database backups as they protect your data from loss or corruption. Backups enable database restoration to a point in time within the defined retention period. This action creates a new database with a different name on the same server. It uses a different name to avoid overwriting the original database. Because of ransomware, data centers had to increase the frequency of backups. Once a night like the good old days is no longer enough! Nope, all data sets have to be protected multiple times per day.
At Nightborn, we run data back-ups every 30 minutes with the automated backup feature for Azure SQL Database. 💡 Azure SQL Database creates: 👉 Full backups every week. 👉 Differential backups every 12 or 24 hours. 👉 Transaction log backups approximately every 30 minutes. The exact frequency of transaction log backups is based on the compute size & the amount of database activity. When you restore a database, the service determines which full, differential & transaction log backups need to be restored.
Azure SQL Database stores backups in storage blobs that are replicated to a paired region. The storage redundancy mechanism stores multiple copies of your data, protecting it from planned & unplanned events (hardware failures, network or power outages,... ) that could harm the backup storage of the primary region. In the event of a regional outage, it also allows you to restore your databases in a different region.
3. Data Geo-Replication Data Geo-what?! 🤔 💡 Data Geo-Replication is a feature that lets you create a continuously synchronized readable secondary database for a primary database. It's intended to serve as a business continuity solution that enables speedy disaster recovery of specific databases in the event of a local incident or large-scale outage.
What does it do? Transaction logs created on the primary replica are asynchronously replicated to all geo-replicas using active geo-replication, which makes use of the Always On availability group technology. The data on a secondary database is guaranteed to be transactionally consistent, even if it may occasionally lag behind the primary database. In other words, changes made by uncommitted transactions aren't visible & allow apps to quickly recover from a complete or partial loss of an Azure region due to a natural disaster, severe human error, or criminal activity.
4. Safe authentication protocols Azure Active Directory B2C (Azure AD B2C) provides identity as a service for your apps by supporting two man industry-standard protocols: OpenID Connect and OAuth 2.0. 💡 The OAuth 2.0 protocol, which is the industry-standard protocol for authorization. It controls authorization to access a protected resource & focuses on client developer simplicity while providing specific authorization flows for web & desktop apps, mobile phones & other devices. 💡 OpenID is a simple identity layer on top of the OAuth 2.0 protocol & allows you to use an existing account to sign in to multiple websites, without needing to create new passwords.
Safe authentication protocols allow clients to:
👉 Verify the End-User’s identity based on the authentication performed by the Microsoft identity platform
👉 Obtain the End-User’s basic profile info in an interoperable & REST-like manner. Representational state transfer (REST) is a software architectural style that describes a uniform interface between physically separate components, often across the Internet in a client-server architecture.
Azure AD B2C is standards-compliant, but any two implementations of these protocols can have subtle differences. Every app that uses Azure AD B2C needs to be registered in your B2C directory in the Azure portal.
5. Data Anonymization The General Data Protection Regulation (GDPR) outlines a specific set of rules that protect user data & create transparency. Despite being strict, it allows businesses to gather anonymized data without constent, use it for any purpose, and store it for as long as they like. As long as businesses cleanse the data of all identifiers. That's where data anonymization comes in... 💡 Data anonymization is the process of protecting private information (Personally Identifiable Information (PII)) by erasing or encrypting identifiers that connect an individual to stored data. Meaning, you're able to run names, social security numbers or addresses through this process & retaining this data while keeping the source anonymous.
How it works Once we uploaded the data log to the Microsoft Defender for Cloud Apps portal, the log is sanitized & all username information is replaced with encrypted usernames. This way, all cloud activities are kept anonymous. 🙌 Data anonymization enables us to protect your & your users privacy.
Conclusion

Our methods to test your app 👨🔬
As we say on our website: “A non-tested feature is a bugged feature”. AMEN! 🙏 At Nightborn we’re all about quality! That’s why testing is a crucial & integral part of our process. We always ensure that your app is performant! Meaning the code is optimized, the application loads fast & is stable with high-volume traffic. We make sure that every elaborated flow is working correctly. 👉 Testing is the process of running tests against your application to ensure that it's functional, performant & ready to launch. What's important to know is that different phases of the process require different types of testing. In this blog, we'll explore 4 types of testing we use to reduce the risk of product failure. 💪
1. Unit Testing 💻 Unit testing is done during the development process & is our first level of testing. A crucial step, because the earlier a problem is identified, the fewer compound errors occur! If done correctly, it helps detect early code flaws which may be more difficult to find in later testing stages. 🚨 YES, this is super important! Because the costs of fixing a problem early can quickly outweigh the cost of fixing it later! 🤑 It encourages developers to modify the source code without immediate concerns about how such changes might affect the functioning of other components or the program as a whole. The main objective of unit testing is to separate & test our own written code to make sure everything runs smoothly. It's a process in which the smallest testable components of an application are individually & independently examined to ensure appropriate functionality.
💡 Unit tests should be performed frequently & can be performed manually or automated. 👉 Manual method: create an instinctual document detailing each step in the process 👉 Automated unit testing uses a testing framework to develop test cases. These frameworks are also set to identify & report any failed test cases while summarizing them. Automated unit testing is the more common method...
How it works 🧐 A unit test typically comprises 3 stages: Planning, preparation & review Making test cases & scripts Testing the code 💡 Our devs will first write the code, next they'll make the unit test & refactor the application until the test passes. They use a testing framework to report any failed tests, usually resulting in an explicit & predictable code base. Each test case is tested independently in an isolated environment, as to ensure a lack of dependencies in the code. You should not make a test for every line of code, as this may take up too much time.
2. Front-End Testing 👨🏻💻 Front-end testing improves the functionality & performance of an application’s graphical user interface (UI). It usually involves validating menus, forms, buttons & other elements that are visible to end-users. Verifying whether input fields accept the specified characters or checking the application’s navigation or page load speed. At Nightborn, we automate the testing of all flows & scenarios to make sure all operations & actions are achieved correctly in the application. Allowing our devs to quickly fix problematic flows, detect client-side performance issues & evaluate the product from a user point of view. Through front-end tests, our developers are sure they don't jeopardize critical workflows in the application.
What is the added value of front-end testing? 🧐 👉 Factors like usability, navigation & page load speed are crucial for both users & ranking algorithms on the search engine. Your lead or revenue-generating channels may suffer from a poor-performing UI, especially if important workflows are disrupted. Think of an e-commerce platform where key workflows such as check-out or adding items to a cart are not functioning properly. 🛒 The idea here is that a subtle error on the front-end of your application can cause irreversible damage. Turning a blind eye to aspects that may ruin performance is expensive. You need to notice flaws in your systems before end users do, and this is where front-end testing comes into play. 👉 It's indispensable for anyone looking to seamlessly integrate third-party services into a web application. Because when you integrate other services into your application, a poorly performing script can lead to compromise. Which can cause substantial damage to the user experience (UX). This means that front-end testing becomes essential since practically every modern app relies on third-party integrations, especially now that software-as-a-service (SaaS) platforms are becoming increasingly popular. 👉 It plays a vital role when it comes to determining how web applications behave across a range of operating systems, browsers & devices. This is especially important since advancements in client-side development coupled with modifications in browser technologies can lead to compatibility issues. Therefore, front-end testing is necessary to ensure a website or app renders the same across different devices, system architectures & browser engines. 📱💻
💡 Want to learn more about Cross-Platform Development? 👉 How Cross-Platform Development Improves Client Experience and Satisfaction
Front-end testing helps our dev team to give users a higher quality User Interaction & Experience (UI/UX) by optimizing these performance benchmarks. More specifically, it enables users to reduce the application loading time, ensure the app's content is displayed correctly, and give the interface a unified look across different devices & browsers. 🙌
3. Alpha Testing ✍️ Is done in collaboration with the client's team on real devices. The goal of Alpha testing is to thoroughly test the application to catch as many issues & other major bugs as soon as possible before the product has any public exposure or usage. The objective is to have as many eyes on the product as possible. To guarantee that all use cases are covered & to speed up the process, the various tasks & test cases are often divided among the different testers. The testers will then report problems to the bug-tracking platform or to the development leads directly. It's the first end-to-end testing of the product to ensure it functions correctly, meets the business requirements & does everything it’s supposed to do. 💪 What's end-to-end testing? 🧐 End-to-end testing is a technique that defines the product’s system dependencies & guarantees that all integrated components function as intended. The primary goal of End-to-end (E2E) testing is to simulate the end user's experience while validating the system under test and all of its components for data integration & integrity. Software systems nowadays are complex and interconnected with numerous subsystems. If any of the subsystems fails, the whole software system could crash. This is a major risk & can be avoided by end-to-end testing. 💡 When alpha testing, don't forget to use these tactics: 👉 Log every issue. 👉 Review the functional specs & test cases before getting started. This provides context & a focus area as well as establishes a baseline common understanding. 👉 Before leaving the alpha testing, make sure that there is consensus. The product should be approved for beta testing by all parties & a forum should be provided for everyone to voice their concerns before the choice is made. 👉 Test the entire user experience (UX). A product may “work” but not be usable as part of a larger workflow, so test cases should include the end-to-end experience of a real-world user. Although it's sometimes skipped in favor of going directly to beta testing, alpha testing is a crucial step in the product release process. Internal reviews can reveal a variety of issues that could derail a beta test & always result in a higher-quality product being released to the market. Although conducting a thorough & in-depth evaluation by staff could appear resource-intensive, nothing can replace the experience of a few extra sets of eyeballs reviewing a product’s functionality. Alpha testing is a worthwhile investment of company resources & should be routine for any major release. 👀
4. Beta Testing 🧙♂️ The main difference between Alpha & Beta testing is who's doing the testing. Whereas Alpha tests are typically performed by internal employees in a lab or stage environment, Beta tests are done by actual users in a production setting. It's a type of testing where we provide a nearly finished product to a group of target users to evaluate the product's performance in the real world, completing real-world scenarios while interacting with the app & in a real environment. Meaning we get in touch with potential end-users & ask them to test the application, after which we collect their feedback & reviews. 🚨 Note: it's important that the test participants belong to the product’s target audience. Beta testing a full-featured & stable product is the perfect opportunity for real users to use a product to uncover any bugs or issues before a general release to a wide audience. It's the final round of testing. This also means it’s the first chance for full security & reliability testing because those tests can’t be conducted in a lab or stage environment. Beta tests can either be open or closed. 👉 In an open test, anyone can use the product. Testers are usually informed that the product is in beta testing & given a method for submitting feedback. 👉 In closed beta, the testing is limited to a specific set of testers. Closed Beta testers can be made up of current customers, early adopters, and/or paid beta testers. Getting some early-adopting influencers into the "exclusive" beta testing pool can build some buzz & anticipation for the general release. 🤳 The Beta test aims to make sure that real users can test the product’s scalability, performance & reliability under real-world usage scenarios. It ensures the software can perform under real workloads and that speed & storage all work as expected. It's an opportunity to start examining user behavior & analytics to make sure users interact with the product as expected or find unexpected usage patterns. It's also a chance to refine the positioning, marketing & communication about the product. 💡 Gathering Beta test learnings before a general release can inform priorities about user education, onboarding, user help & documentation to make it a smoother experience for the general user base. At Nightborn, we also run experiments & A/B tests during Beta tests, seeing which different prompts, notifications, messaging, layouts & featured content move the needle & drive the desired behavior.
Conclusion Testing can last for a specified period of time or run until new issues stop being reported. In addition to finding problems, testing is an opportunity to confirm beliefs about how users will use the new product and if it meets the needed requirements & expectations. It does require some work & commitment to go through the test in different phases. But the rewards always outweigh the resource costs & time-to-market delay! Testing guarantees that the final product is of the highest quality, thoroughly validated & ready to use. 👌

Meet Yasmin, CEO & Founder of Efluenz 🙌
Let's give Yasmin a brief introduction! 🙌 Yasmin Vantuykom is CEO & Founder of Efluenz, a full-service Influencer Marketing Agency startup that brings together the top influencers for brands. More on that later in this interview... First things first! Education... Yasmin attended high school at Don Bosco Haacht where she earned a Latin & Mathematics degree. After completing high school she continued her education at the KU Leuven, where she obtained a Master of Engineering in Logistics, Materials & Supply Chain Management. Afterward, she also completed a ManaMa at HEC Liège, where she earned a Master's degree in financial risk management. 👏
💡 You can find more details about Yasmin's qualifications, employment history, education, skills, and experience on her 👉 LinkedIn profile 👈.
Hi Yasmin! Thanks for making time for us so quickly! Let's do this! 💪 It appears that pursuing a career in marketing wasn't your original plan, based on your education & first job experience... Yes indeed, it turned out a little different 😅. After obtaining my degrees, I started working at Deloitte. At the time, it was typical for us, graduates, to apply for a job at the Big Four (👉 Deloitte, Ernst & Young, KPMG, & PwC) & see where we ended up. In my case, I ended up at Deloitte, one of the largest providers of professional services in the field of accountancy, tax advice, consultancy, risk advice & financial advice. There I did risk consultancy in all different sectors & industries... In the procurement sector, but also in finance, HR & even Marketing.
What exactly is risk consultancy & how long have you been doing it? I helped organizations assess their risk and develop a plan to minimize their exposure to loss. This effectively means doing internal audits to see where things went well & where not. This way, organizations could prepare for the damage a single adverse event could cause. That's about it in a nutshell... I did this for about 4 years.
Ok, sounds challenging 😊. After this, you started at Hedera Consulting. Why? I wanted to go into Marketing... As mentioned, I already had my first steps toward marketing (although limited) at Deloitte, but I wanted to go further into this. So I took the step. I also thought it was interesting that Hedera was a small consulting agency. It was an inspiring community of experienced marketing, sales & service consultants as well as project & program managers, operating internationally. I was passionate about assisting clients with identifying high-value opportunities and realizing substantial & profitable growth. I ended up working there for a year. During that period I was working on a project at BNP Paribas Fortis, in the marketing B2B department, to help write & apply the marketing strategy, as an assistant to the head of marketing.
💡 In the meantime, Hedera Consulting has been sold to consulting giant Cognizant.
Around the same time, you founded your first company #YVSoMe. Yes, when I was working at Hedera, I started #YVSoMe, which stands for Yasmin Vantuykom Social Media. 🙃 As a side job, I was managing communication channels of small retailers. Among them were restaurants & cafes. But also cosmetologists & jewelry brands etc... It contained mostly managing their social media platforms such as Instagram, Facebook, and LinkedIn.
Does it still exist? No, It's no longer active. Because Efluenz was still an uncertain step at the time, I kept it active for a short while. I also had a freelancer who helped me to manage it. But in the end, it was no longer possible to combine & I decided to stop it.
Why did you decide to start a brand new Marketing Agency instead of expanding or transforming #YVSoMe? Well, this decision was actually twofold. First of all, I felt ready to take the next step in effectively managing employees/people & not solely working as a freelancer anymore. And since I already managed a number of accounts as a freelancer, I came into regular contact with influencers & influencer marketing already. You have to know that at the time, about 6 to 7 years ago, the concept of "Influencer" was still fairly new & there was no legal framework whatsoever. You negotiated a few individual assignments each time & that was that... 🤷♀️ I thought to myself "here's an opportunity!".... And that's how I came up with the idea of founding Efluenz. To develop this idea I was contacted by Startupfactory, which at the time was an incubator of BNP Paribas Fortis (where I had my contacts through my job at Hedera...). It went really fast from then on. In June 2018 we made an appointment for the first time to talk about the concept. Next, Efluenz was founded in September. 🚀
I saw on your website that you won the Promising Young Entrepreneur Award from Co-Station? Congratulations! Thanks! Yes, this award was given by the community for entrepreneurs Co.Station. A nice acknowledgment 😇
💡 A few months ago, Co.Station innovation consulting activities have been acquired by Nova Reperta
Did you move since then? Yes, we spent the first 6 - 7 months in Co-Station, where I also had my first interns 😊. But around March 2019 we moved to where we are now: Rue Royale 100, Brussels. 🏠
Can you explain the concept of 'Influencer Marketing'? At Efluenz, influencer marketing is effectively establishing credible links or connections between the influencer & the customer or brands. The bottom line is, that it's the intention to make the brand more attractive or beautiful through meaningful connections! 💡 To give a simple example: If a company such as Coca-Cola says "I'm the best", or an influencer says that Coca-Cola is the best, it has a totally different impact or effect. Using the term "influencer" is difficult because for some people it still has a negative connotation. But for me, everyone is an influencer... 💡 Because when you're having a bbq with your friends or family & you give them advice or praise certain products or services, then you are the influencer for them. Because they take your opinion seriously! You just don't get paid for doing it... 💸😅 It's actually a kind of authentic Word-of-Mouth advertising that we stand for. Because we want the influencer to effectively test or use the product they promote. The match between the influencer & the brand has to be credible, honest & sincere! We don't want a fitness influencer to promote a pizza brand 🤓
Indeed, credibility is key 🗝️ Exactly! Another great strength of Influencer marketing is the fact that the consumer chooses to see the influencer & the "advertisement". Because the consumer ultimately decides who he or she follows on social media. Something that's obviously not the case with Paid Advertising Campaigns, where you're simply targeted based on your profile, demographics, gender, age, etc... This marketing approach certainly works but can also be experienced as quite annoying! Every single day seeing the same messages on my Instagram or Facebook feed because I'm a woman with children in her 30s, is a bit annoying. But, when I follow "mom influencers" who promote the same products or services, I find it less annoying, as I choose to follow them myself. In the end, I will only follow people in my environment, people who I feel connected with, or people who stand for the same values as me.
Do you have all those influencers in a big database? Yes, we currently have over 6k influencers in our database. Mainly in Belgium, but also in France, the Netherlands & Germany. Our influencers are thoroughly background-checked by us. What I mean by that is that we'll check how many followers they have, where they're located, whether they are real followers or not, etc... At Efluenz, we don't work with exclusivity contracts for our influencers. This means they can perfectly work for other agencies or for other brands if they want to. Instead, we choose to work with temporary exclusivity contracts, which expire 3 months after the campaign. These contracts say how much the influencer will earn, what type of content is expected, what's expected concerning the legal rules to add in the message (for example #advertisement), or what timing must be respected.
So during the campaign itself, they're not allowed to work with competitors? True, but they're allowed to work for brands or companies from other sectors. 💡 For example, if one of our influencers has a campaign for Coca-Cola, they're allowed to work for, let's say, Colgate in the meantime. But not for Pepsi Cola ☝️
Makes sense... 🤓 How do you recruit influencers? It's actually very easy, we scroll... 😅 In Belgium, over the last 4 years, we already collected almost every influencer out there. Of course, new profiles are added every day, so it's always an ongoing process. We divide our database into different categories or niches, because our customers may have very specific questions: "The influencer should be someone doing renovations " or "it has to be someone playing classical music". Within that particular niche of our database, we look for the right influencers & pick the best one. In some sectors, this can be very challenging. In sectors where influencer marketing is already popular, we often have to look for someone who doesn't have a contract with other brands or companies. Another way we recruit influencers is that the influencers just come to us. They see certain online campaigns & email us to ask if they can be added to our database. This happens every day & is almost a job in itself. 🤷♂️
Do you develop campaigns for companies yourself? Yes, we develop the campaigns or concepts for companies from A to Z: the directing, creative concept & reporting. We decide the goal of the campaign, whether we're in a B2C or B2B market & start writing the strategy: 👉 What's the objective of the customer? 👉 What is the target audience? 👉 Which channels will we use to launch the campaign? (Instagram, TikTok, LinkedIn,...) 👉 How do we present our message? Through videos, Reels, stories, pictures, or text... You name it 🤷♀️
After completing the strategy, we brief the influencer that they've been contacted by brands to develop a certain campaign. Next, we figure out the creative concept as a guideline. However, our influencers still get a lot of creative freedom & can make their own contribution. Afterward, we do the reporting: 👉 How many people have we reached? 👉 What was the conversion rate? 👉 How many clicks on the website? 👉 ...
Damn, that's a lot of work! 🤯 So I assume you've already gathered a big team? We currently have 16 employees on the payroll. Also 2 freelancers & always a number of interns.
What does your day-to-day job as a CEO look like? Hmmm, a lot has changed since its inception about 4 years ago. In the beginning I did everything... From sales to developing & guiding the campaigns, contacting the influencers, etc... This gradually evolved into just sales. Until about a year ago I was the only one within the organization who did sales. Now, since February, I have 2 people who do it as well. Last March we also hired a team leader who manages all day-to-day management. He follows up on the business processes, the payroll, etc... Those were in fact my 2 biggest tasks.
Since I've just returned from maternity leave, I'm mainly focusing on expanding Efluenz in France, where we now generate 15% of our turnover. I believe there's still a lot of potential & growth margin for us in France because the market is so much bigger (logically) if you compare it with Belgium. Influencer marketing in itself is also less advanced, structured, or common as with us, so there's certainly still some margin in that. Besides that I'm also involved in all strategic matters: where are we going & what type of service are we going to offer? As a CEO it's important to get to know many new people, make connections, networking & putting the right people in the right place.
I saw it on your Instagram feed! You became a mother of 2. Congratulations! How is that going? Thank you! Yes, we have 2 daughters. 😍 Everything is going well, they are both still going to daycare. So we'll see what the future will bring. So far, so good! 🙏😊
Nice to hear! You said "focusing on expanding Efluenz in France"... Where exactly are you located in France? We're active in different locations: Paris, Lille, Amiens, Ruan, Reims,... Because we have multiple partners. What we do is we go to them & present an update of our cases or cases that we've done together, etc... We discuss with them what worked well & what didn't. And of course, enjoy a good lunch together 😉
Of course! Eat better, work better! 😇 Efluenz has already some major national & international customers such as Huawei & Lego. But, which campaign are you most proud of? That's a difficult question because our campaigns are very broad. As mentioned, we're active in different sectors, from the government to everything from retail or (tech) telecom. But the campaign we're most proud of is a recent one: VISIT BRUSSELS We were the lead agency in this project & I choose it because it ran in several countries. We worked with influencers from France, Germany & the Netherlands. They got to know our infrastructure, each other, the team & of course... Brussels. VISIT BRUSSELS was a mix of online & offline media. Offline, we worked together with an agency that ensured we had cargo bikes that were completely branded. They also provided us with 100 roses, which we then distributed all over the city 😍🌹 In addition, articles appeared in newspapers, such as Le Soir, etc... That was really a big campaign that lasted for six months & with over 30 influencers.
How do you see the future for Efluenz? We want to expand on 2 different levels: Abroad & in unexplored sectors. Our focus is to be present in several countries & grow over there, as we are currently doing in France. At the moment, we're also active in Germany & the Netherlands as there was a demand for influencers. Once you have a few cases abroad, it is also easier to grow there. Next, we want to focus on expanding in different types of sectors. Where Food & Drinks used to be our main sectors for influencer marketing, we're now also approaching or guiding other sectors. Such as the government, banks & insurance. 👊
Can you explain what exactly Nightborn did for Efluenz? We wanted to upgrade our back-office tools & replace our Google Drive folders with an actual application or location where both our team, customers & influencers could log in to see & sign contracts or to get an overview of ongoing campaigns. So, Nightborn created a web application on which we can fully manage each campaign. From automatically generating contracts to direct communication with our team, clients, or the various influencers. Influencers can upload videos or pictures for each campaign in a centralized space on the web app. The content of this campaign is easily accessible to all stakeholders involved. Allowing us to optimize & validate the created content before it’s published. Guaranteeing the best high-quality content out there. We make sure that our clients & influencers never have direct contact. We're always in between as the middleman, because that's important towards data privacy & GDPR etc. 💡 Check out the full Case Study Nightborn made about Efluenz 👉 Case Study Efluenz
How did the collaboration with Nightborn go? Everything went very smoothly. They were (& still are) super accessible! It doesn't matter the question, you'll receive an immediate answer at any time of the day. Nightborn is a young company with a young team, a bit like us 👼🏻. So I know how important customer feedback is & how important the speed of feedback is. I have to say that it was very good. You can feel they're still growing & learning, but will do anything to improve fast.
Do you have some advice or tips for the team? I think the hardest part of the job for Nightborn was the fact that they don't fully know the business & what's most important to us. That's pretty normal of course. What's obvious to us & what we think should be included in the budget or in the app, isn't always obvious for Nightborn. That sometimes caused some minor problems. 🤏 Therefore, the only advice I could give is to add more follow-up meetings when the project is in full motion. The brainstorming sessions & first scopes are very good, but it quickly becomes very technical for people who don't know to program 😊. So I think it would be interesting to repeat those meetings in later stages of the project to make sure both parties are on the same page & to know for sure which features are now available, which are not & what we had actually discussed.
That's good advice! We'll keep this in mind & work on it! 🤝
That's about it. Thank you again Yasmin for taking the time! We wish you all the luck in creating authentic connections🚀! Want to learn more about Efluenz? Check out their: 👉 Website 👉 LinkedIn 👉 Instagram
We'll keep in touch! 🙌

Productivity Tips for Developers 💡
Being productive is coding quickly & efficiently without sacrificing quality. And this folks... sounds much easier than it really is! Developing this high-quality code can be quite challenging. Sometimes lines of code don’t come easy, you feel anxious & unable to concentrate. This can be exhausting & mentally stressful. 🤯
Devs constantly work with complex algorithms & combine multiple tasks. 👉 That's why adopting a healthy work ethic & making minor adjustments will lead to lasting changes & an increase in productivity. Understanding how you can focus on your work, use the best tools & deal with distractions can help you a lot in making the most out of your working hours.
💪 In this article, you can find our best productivity tips for developers. Boosting your productivity without compromising on work-life balance.
1. Look for the best code editor Developer productivity starts with a good source code editor. There are many great options in the market, depending on your goals and needs. Our advice is to try out different code editors to see which one fits best with your workflow. It's important to take into consideration which programming language(s) you are using. You need a code editor that offers syntax highlighting for the languages you need. Some don't only have syntax highlighters for programming languages, they also have them for well-known technologies such as React.
💡 How we used React, Gatsby, and Prismic to create a high-end and well-polished website
If you want to use your own code snippets and/or keyboard shortcuts, it’s also a good idea to pick a code editor that lets you add or import them. And if you commit your work to a code-sharing platform, such as GitHub, you might find built-in Git functionality useful. At Nightborn, we love to work with Visual Studio Code, because it lets you directly commit your work to GitHub without leaving the editor. Visual Studio Code is Microsoft’s cross-platform source code editor that runs on all major operating systems. It has an easy-to-use marketplace and a nice extension ecosystem with built-in Git integration & debugger, it's highly customizable and has free & open-source.
2. Use the right platforms & tools It's becoming increasingly important to be familiar with various tools & platforms to speed up your work and maximize productivity & efficiency. We're super team-minded. To do so, we use team collaboration or project management tools. Again, there're a lot of different tools available to choose from, such as Monday.com, Microsoft Teams, Slack & ClickUp to give some examples. At Nightborn, we use the last two because it enables us to talk directly with the team & the clients. This way, our team will receive immediate feedback, making it must easier to meet expectations.
💡 We use Slack because it organizes conversations into channels, where everyone can come together in one place to share ideas, make decisions and move work forward. It helps our team to operate faster & stay in sync, wherever they are. 💡 We use ClickUp because it allows you to communicate directly without going to your email app, managing your work in one place. You can add attachments to various tasks & tag your team members to keep the communication flowing. 💡 Additionally, our devs use GitHub as their code management tool. GitHub is an online software development platform used for storing, tracking, and collaborating on software projects. It enables developers to upload their own code files & to collaborate with fellow developers on open-source projects.
👉 Nightborn on GitHub
3. Planning is key We give our employees flexible working hours, or they can choose to work from home now & then. If you don't believe us, then check out this Reel on Instagram 👉 Work starts at 9 AM! ⏰ Let’s see at what time the team gets here… 🤔 😉 Of course, this can be felt as very pleasant. But it comes with its own set of challenges. It can be difficult to focus, especially if other family members or distractions are present during your working hours. You have to find your most productive hours & decide when to start and finish your workday. Be consistent! To stay organized, you need to set some rules & have a productivity plan that will allow you to get the best out of your day. Scheduling daily tasks with realistic goals will measure your progress & manage your time effectively. The best results always come with proper planning. You can either create task lists or set up workflows with an app such as ClickUp. This will definitely help you maintain a healthy work-life balance & allow you to have more time for personal activities. 🧘♀️
4. Start your day with the most challenging task To continue with the previous statement, it's super important to prioritize your most critical task first thing in the morning (or whenever you start your workday), when your energy is at its highest. Procrastination is a common habit of developers (It's true, you know it! 😉), especially, if you work as a freelancer & have to manage your own deadlines. It's easy to get lost in daily tasks and it frequently happens that you work all day and by the end of the day, you realize that you have barely accomplished anything (sounds familiar? 🙈). You can avoid that if, rather than multitasking, you create a hierarchy of daily tasks. Although multitasking had been seen as a positive thing for many years, it turned out that it’s not suitable for most people. Research has shown that a very low part of the population is good at it, while the rest can suffer a high loss of productivity. So, if you are 1 of the lucky ones, then keep going on with multitasking, otherwise prioritize your tasks, and focus only on one thing at the same time. 🤷♂️
5. Take breaks! Now we're talking! 😎 Humans can’t concentrate on the same thing for an unlimited amount of time without their minds wandering off to something else, especially if it's hard mental work such as programming. That's why taking breaks throughout the day leads to higher productivity, creativity & focus. It reduces stress & improves your overall well-being. You know, working 9 to life ❤️. There’s no golden rule here, you’ll need to experiment a bit to find out what works best for you. It’s also not worth following very strict rules. Because, if you are in the zone, don’t interrupt your work just because it's the time for a break. However, there’s one important thing to remember. The break has to be a real break! Checking emails, Slack notifications, social media, blogs (if you're doing this right now, please keep reading 🙏. It will help you, later on 😉), or just staring at any kind of screen won’t matter as a break for your brain. Stand up, get a coffee, walk around, and talk with your friends or colleagues that are on a break too. When you return to your work mentally & physically refreshed, you can stay focused longer & do better work. At Nightborn we know a thing or two on how to take breaks 🙃. We play a game of table football "Kicker" or Mario Kart on the Playstation to ease our minds.
👉 Our office is not your average office 😎 Finally, when you're at home, don’t forget the good old eating (breakfast!) & sleeping right, staying physically active & making time to socialize.
6. Automate repetitive tasks Automating repetitive, time-consuming & monotonous tasks will save you hours of coding and will simplify your job in a way that significantly improves productivity. It’s not a coincidence that DevOps (the intersection of Development and Operations) is all the rage recently, as it’s all about automation. Making your code ready for production involves a lot of repetitive tasks. For instance, as a frontend developer, you can use a task runner to automatically perform routine tasks on your code, such as minification, image optimization, auto-prefixing & more. 💡 What is a front-end developer, and what has he got to offer?
7. Keep your code clean & short Figuring out what you did months ago & how it needs to be fixed is the worst thing there is. When you have massive methods & classes, it can be very difficult to figure out what the original logic was. Variable, method, and class names are vital to understanding code. Making code blocks smaller allows you to make more meaningful names. 🧠 Our brains can’t hold the complex logic of a giant-line method which often results in hard-to-spot bugs.
8. Eliminate distractions A focused developer is a productive developer. This means getting complex tasks done with minimal distractions or interruptions. Because distractions are the biggest enemy of productivity. It takes only a few seconds to get out of your flow, but you'll need minutes to get back on track after an interruption. That is why learning to deal with distraction and decide what is essential & what's not is a must for every developer. ☝️ Your typical distractions could be browsing social media, phone calls, loud music, or being in a busy office. But some distractions can be tricky, it’s not always easy to see them. For instance, constantly checking your email, watching video tutorials on YouTube, or chatting with colleagues on Slack can be seen as work-related tasks, but if you are spending too much time on them, you might find that you haven’t accomplished that much by the end of the day. You have to take precautions wherever you can. 👉 Check your emails only a few times a day 👉 Switch off Slack notifications while working 👉 Put your phone in silent mode 👉 Turn off social media notifications 👉 Turn off email pop-ups 👉 And learn to say NO All these changes will not only increase your productivity but will also prevent you from getting mentally exhausted. There are plenty of distraction-canceling software tools on the market today to help you stay focused throughout the day. For example, you have RescueTime, Dewo, Freedom, etc... It is up to you to decide whether this is necessary or not. See for yourself if you can find a system in this. And know, this isn't always easy. Because we work closely with our clients & want to be available at all times for questions, comments, or feedback.
9. Keep learning If you want to stay productive, you must constantly update your skills. As you gain more experience & expand your knowledge, you become a better problem solver, faster & more efficient. Invest in yourself & your knowledge. 🧙♂️ Read books & blogs or listen to podcasts or audiobooks while exercising, cooking, or cleaning. There're plenty of options available to keep yourself up to date in the fast-moving world of programming & development. And don't forget, never stop learning from other people’s mistakes & successes! Those who are new to the craft can avoid most mistakes that others have already made & learned from. An excellent way for professional growth is to work on hobby projects or participate in the development of open-source projects. 💡 At Nightborn, we let our employees work on their own projects on Tuesday evenings. This learns them many new tricks, keep their mind fresh & grow as programmers.
Now it's up to you! There is no 'super formula' to time management & productivity. Everyone has a unique personality & working style. What works for one developer could be a total failure for another. Remember that experimentation is the key thing to productivity. If you try out a technique or tool that doesn’t work for you, ditch it, and move on to the next one, until you find the one that best fits you. Hopefully, this article will spur you to find an approach that will help you boost your productivity & efficiency!

What's a Design System and why is it so important?
Design systems can be found everywhere and in almost everything. They're in your smartphone's operating system, your work's laptop, and even on the websites you visit. Big brands and design agencies aren't the only ones who use design systems. A design system can help you improve the quality of your work, designs, and products whether you're a freelance designer or a small business. But what exactly is a design system? What goes into the creation of a design system? Why would you want to use them? 👉 In this blog, we'll answer these questions and explain why we use Figma at Nightborn
What's a design system?
In general, it’s mainly a framework for creating standard guidelines for a particular project or product. However, design systems are not just about style guides, UI kits, and component libraries. They are a mix of these and more. It includes code snippets and development resources, documentation, page screenshots, image examples, design guidelines, relevant tools, documents and articles, style guides, reusable components, and all other digital assets useful for the overall web design workflow. A design system can be thought of as a large data library that serves as a valuable document with essential instructions and examples.
The foundation & the assets.
We can divide it into two main categories: the foundation and the assets. The foundation is a library containing all the main appearances of your application: In this group, we can find the colors, typography, grids, spacings, and visuals such as icons, illustrations, and logos. With some additional rules such as borders, rounded corners, shadows, textures, elevations, and depths. At Nightborn, this part of the design system is set in Figma's Styles, where a library of all these rules is created.
The assets are the building blocks useful for our design. This becomes the UI library, or pattern library, where we create new reusable components that help create and manage consistent designs across projects. We can divide them into: Elements: basics such as buttons and icons Components: modules. i.e. an assembly of more elements, such as a search form Regions: zones or organisms, a larger area of the UI, for example, left-hand navigation Layouts: the web page and how it is structured
Different types of design systems
The word “design” in the design system refers to the overall process that goes into graphic and web designs, but also refers to product design and user experience design. A design system can be applied in a variety of ways. They may be used to create consistent user experiences, branded products, scalable apps, and much more. As a result, you’ll come across a few different types of design systems. We'll go over the three most common design systems in use today. Product design systems: A framework for creating a product that gives you a complete set of components for building apps. Brand design systems: Used to create guidelines for designs being made by businesses. It includes multiple sub-categories like identity design, visual design, style guides, and more. User Experience (UX) Design Systems: It’s important to use design systems to create user experiences that generate results. i.e. creating funnels to generate leads from website visitors to turn them into customers.
Why do you need a design system? Create consistent guidelines and components that you can reuse to develop more consistent visual designs and products. Provide better user experiences (UX) across platforms: Allowing to keep consistency across any number of app or product designs. If you're using a mobile app and find a very different and confusing user experience on the desktop version of the same app. Then this is a strong indication of a lack of a design system. A design system allows you to keep consistency across any number of app or product designs. Which leads to more improved user experiences across platforms.
💡 Want to read more about cross-platform development? 👉How cross-platform development improves client satisfaction
Make easily scalable products: Products keep evolving and shifting focus. This is especially true with today's startups. Along with these changes, your designs and user experiences will most likely alter as well. A design system enables you to scale and adapt your products while keeping them consistent. Improve efficiency: It will save a huge amount of time and effort that goes into product development. And in turn, make your teams more efficient and productive.
It’s important to note that having a pattern library or a collection of codes and UI elements only shouldn’t be treated as a finished design system. There’s a lot more to a comprehensive design system in terms of design fundamentals, building your own design system as well as overall implementation.
How to create a design system in 5 steps?
Step 1: Conduct a design audit: Browse through all your current designs that have been made, whether it's the design of an app, a website, or some other digital product. Then group them into different categories such as navigation, drop-downs, headers, etc.
Step 2: Define a list of basic design elements: If you lack consistency in structure, colors, spaces, patterns, icons, etc. Because the visual design language is the core of a design system and is made up of four main categories, and you should consider the role that each of these design elements plays in every component on the screen. Common colors in a design system include 1 to 3 primaries that represent your brand. But to give your designers more alternatives, you may include a spectrum of tints, a color blended with white, and shades, a color mixed with black. Typography: Most design systems include just 2 fonts: 1 font for both headings and body, and a monospace font for code. Try to keep it simple and keep the number of fonts low to avoid overloading and confusing your user. The system you use for spacing and sizing looks best when you have rhythm and balance. The key to success with graphics in your visual design language is having a plan and sticking to it.
Step 3: Define design components: Unlike the visual audit you’ve already conducted, this step in the process looks at the actual components of your UI. It consists of functional pieces of a user interface created from the basic tokens that come together in various ways to form a composition. Once you have created new components, you simply add them to your design system and define when and how to use them. The better you can explain the component, the fewer questions you have to solve later.
Step 4: Define pages: Once you’ve defined the components of your product, you can combine them to create pages.
Step 5: Run a sprint retrospective: Analyze progress and make necessary improvements. Sprints can be a great way to ensure quick learning across the entire team.
🎨 The visual on Instagram
Why Nightborn uses Figma
Figma is a design tool built and thought precisely for designers – UI and UX. It has many features for the design system: Real-time collaboration: it works perfectly for creating a cohesive and stable design system within the organization. It's cross-platform: it can work across multiple types of platforms or operating environments The design is accessible to anyone: designers, front-end developers, product managers,... Built-in analytics: Understand library usage and measure the impact of design Aligned with code: Create responsive components that map closer to code, making developer handoff more seamless. Automated process: All Figma’s styles will be variables in a stylesheet (CSS or SCSS)
🎨 The visual on Instagram 💡 Want to learn more about how design can benefit your business? We covered it in one of our previous blogs. Check it out here 👉Using design improves your business performance
Final words
A design system is not something that you create and forget about. It needs to be constantly improved alongside your product development. Every designer, every agency, and every company should have their design systems. It’s an investment you make that keeps you in control and maintains quality. Many companies are turning to design systems for the benefits of code reusability, design efficiency, and UI/UX consistency.

Web App 🆚 Website, what's the difference?
When you, as a user, aren't familiar with web or (mobile) app development, it's usually difficult to see the difference between a web application & a website. Because you're online searching for information, a product, or a service. You Google it and BOOM... There's your result right away. And, let's be honest, that's also the only thing the customer is looking for, not so much what lies behind this action. But for us, as an App Development Agency, it's a whole other story. Companies frequently ask us to build their websites when they actually want a far more complex solution but are unaware that there's a difference. 🤷♂️ No worries, we forgive you... 😉🙌 Last Friday, we briefly discussed it in one of our visuals on Instagram. But in this article, we'll try to explain a bit more in detail what we (as programmers 🤓) mean by app development rather than building websites. We'll highlight some of the key differences that will help you understand how websites & web apps differ. Let's go. 👊
What is a Website? A website is a collection of globally interconnected online pages hosted on single or multiple web servers & which have a single domain name. It's accessible through a network such as the Internet or a private local area network via IP address. Websites are static, meaning the content doesn’t update dynamically. Most sites are built using HTML, CSS, and maybe some JavaScript. They're one-way informational feeds that prevent viewers from interacting with the site or sending messages back to it. Mobile websites are designed specifically for smaller touch screens & adjust automatically to the size & type of browser (Chrome, Firefox,...) in which they are being displayed. 📱 They can be easily developed & maintained by an individual, business, or organization. Website offer readable & visually appealing content (text, audio, video, images, etc...) with user-friendly navigation & web design in an effort to fulfill a variety of needs. There're many different types of websites such as blogs, portfolio websites, government websites, or for example a restaurant’s web page where you can view the menu, hours of operation, etc.
What is a Web Application? Web applications are websites with a wide range of functionalities & interactive features, they gained popularity along with the rise of the Software as a Service (SaaS) trend. They're cloud-hosted, highly scalable, dynamic & built for user engagement. Web apps are extremely customizable, they're generally more difficult to build & require an experienced team of software developers. 🔥 That's us! 😉 Meaning it's a computer software accessed through a web browser & often connected to a database to provide this interactive experience. In web apps, data can be referenced, stored & accessed through a customized interface to simplify the delivery of information to your customer.
💡 Did you ever wonder how a Database really works?
A web application needs authentication & uses a combination of server- & client-side scripts to present information. Its front-end is usually created using languages such as HTML, CSS, and JavaScript, while the backend can use any programming stack. They're mostly cross-platform, modular & loosely coupled. In addition, they're easily tested with automated tests. Examples of well-known web applications are Google Workspace, Amazon, YouTube, Twitter, etc...
💡 How Cross-Platform Development Improves Client Experience and Satisfaction
Why do you need a Website? After reading the complexity & functionality of the web app you're probably wondering "Do you actually need a website?" 🤔 Well, depending on the needs of your business, the answer is easy... YES! Here's why: If you have a business, a website will allow you to showcase your products to anyone with an internet connection, everywhere A website will help you grow your brand It helps create social proof, so others can see what you have done and what you do, which helps build credibility It helps create an online presence It can be used as an extra source of income through advertising & monetization A website allows you to increase your customer support
Why do you need a Web Application? Are you confused again? That's not necessary! 😎 Regardless of the usefulness of websites, web applications have some very useful advantages & are more popular because of the following reasons: They're easier to maintain as they use the same code for the entire application. This means there're no compatibility issues Mobile App store approval isn't required Released any time & in any form. There's no need to remind people to upgrade their apps To access the required data, you can use either a computer or a mobile device. It's a cost-effective option for any business They don't need to be downloaded or installed.
Let's wrap it up So, to answer the question, which one you should pick between the two? It's easy: A website should be your first choice if you need to highlight your skills & products A web application is your best option if you're looking for an online tool to help you automate your workflow & generate visitor interactions such as e-commerce. As developers, building websites is quite easy once you know the tools and languages required. You just need to know the basics. Web apps can be more expensive & require more in-depth understanding & planning.
The choice is yours 😉 Check out the visual we made about this blog 👉 Web App 🆚 Website

We spoke with Thibault Vanhaelen, COO & Co-Founder of Foodiz
Meet Thibault Vanhaelen, COO & Co-Founder of Foodiz, the start-up that's committed to reinventing (corporate) catering with a digital, healthy & sustainable approach to make every office a welcoming space where staff members have quick & easy access to delicious lunches. The Foodiz website describes Thibault's role as follows: "Thibault's experience and his passion for numbers give us a strategic vision and goals to achieve. A great lover of good food, he wants to make Foodiz accessible to as many people as possible." 👌 With a Master’s Degree in Business Engineering & specialization in Finance & Managing Start-Ups, he has to be the perfect fit for the job. 🤷♂️😎 Since he & Foodiz have been clients of ours from the start, we felt it would be interesting to meet and discuss the ins & outs within Foodiz and the collaboration with Nightborn.
💡 You can find more details about Thibault's qualifications, employment history, education, skills, and experience on his 👉LinkedIn profile👈.
We met on a sunny Thursday morning in the offices of Greenbizz Brussels for a nice chat. Here's how it went...
Hi Thibault, nice to meet you! We've already introduced you, but can you tell us a bit about your journey so far? Good morning, nice to meet you too! Well, before Foodiz I worked for Burger Brands Belgium, one of the business units & operating divisions of Kharis Capital. Kharis Capital is a private equity firm whose main focus is on fast-food restaurants. They're the leading European Quick Servic Restaurant Operator who launched their own platform, called QSRP. They have a diversified portfolio of strong brands in the quick-service restaurant industry, including Burger King, Quick, O’Tacos, and NORDSEE. They also invested in Not So Dark, a "Dark Kitchen" B2C concept. What was super nice with Kharis Capital is that they were both invested in the food sector & the digital sector. Which was super interesting for me. I worked there for more than 2,5 years until I had a conversation with Quentin.
💡 Quentin is CEO & Co-founder of Foodiz, a real entrepreneur 👉 Quentin's LinkedIn Profile
I wanted to change this mindset & offer more healthy, quality & local products to people. We talked about having a positive impact on food, delivered directly to the office. The idea was to mix the healthy food & digital aspect. Which was the perfect combination for me. So, that's how it went. After this, we decided to develop this concept together & I joined Quentin in his journey.
What gave Quentin the idea in the first place? He was working for a company, as a consultant. This company also delivered food & also tried to reinvent the corporate canteen. But they didn't want to do this with a digital approach. In their opinion, they had to be physically present. He obviously didn't agree and decided to go his own way & started Foodiz.
Please tell us, what is Foodiz & what does it stand for? We launched Foodiz in January 2020 with the idea to reinvent "food at work". We wanted to provide quality & sustainable food to companies. From the choice of our ingredients to our delivery system. To prepare our healthy & varied meals, we only use fresh quality products and love to work with local producers as much as possible. We have completely eliminated single-use packaging, meaning it's recyclable or reusable. In our kitchen, we use solar panels to generate electricity, and to clean the dirty dishes we also reuse the rainwater. 👊
How do you divide the tasks between Quentin & yourself? Quentin is mainly focused on the sales & PR aspect of the business while I'm in charge of the IT, financial & operational aspects. Given my experience in the sector... Quentin has a big network & lots of contacts. For example, we had an interview on RTBF which gave us really amazing visibility. We had so much reaction to it. It was really a big deal for us! 🎥 Check it out (in French) 👉 RTBF Interview
How does Foodiz distinguish itself from the competition? In contrast to some big companies such as Uber Eats or Deliveroo, we wanted to launch a new digital concept & digitize the canteen at work, our "Dark Kitchen" concept. We create our own virtual restaurants instead of working with traditional restaurants. This gives us, as a food-providing company, full control over the quality of the dishes. Everything we provide is produced with different cooking styles in our own Greenbizz kitchen in Brussels. Meaning we have no seating capacity for in-house diners or walk-ins. We start preparing the food once the orders come in & deliver it at the workplace (or at home). Since we don't work with traditional restaurants or physical canteens it doesn't matter how many employees from each company order lunch. Due to the number of nearby companies, we can even deliver lunch to a single employee. This enhances our sustainable approach & ecological solution. Unlike the big companies that use hundreds of employees to deliver single dishes from restaurants to customers, we have one driver who delivers all the orders for four or five companies in the same area. 👌
So, only employees of companies can order? Yes, in terms of strategy, we have a B2B strategy for the moment. In the long-term, we can maybe add the B2B2C strategy to our approach. Because, the business is our client, but the employee is the one who uses our app & orders the food. So in addition to providing a healthy lunch, employees may also be able to do their grocery shopping or eat take-away meals at home, and so on. But okay, that's a long-term strategy! First things first, let us start with perfecting the B2B concept first 😉 This probably sounds easier than it actually is 🙈. Because, you have to change the mindset of employees with this digital approach, especially in big companies. Usually, they order the old-school way... Where there's 1 person who writes everything down on a piece of paper & does the phone call.
It's all about habits. 🤷♂️ Yes, exactly. But we try to make it as easy as possible for our customers! Employees can pay with their Bancontact app as well as with their meal vouchers, such as Edenred, Sodexo or Monizze. And... Thanks to COVID, these habits are changing fast. Everything's going digital.
You’re not the first client of Nightborn who told me this. This brings us to COVID-19 (I know... Again 😢). Foodiz launched in January 2020, but in March 2020 we had the start of the Corona crisis. How did you cope with this? Honestly, it was a big mess! Our concept is based on delivering food directly to the office, but everyone was working from home 🤷♂️. We had to be very flexible & reinvent ourselves. This being said, the first step we took was to contact all of our clients and just ask them "What can we do for you? How can we help you?" And we got a response right away! They asked us if we could deliver directly to the home of the employees. We agreed & developed a new offer. this meant that we had to look for a new logistic partner and started working with KGS Group. They helped us to set a fixed price wherever we wanted to deliver in Belgium. It didn't matter where you ordered, from the Ardennes to Antwerp or Brussels. It was exactly the same price. This was actually super nice & easy.
Sounds good! So, the first idea was to focus on the region of Brussels. But now you could actually cover a larger part of Belgium? Indeed, we called it “Team Food” because we wanted to reconnect the teams & colleagues at home. While employees were having meetings through Google Meet, Zoom, or Microsoft Teams they could reconnect through the food at the same time. Meanwhile, we kept our high standards. We delivered depending on the number of orders... If less than 50 people ordered before 11 am, we delivered everywhere in Belgium on the same day. Why? Because we always strive to work with high-quality & fresh products. If we received a really big order then we delivered the day after, assuring ourselves of the quality & to be sure that everyone could enjoy their lunchtime together as a team. This was actually a success! Many companies were super happy because we were reconnecting their teams. Since then more & more clients contacted us through word of mouth. It was pretty amazing. 😍
It must have been a really crazy & busy period. You had to adapt super fast. Yes. But, we're still reaping the benefits of it. When the corona crisis ended in December or January of this year all these companies stayed with us & asked us to offer "Team Food" at their meetings or events on-site. So, again we just adapted our "Team Food" services & started the catering service that suits all business moments. We also kept the "deliver at home" service. Because, since corona, people still work a lot more from home. Some companies even changed their policies to an arrangement that their company closes on certain days, obliging their employees to work from home for 1 or 2 days a week. That's why we still offer a series of boxes delivered throughout Belgium to employees' homes. We call it "Boxes Delivery", our third service 😇. This hybrid model where we can switch our services is what separates us from the competition. Physical canteens are closing one by one because they can't manage the low presence on site. While we don't have a kitchen or people in physical canteens to manage everything. Making it super easy for us.
It's really a shift in culture. How did you adapt so quickly? How does such a process work? Well, that's where Nightborn came in. Because the development of the web- & mobile app aren't in-house products. We developed it together with them & worked a lot on the MVP.
💡 Why you should consider an MVP and how to create an effective one? 🤔
But, thanks to these hard times (COVID-19) we directly started adapting a lot of things. We had time to work on specific development aspects of the app and make sure that it was exactly what we wanted. As for the process & method, we worked with sprints. We would do & try certain things for let's say 6 weeks and evaluate. The first scope... Then, after validation, we started another one and do the same.
Fast forward to today, how is Foodiz doing now? At this moment, I think we're the market leader in Brussels on the digital cantine, Dark Kitchen & B2B concept. We're growing the turnover each year. In 2020, during COVID we did around 350k, last year we reached around 650k & this year we will exceed 1 million. Not bad in my opinion!
Wow! So you already have some big clients then? Yes, we work with Proximus, Deloitte, PwC, AG insurance, Danone, Keyence, Brussels Airlines, etc... They can come up with some big orders sometimes. One of these clients for example ordered more than 1700 Lunches in 2 days... That was tough, but we managed it 😎🙌.
How many clients or digital canteens do you have? We have more than 70 digital canteens in total. But, I would say we have between 20 & 25 really active digital canteens, ordering each day around 10, 15 & 20. The goal is to achieve 100 digital canteens by the end of this year.
How many digital restaurants & brands do you have right now? We have 10 restaurants, but we're developing a lot. All the dishes in each restaurant change according to the seasonal products and so on... We adapt it like a carousel.
This probably means that Foodiz has to grow along in terms of employees? Indeed. For the moment, we have 5 full-time employees in the kitchen. 1 account manager & 4 people in UPS (packaging). And Quentin & myself of course 😊. We also work a lot with freelancers & students.
Do you have many competitors? Our main competitor in Brussels was Frichti, but they sold the company to Gorillas a couple of months ago & decided to close the Belgian Market. 💡 Gorillas is a German B2C company that delivers groceries to people's homes. They have a "Dark Store" concept on which users can order items through an app at the same supermarket prices.
So, that's not bad! How do you look ahead to the future? By 2023 we want to be the market leader in Belgium. If we manage this, we would like to develop the international aspect. 💪 I think there's room in the international market for our concept. But how we would approach this, we're not yet sure. Through a franchise model or go on the market ourselves, using different branches. The challenge would be to offer the same quality & ecological values abroad. But I think that our product, our digital app, is the main property & added value we can sell. That's also why we invest so much in Nightborn. In this case, the franchisee can name his company whatever he wants. He would have to take care of all the logistics, the marketing, the digital restaurants, etc... We just give him/her a playbook to build everything based on what we've launched here. Next, we could give the franchisee the option to sell food through his own dark restaurants & brands or use our brands to sell his food.
Sounds like a good business model to me & nice to hear that you will continue to invest in Nightborn 😇. How did you actually end up with us? Through Startup Factory.. They always help young startups to get in contact with other startups. In our case, they actually invested money in Foodiz. Meaning they really believe in our concept, the management & they are closely involved. Which is great!
And what about now? Are you still happy with the collaboration? 🙏 To be honest, they're just amazing. We can define our partnership as "super friendly". We discuss with each other all the time. They challenge us & we challenge them. Always in a good atmosphere! Nightborn has some really talented people within the team. (👉 The team 😎) and they're always flexible & available. The client is always king! When they like & accept a project, they'll give everything they can. Personally, I think that's really the best quality of them. So yeah, we're super happy with them. I can say right now that we'll never change & stick with them because they're doing an awesome job. Just to give you an example: They did all the rebranding of our restaurants, for free! It took more than a month... That's just amazing! So, as compensation, we give them a 50% discount promo code on our food & gave them a new client. So you can say it's a win-win partnership! 😍
Nightborn being really accessible is something we hear a lot in these interviews 😊 Exactly, I'm always in contact with Tahir for example. You can go on Slack or call him at 2 am, he will always respond & start working/developing. It's crazy 🤯. This kind of service is extremely important to us because the digital IT & programming part is the most complicated and by far our main product. We don"t always understand everything they do because it's so complicated, but they make it look so easy. They will explain very clearly how things work & take the time to develop the scope together. Sometimes we want to do certain things, but they point out the challenges & difficulties. How much time it will take, how we can improve the UX/UI, how we can optimize the back-office, and so on...
💡 To get into detail about what Nightborn exactly did (and is doing) for Foodiz, check out the 👉 case study 👈
I think that's their main strength. The fact that they can make the design but also the integration. This means you always have a match between the design & the development. They start with the design and idea & integrate the code based on that.
I'm out of questions... Is there still something you would like to say to Nightborn? Yes, I just want to say "stay as you are, keep it like this & keep pushing!" Because you'll just keep making amazing stuff. And of course, I hope Nightborn stays focused on Foodiz because we have plenty of things to do. 😇 We're just at the beginning of the app, our digital approach. I think we can do amazing things together. We're at 10% or 15% of our capability. We still have 85% to go! I know they grow very fast, but I advise them not to get too big or get too many customers. I'm sure there's still plenty of things to do with their current clients, with us... I will do everything to make sure that there's always a budget for them. 😉 Let's grow together!
Nice words & thank you for your time! Want to learn more about Foodiz? Check out their 👉 Website 👉 LinkedIn 👉 Instagram

We had a talk with Pauline Barbier, CEO of Blooming Riders
Who is Pauline Barbier? Well, she founded Blooming Riders, the first platform dedicated to horse video lessons. On the platform, subscripted members have unlimited access to different themes of video courses, such as the education, training, and daily management of horses. The Blooming Riders team is made up of many professionals in the equestrian sector, each with a well-defined specialty. They provide hundreds of hours of video lessons to help you progress and give you the possibility of having video coaching at a distance. 🐴
Tell us about yourself & your journey before Blooming Riders, please. I actually used to study 'Lobbying & Political communication' (at Université libre de Bruxelles. ULB), to work in European affairs. I wanted to be a lobbyist in the environmental area. I wanted to defend the animals & that sort of thing. But I tried it for 6 months, working for different NGOs… And I hated it! I don't like the way European affairs works, it’s really slow & not modern. And... I wasn't going to work in an office my entire life. So, that's why I decided to change. In addition, I’ve always been passionate about horses since I was like 4 years old.
You have to be really passionate, otherwise, you don't make that kind of switch... Yes, it’s really an old passion. And actually, when I was working as a lobbyist, I was training people & horses on the side, as a hobby, because I had the skills to help people. I was like “Yeah, I’m going to do that! I’m going to launch my own company/startup & we’ll see." I started the project in September 2017 with startup incubator BeStarter, now called Skillsfactory, where I did a 6-week program on how to launch your own company, and what is required... To learn tips & tricks, learn how to give a pitch, etc. So, I did it & I loved it. The company officially opened in March 2018.
What sparked your idea to create a concept like Blooming Riders? Because it’s more than videos of horse riding… Absolutely! I had some experience myself with several platforms in the US that existed for about 10 years. They were really old-school platforms, but those platforms really helped me as a rider, to manage my horse & to have a better relationship with the horse. I thought “it doesn't exist in Europe, it doesn't exist in French & it's pretty easy to do...”. (A no-brainer right? 🤷♂️😉) It's not so difficult to create videos & training programs if you have the right teacher! The platform is another thing 🙈. (starts laughing…). I'm not saying it's easy, because it's not. But the video principle is pretty much easy and it didn't exist at the time, not so long ago. There was nothing at that moment. Nothing…
So, you were confident enough to launch it, because there weren’t any competitors? Absolutely. And I really had a lot of drive! I really wanted this to succeed because I had studied for a completely different job. I used to have a plan... That was in the European Affairs. I was going to have a career. But then I decided that I wasn't going to make a career in this area because I didn't like it. So I had to succeed!
Yeah, so you had to make the shift and you went 100% all-in? 200%! 500%! During the first year, my entire life was about Blooming Riders. My entire life, my nights & days. 😅
Did you have any fears about starting it? Financially for example? Yes, I was super stressed out. It was terrible... I started to sleep really bad. Mostly because I was stressed about the money, I didn’t have any family money that could help me or like manage my daily life without working. So that wasn't super comfortable! But then I had this opportunity to raise some funds. I just had to reach certain objectives, so I worked tirelessly! I didn't have any choice, you know. I had to do it.
You had to jump in and you had to take the risks. Absolutely, it had to happen although it was stressful. I didn't have any options. because otherwise, I didn't know what to do with my life. Lucy, COO & co-founder, who couldn't be here today (unfortunately) was a really big help. Because we were just the two of us you know, carrying the burdens together. 💪
💡 You can find more details about Lucy Gérard's qualifications, employment history, education, skills, and experience on her 👉LinkedIn profile👈.
That was my next question.😉 How did you & Lucy meet? We met some time ago, even a few years before we started the company together, but we weren't really friends. We met at several equestrian events organized throughout Belgium. We had the same interests in the horse world and therefore knew each other from a distance. But then I started giving her some lessons & some training, the summer before I started the BeStarter program. Next, I told her about the project. And she was like "well, that could interest me! To work with you". So we did... And we got along really, really well. 🥰 I was actually really scared about having a co-founder because I know that I can be really demanding. I didn't know if it was going to work. But I felt a really good connection with her. I acknowledged that we had a really different skill set. She's really chill & I'm pretty energetic… To be gentle with myself. 🙈😅 So it was a great match! We started working together and thought "we're going to try and we'll see". Further questions didn't even occur. We were like "Yeah, it's working. So we're going to do it!". I did the six-week program, and then she joined me in November 2017.
How do you divide the daily tasks? What are your functions? Lucie is mainly into the business development area. She works a lot on relationships & partnerships between different companies in the equestrian world, different brands, social media, and the platform. She's working a lot on the admin. Unfortunately… for her! Thank you, Lucy! 🙌😘 Because I hate it... She’s also managing the interns & the team in general. Whereas I'm working a lot on the content about everything related to horses, on all the domains that we're treating, and on the platform. All the technical stuff about horses, etc. In addition, I'm managing the relationships with the teachers & the different professionals that are working with us on the platform (or are going to work with us). I'm also building the programs because I'm dealing with the most technical things. That's pretty much the division that we're having today.
How big is your team now? We're not so big, it's only the four of us. There's Lucy & there's me. Then there's Elisabeth, our Digital Marketer. She’s notably working on data tracking and handles our social media, and she used to work in law & client strategy. And we've got a Raphaël who's the editor, so all video-things related… He's, he's doing that. 🎥
How many coaches, teachers & different professionals do you have for the moment? More than 25 in total, for now.
It's pretty big already. It is. Yeah. 😎
Blooming Riders was founded in 2018. But in 2020 there was COVID-19. How did you cope with that? 2020 was actually a great year for us. Corona was a big boost. In the first lockdown, we were all over the place! The numbers were great, it was crazy! We were like "oh my god if only this could be all the time like this". (Laughing) No more money problems. 🤑 After the first lockdown, it stabilized. The coronavirus was a great opportunity for us, but also lots of competitors arose, which is normal. Because a lot of equestrian professionals got ideas about going online. Before that, we had a few competitors coming up. But afterward, the number of platforms that arose & came up, was incredible!
But you were the first, so that's always an advantage. Yes, we had a lot of advantages in terms of the volume of content. We got hundreds of hours of video content & a lot of teachers. But, some competitors had famous names, really international riders. But I think competition is always a good thing because it pushes you to do better. I see that as an opportunity!
Now, you're mostly focusing on the French-speaking part of Belgium & France? Yes indeed, mostly the French-speaking population. Actually, 80% of our clients are French and not even Belgian.
What do you think Blooming Riders will look like in five years? Do you wish to expand your business to other countries? We do! Absolutely. The goal would be to get into English content by the end of 2023. We'll be focusing on the European inland: Germany, the Netherlands, and Flanders would be our primary targets. Germany is extremely active online. The online equestrian there world is super active. On social media, it's crazy... I don't know why. 🤷♂️ But they're super involved. Afterward, we'll see about the UK. Because the UK is a bit different in terms of equestrian culture.
What's the difference? I used to think that the United Kingdom was the number one country for horse riding... It is... But in terms of vocabulary, it's a bit different.
What do you think are the biggest challenges to expanding? The language barrier? Wow, the biggest… That's difficult! The language barrier doesn't worry me, because in terms of language, it's pretty easy... It's only a question of translation & making voiceovers. What worries me a bit, is more about the culture. We have different ways of seeing horses, coaching techniques, training, managing & housing horses. There are a lot of differences between Germany, the Netherlands, and the UK. Even France is a little different from Belgium. So, I'm wondering how we're going to circle around those issues & unite our clients.
You will have to find new coaches. Yeah, absolutely. And go there to perceive the differences that are important. Because we want the message to feel genuine, and I think that in France and Belgium, we have that for now. Because we're from here & know how it works. But, in the end, it's truly about the cultural differences, which I hope will be properly perceived by us.
That's a big challenge! Why & how did you become partners with Nightborn? We first worked together a couple of years ago and did a UI/UX audit of the first version of our platform. And we really liked it. I really love the design that Nightborn is bringing! I can't judge the back-end, even though I'm sure it's great. I cannot judge it. 🤷♂️ I really like the atmosphere & what they do. And we really liked working with them. We always thought we'd like to work with Nightborn again someday. But it was mainly a question of budget. We didn't have the allocated budget to work & build up a big project with them. Now that we had this budget, we came back to knock on your door to finish our big project, which is the mobile app & web app.
First, you had a web app & now you're pushing it to a mobile app? Well, not really. We're going to work with both of them. The idea of the mobile app was to allow our clients, when they're outdoors with the horses, to easily access the videos on their mobiles. We see it as another feature. We don't want to push people to the mobile app more than to the web app. We just wanted them to be flexible in the way they use Blooming Riders. We wanted to be really versatile. But we know if our clients are at home, they're going to use the web app because it's more comfortable.
💡 5 reasons why your business needs an app
To come back to the question about Nightborn. How did you hear about us? Through Startup Factory, which is one of our shareholders.
Are you happy with Nightborn? How was the collaboration? I’m really happy. It was really great! Poor Nightborn, they had to deal with us. 😅🙈 Honestly, it was a big challenge because Nightborn came upon a project that already existed and was flawed, like really flawed… It must be challenging to get into something that is not your job. You have to dig into it, get it & understand how it works. And neither I nor Lucy can help with that because we don't have the skills to understand any of it. They had to spend a lot of time on really cumbersome things. But I think that they did an amazing job. I really (really!) like the mobile app. Since we've been a company for four years now, we've been pretty demanding because we already had over 1000 paying members. So we couldn't really work in a way like "let's start building an MVP"! Because that's what we were doing already & we've had MVPs in the past. What we're trying to do is achieve higher standards than we had before. We used to have some problems with the platforms! I think we underestimated it, until Nightborn came... Then we understood that it was much more difficult than we thought. I know that we can be annoying, due to our pretty high standards. And I'm sorry about that! But it was really cool. I'm so happy with it. So relieved.
What do you think are the main strengths of Nightborn? when you compare it to other app development agencies… I think their youth is something that I would mention as great quality & strength. Because they are really flexible & fast. I mean, there's no question that they're always available! Working really fast & super responsive. And I think that the fact that they're all pretty young & really motivated must play a big role in that!
You invited Laurent & Etienne to a yoga session. How did you come up with that idea? Three weeks before, we actually launched a yoga program for riders, with a yoga teacher who's also a rider. The idea was that we were trying to have some kind of event for the mobile app launch. But the problem was the coronavirus... Rules were pretty strict at the time. I think we had the corona pass & it was all pretty complicated.
I think it was a max of eight people. Yeah, I don't remember how many. But it was really restricted. We couldn't do something at the stables because it was winter & really cold. But if we wanted to do something indoors, we didn't have many choices either. So we were like "Okay, well, we'll just launch a yoga program. Let's do yoga!". So we did a yoga course because I think that yoga is pretty universal. Everyone can do it, even if you're not a rider or not into yoga.
If Laurent & Etienne can do it, everyone can. 😉 Well, they did it & did it perfectly well. 😊
💡 Who are Laurent & Etienne? 👉 Meet the team
They said they enjoyed it. So I take your word for it!
We're almost through the questions. Do you have any final words for Nightborn? Yeah, we're so grateful! Really, really grateful! Because we had so much trouble with the web development in the past. I think it was a great opportunity to meet & work with Nightborn. Now, in less than a week the web app is going to be launched & I'm so happy about it. Because now I feel like the product that we're going to push matches our standards. We pictured a really beautiful, nice & smooth product for our client. And I'm so happy & grateful that we had the opportunity to realize that, despite the challenges. I do believe that the image Blooming Riders is going to have will elevate us in some way. So again, I’m really happy about it.
(In the meantime, the launch has already happened. The interview took place on May 12)
I have no more questions. Thank you for your time! If this interview sparked your interest, feel free to check out the case study we made of Blooming Riders. 👉 Case study: Blooming Riders
👇 The interview is now available on our Nightborn-Youtube channel as well. 🥳
Want to learn more about Blooming Riders? Check out their 👉 Website 👉 Youtube 👉 Instagram

Why use React Native for your mobile app?
Today, mobile apps are essential for your business! They offer the most efficient, direct & customizable way to deliver information about a product and encourage clients to remain loyal to a particular brand. But, you should be aware of the fact that making a mobile app isn't as easy as it sounds... In the mobile app industry, Apps come & go. And they come & go fast! According to Statista, people all around the world downloaded 119 billion apps on Google Play and 36 billion on the App Store in 2021. 🤯 Sounds crazy right? And it doesn't end there... By 2023, consumers are expected to download 149 billion mobile apps from the Google Play Store and 39 billion in the app store. (WUT!? 😱) And wait, there's more! Mobile apps could generate over $935 billion in revenue. Those are mind-blowing numbers & a huge (❗) opportunity for your business.
Want more stats? Check out 👉 Mobile app stats from 2021 & beyond you need to know
How to capitalize on this exponential growing mobile app market? So, what are your plans? Because today, users are becoming much more demanding than they used to be! Developers struggle to keep making apps that please them. This raises the question: what can you show your customers that’s impressive, works great, and seamlessly integrates with their mobile operating system? Previously, there were two types of apps on the market: Native & Hybrid. Both had unique qualities: Native apps are developed separately for different platforms (Android and iOS). They are of better quality, have better UI/UX, and are more secure. But they take a long time & cost a fortune to be built. Hybrid Apps are developed only once and are used on multiple platforms. They are cheaper & quicker to build but suffer from poor performance & quality. However, when it comes to developing an app, you don't want to choose between quality & cost. As a self-respecting business, you should be able to provide both. This meant that it was up to developers to figure out better ways to get around it and make better marketable products. One of those betters ways, that we use at Nightborn, is called React Native! Why? Well... In this blog, we'll tell you what React Native is and why you should consider it for your mobile project. 💡
The story behind React Native The story of React Native is quite fascinating: what started as Facebook’s internal hackathon project, in the summer of 2013, has since become one of the most popular frameworks. In fact, Facebook (now Meta) first created React to build its own social platform. (You know... That social network where all the boomers go to show their pets 😉😻). After further development, Facebook released ReactJS for the web as an open-source, but they were still struggling with its mobile app. They needed to maintain two codebases: one for iOS, and one for Android. Features implemented in Swift on iOS had to be implemented separately in Java on Android, leading to work duplication and asymmetrical apps. That's why they created React Native, a JavaScript framework to create apps for multiple platforms using the same codebase. At first, Facebook built it for its own social portal. But in March of 2015, they announced that React Native was open-source & available on GitHub.
💡 Check out 👉 Nightborn on Github 🤓
Since then, its growth & adoption rate doesn’t show any signs of slowing down. More & more companies have decided to bet on it and create their mobile apps this way. Big brands such as Instagram, Airbnb, Bloomberg & Tesla are using React Native! Putting your app on such a list isn’t the worst idea in the world. Right? 🤷♂️
So, what is React Native? As previously said, React Native is an open-source JavaScript framework that allows developers to create apps for multiple platforms using the same codebase. No more separately writing iOS and Android versions in Java or Swift/Obj-C without the ability to share the code! React Native lets you construct mobile apps using the same design as React, a JavaScript library. Bringing glory to mobile app development with beautiful UI & development time cut in half. Why? Because Devs finally could unify their development capabilities and focus on one feature at a time. Even software giant Microsoft took notice of React Native, prompting them to create their own fork: React Native for Windows. Their solution allows developers to more easily create apps for Windows 10, Windows 10 Mobile, and Xbox One.
💡 Do you want to learn more about the framework, approach, architecture, and performance? Check out the blog post on the differences between Flutter and React Native. 👉 Flutter vs React Native: What are the differences?
Why Nightborn uses React Native App development agencies used to face two major problems: technology limitations & customer demand. With platform technology, based on HTML5, Javascript, or other solutions, we knew cross-platform could never achieve the level of performance of native apps. 💡 How Cross-Platform Development Improves Client Experience and Satisfaction
Besides that, our customers nowadays want greater customization freedom & more powerful apps (and with good reason 😉). It was an obvious choice when you add the rising competition & automated app maintenance, which both will drive mobile app development prices down. For multiple reasons: It solves architectural problems while allowing us to achieve a level of performance that is equal to native apps. It's a cross-platform solution that doesn't compromise on quality. It provides beautiful UI/UX & safety features which are commonly missing from Hybrid apps. It allows us to open our platform to other developers in order to supercharge development It gives us the opportunity to extend platform functionalities with new extensions. It's super developer-friendly and doesn’t require learning native iOS and Android languages, or native APIs. It's growing fast & under active development through Facebook and its massive community. It allows us to build apps faster, reload apps instantly & run new features while maintaining the application state.
Is React Native perfect for your project? You’ve now discovered some of the benefits of React Native & why we at Nightborn use it. But you’re still not sure if you should use it in your project? We'll convince you one more time! 😎 Here's what it can do for your business: Save time and money: React Native apps are easy to write and can cut your codebase by up to 95%, saving you both time and money. On top of that, React Native has a number of open-source libraries of pre-built components which can help you further speed up the development process. 💸
Provides a great user experience: It gives your customers a smooth & responsive user interface (UI) and reduces load time while maintaining quality & functionality.
Allows using existing skills: Since React Native is built on JavaScript, developers working on your project (internal or external) will have no trouble getting started. Having said this, it’s an open-source & community-driven framework, so if they ever need support, it’s widely available online.
Third-party plug-ins and APIs: React Native also allows you to easily add third-party plug-ins and APIs, including maps & payment systems.
Final words Here you go, those were our thoughts on the many benefits React Native can deliver. At Nightborn, we feel we can give you the best conditions for your project because we don't need two development teams for two platforms, we develop faster & can get more out of your budget. Feel free to drop us a line! we’d be thrilled to help out! 🙌🏻 If you liked this article, you might also like: What does a back-end developer do? How we used React, Gatsby, and Prismic to create a high-end and well-polished website

What does a back-end developer do?
💡 Great solutions start with great foundations! Building an app is like building a house and back-end development, in our opinion, is the cornerstone of all development. Users are often familiar with the appearance and feel of web applications. But little is known about what goes on behind the scenes. What's the first thing we see when we visit a website or use a mobile app? It could be the page's design, layout, or browsing experience. Whenever we click a button or download a file, you’ll find that the site displays the content almost instantly. To accomplish this, the front-end and back-end sides must work together flawlessly. 👉 The backstage area is what powers a website or app, providing functionality for users as they cruise around the site. In today’s blog, we shed a light on these back-end developers, the people responsible for the complex inner workings of websites and apps. In addition, we let our in-house back-end developer Adrien Deroisy do the talking. So if you're thinking about pursuing a career in back-end development, you've come to the right place! Let's have a look at what they do and how they keep web applications alive and well. 🤝
What is Back-End Development?
First of all, a website's 'back-end' is a combination of technology and programming that keeps it running. It consists of three parts that a user never sees: A server An application A database 👉 The back-end developer creates and maintains the technology that powers the components that make the user side of the website function. Being a back-end developer is being an expert in various technologies, including programming languages, APIs, and servers. 👉 They are responsible for creating, maintaining, testing, & debugging the entire back-end. Their code adds utility to everything the front-end developer creates. This includes core application logic, databases, data & application integration, API, and other back-end processes.
So, Adrien... What does a Back-End Developer do exactly? 🤔
Adrien: As indicated, the back-end developer writes all the code that happens on the server-side. They develop effective & efficient solutions by preparing, converting & ultimately returning the data to the front-end. Specializing in certain development languages and frameworks to fulfill that function. It's always present in the background, offering functionality and a desktop-like experience, even if the user can't view or interact with it. 👉 To that end, the required skills and qualifications of a back-end developer at Nightborn are the ability to write clear & maintainable code, professional expertise on server-side languages like PHP or Ruby, understanding cross-browser & cross-platform functionality and the compatibility of apps.
Could you perhaps sum up your role-specific responsibilities at Nightborn to our readers?
Adrien: I'm primarily in charge of the following five tasks: API integration Database creation, integration, & management Improving the UI back-end architecture Participating in prototyping Cross-collaborating with designers & front-end developers to optimize the UX
What languages do back-end developers need to know?
When it comes to programming languages, back-end developers have a lot of options. The languages they use varies from company to company, and sometimes even within a company's departments. Most commonly used languages offer a variety of web frameworks to select from. As a result, the majority of modern applications & websites are built in multiple languages. 💡 Back-end developers should always keep up with new languages and frameworks as the market evolves. In order to make servers, apps, and databases communicate with one another, back-end developers use languages like PHP, Ruby, Python, Java, Go, and .Net. Next they use apps & tools like MySQL, Oracle, and SQL Server to discover, store or change data & present it to the user in front-end code.
How did you know you were suited to be a back-end developer? Adrien: I knew I was made to be a back-end developer because I have an analytical mind & good logic. Which are 2 very important elements to be a back-end developer. To answer the question in the introduction... If you want to work in back-end development, you'll need to be able to analyze software requirements, figure out how to build specific system functions, and be familiar with agile development practices or other test-driven development methodologies. Back-end work is perfect if you like solving complex problems. To be a back-end dev you don't need an artistic eye & you don't have to worry about how things are presented to the users. If you want to make things flashy & have a truly appealing UX, you should consider front-end or full-stack development.
What’s the difference between a front-end and back-end developer?
Front-end developers work on the user-facing components of a website or app. They usually spend their time dealing with client-side technologies such as HTML, JavaScript, and CSS, which make up an app or website. As stated, back-end developers tend to work with server-side technologies that power the site’s functionality. Both professions are connected in the sense that they must collaborate to produce a fully functional website (in most cases). The division stems from the way the web is built at its most basic level, with the client-side referred to as the browser and the server-side referring to the technology stack that receives requests and provides responses.
💡 Want to learn what a front-end developer is, and what he's got to offer?? We covered it in one of our previous blogs. Check it out here 👉 What is a front-end developer
Can you give some advice for aspiring back-end developers?
Adrien: The advice I can give to aspiring backend developers is to train their logic with a variety of solutions. You can use apps or games on your phone to train your brain. You should also be familiar with the basics of algorithms. "Learning by doing" is always the best strategy. Even though back-end development has a reputation for being tough or complex, it definitely doesn’t have to be. Start learning at your own pace! With small, simple projects using back-end framework, you'll find yourself mastering it in no time. Good luck! 💪
🙌🏻 If you liked this article, you might also like: Did you ever wonder how a Database really works ? Flutter vs React Native: What are the differences? How we used React, Gatsby, and Prismic to create a high-end and well-polished website

Nightborn & interns, a better love story than Twilight 🙌
At Nightborn, we love to give opportunities to young, passionate & motivated people. Almost every staff member who works here full-time or freelance has done an internship with us at some point. And we’re so glad they did! The best part is, they seem to be just as happy about it. As you probably know, one of the key experiences recommended during your time as a student is doing an internship. On our job page we say that interns at Nightborn won't serve coffee, they will run on coffee! ☕️ By joining us, interns can expect to be involved in real projects and collaborate with the entire team. That’s us talking 🤓. But, how do the interns themselves experience the internship? We asked 3 women, of the dev, design & marketing team. Why focus on the women of Nightborn you ask?! Well, because app development has the image of being a man's world (FALSE!) and... today is International Women's Day (March 8, 2022). 🙌😍
The rules of the Nightborn internship An internship should be fun! It should be a way to gain fresh knowledge through professionals willing to share their expertise with you. An internship should provide challenging opportunities, and especially opportunities to discover and develop yourself. We had the privilege of working with a number of interns at Nightborn. Through our internship program, we strive to provide opportunities to build quality React Native applications, scalable architecture, testing, and everything else that goes into app development. Our interns really have completed an impressive amount of work, from contributing to open-source packages to building real-world apps with clients. We asked our (former) interns, Maroua (Full-stack developer), Amélie (UX/UI designer), & Christelle (Digital marketer), to reflect upon their experiences and write about some of the things they’ve learned. Here is what they said (responses edited for length and clarity).
First of all, let's meet the ladies!
Meet Amélie, UX/UI designer: Hey! My name is Amélie Detrez! I consider my biggest strength to be my creativity and out-of-the-ordinary thinking due to my education and love for art. I believe I can often come up with ideas nobody else would have thought of. My biggest weakness is that I'm extremely reserved and have a hard time starting a conversation with others. Even asking questions is difficult sometimes, which is quite the handicap for an internship. I'm passionate about everything creative. Photography, drawing, design… As long as I can create something with my own two hands. It's the way I express myself, no other explanation than “I just love it”. ❤️
Meet Christelle, digital marketeer: Hi! I'm Christelle and I see myself as a very organized & attentive person. Plus, I'm a good listener! However, I'm a strong perfectionist which can quickly discourage me. As a perfectionist, I'm really passionate about design. Whether it's digital, home design, or something else. It's something I can totally lose myself in & from which I can gain a strong sense of satisfaction with the end result.
Meet Maroua, a Full-stack developer: Hi, I'm Maroua! A 22 years old girl from BXL. I studied at Haute École Bruxelles-Brabant (HE2B) and consider myself a photographer, computer scientist, and traveler (Oh do I adore traveling 😍🌴🏄♀️). One of my weaknesses is that I'm a perfectionist. (looks good on your resume, doesn't it? 😉). But honestly, if I do something and it's not perfect... Then I tend to dwell on it (too) long. Never finishing things until they're perfect, which can obviously be time-consuming. But, I'm a woman with many big ambitions and dreams. Very determined and willing to do everything to achieve my goals. You will not find the word "quitting" in my dictionary. I don't have specific passions, or maybe I haven't found them yet 🤷♀️. However, I love to learn new things every day! That's why I chose computer science! Because you have to constantly educate, train and update yourself on the latest technologies. There isn't really a routine & that's what I love.
As a young startup, I assume you didn't know us yet... So, How did you women end up at Nightborn? Amélie: Not really... the only reference I had was the internship I found on LinkedIn. I wanted to work here because Nightborn seemed like a very friendly and down-to-earth company from the get-go, which is something I personally enjoy and feel comfortable with. Christelle: I agree with Amélie, I was looking for an internship in Digital marketing and lucky for me, Nightborn was a vacancy for interns that caught my eye.
It's nice to hear that our vacancies catch the eye of students! Maroua, do you have anything to add to this? Maroua: I do 😊! The reason I ended up at Nightborn is that I was looking for a small company because I believe I can learn much faster and more effectively here than at a large company. When I saw Nightborn's internship, the first thing I did was do some research on Nightborn. When I visited the website I really liked the design. Moreover, you'll find an introduction about the agency and the different projects that Nightborn has already developed. The work behind it appeals to me very much and that's why I immediately thought that I would learn a lot as an intern with you. In addition, the website also introduces all employees of the company. I saw that Nightborn cares about every member. So, I submitted my application. ✍️
💡 Curious about this group of Nightborners? These are the folks with whom we share our values, culture, and goals. Each member of the team is unique. 👉 Meet the Team 👈
So far so good. The first impressions were made & the internship could begin! What were your expectations going into the internship? Christelle: My internship goals were to end up in a startup or company where I immediately felt welcome as a junior digital marketer and where I would be given sufficient responsibility to learn and perform. An independent internship, with a lot of autonomy where I could boost my self-confidence towards future professional challenges. Maroua: Indeed, I agree with Christelle. I really wanted to discover the work of a developer. Gain experience, learn new languages and develop web & mobile applications. I'm a full-stack developer, which means that I had to learn to work on both the front-end and the back-end of an application.
💡On our Instagram page, we explain the difference between front-end, back-end & full-stack developers 👉 What does a developer do?
However, it didn't stop there. To become a better developer, you also need to learn how to organize a project. This includes being able to communicate with clients. Which isn't always evident for students!
I assume this is also the case for you Amélie? Since you said in the introduction that you were quite reserved... Amélie: Yep 😊, and as it was my first internship, I didn’t really know what to expect. I mostly wanted to refine my skills and learn more through professionals in the field. I was quite scared before starting because working at “regular” offices always seemed like a nightmare to me 🙈. But thankfully Nightborn proved me wrong and showed me that office work can be very fun, too.
Nightborn began almost four years ago as a two-man business. Today, we're a strong team thanks to the company culture of constantly growing new talent. Resulting in a strong staff of more than 20 experts, including developers, UI/UX designers, and marketers. We always had a really good idea of what aspiring app developers or designers expect from a mobile app development internship. We knew it had to be a good mix of coding challenges, tutorials, interesting insights, and bits and pieces of the daily life of the Nightborn app developer. 💡 How Nightborn created a challenging culture between designers and developers? 🙌
How did you experience the company culture? Can you describe it? Amélie: Nightborn has an amazing balance between professionality and fun. They're very inclusive, so even though I'm shy & reserved and everyone around me is the opposite, I still feel very welcome and accepted. They made a very good first impression on me because they tone down the “professionality” (coldness) and make room for more vibrant and friendly conversation. 😍 Christelle: True! The intern is his/her own boss & can try out his/her own strategies & methodologies. You have to "Love what you do" and incorporate some of that joy and passion into your daily work. 💪 That's what motivates the team! And more importantly, try to share that love and passion with the team! Because enthusiasm is contagious. Passing it on to the team goes a long way in maintaining a fun and stimulating work environment.
Beautiful words Christelle and 100% correct! I hope you agree with this Maroua? 😉 Maroua: Of course! At Nightborn, we're constantly working as one team. There's a lot of communication between all developers and other departments & a lot of support in case of problems, which makes the work more fun & interesting.
But it wasn't all fun & games I suppose... 🙈😉 What were your main day-to-day responsibilities? Maroua: I had to complete several tasks to develop applications and also do the maintenance afterward. I also like that we don't stay in the same project indefinitely. Because we often work on several projects at the same time. What breaks the routine work! Amélie: Again, I can confirm this 😊... No day is spent the same. As a UI/UX designer at Nightborn, daily responsibilities vary greatly depending on the available projects and work. One day, you create fun visuals for their social media, and other days you will create logos, make a fun-looking homepage for a new project, or do research for a certain application…
💡 How can design benefit your business? Christelle: My mission as an intern was to handle digital marketing from all angles. To demonstrate what they can do & to show that their technology can help businesses grow, be more efficient, and offer new services to their customers! Raising visibility and interest, so more people can learn about Nightborn and get potential leads.
That's right Christelle, something I (Kevin), the interviewer, try to do too 🤓. What challenges did you face most frequently in your role? Christelle: As a student and inexperienced marketeer, it was challenging to take initiative and ownership of some projects. At Nightborn, you can't be afraid to go the extra mile and get things done. Being confident and asking for responsibility is the way to go at this agency. 💪 Maroua: As a developer, it was challenging to learn new languages and at the same time develop applications with those languages. We don't always have a lot of time to create an application. The deadline is approaching quickly and as a result, we must work faster and follow the rhythm. Amélie: I probably speak for myself here, but it’s quite hard for me to know where I stand and what I’m allowed to do or say. I'm just an intern after all, and it’s hard to find a balance between fun and professionalism initially. In UX/UI design, there is an added pressure to create things that are good-looking and functional, which can be challenging considering you need to get used to the graphic design style and the workflow the company works with, which was all quite new for me and different to the things I usually design.
That's very honest Amélie, and in my opinion not that exceptional. As an inexperienced intern, you find yourself in a fun environment, where you also have to perform. I understand the confusion & added pressure this might bring!
Was it extra challenging being a woman in "a man's world"? Amélie: I haven’t been treated differently at all, so I wouldn’t say it was. Nightborn in general is very inclusive, so I haven’t felt a difference. During my studies, however, we started with about 15 women out of maybe 200 people in total. Today only 5 or so remain. For me, being a woman in this field brings me more strength than anything else, as I feel an extra need to prove myself! Succeeding will bring me a lot of joy. 😉 There's a stigma in my study that women can’t program (my studies combine design & programming among other things), and it's fun to prove everyone wrong. 🤘
💪 Girl power! How did you feel about this Christelle & Maroua? Christelle & Maroua: Nope! at Nightborn, it wasn't extra challenging at all 😊. We're doing the same work as the men and belong(ed) there very well!
A successful internship requires the total support of the entire team. (Which we love to do 😎🤘). Youngsters need experienced developers to educate and help them build native mobile apps. Did you feel enough support? Maroua: As previously stated, the bosses and other team members are always available to answer your questions and assist you if you get stuck with your work. There are also numerous tutorials available so that you can learn more on your own. Amélie: For UX/UI designers, Nightborn has created several documents to help us get used to Figma & their way of working…. On top of that, as Maroua says, the team helps you whenever you need it, you're free to ask questions or ask for help whenever you want. They offer great support.
And you, Christelle? Because as a digital marketer in a young app development agency you're somewhat of an outsider (no pun intended 😉😇) Christelle: Hehe's correct, as an app development startup there wasn't yet a large marketing team. So I had a bit of a "carte blanche". But the team and my internship supervisor trusted me very quickly and validated most of my approaches. I was able to contribute many ideas to enrich & feed the agency's media. With that, I'm very satisfied!
Ladies, I'm almost through all my questions 🤝! I just wonder how you will remember Nightborn? What did (or do) you like best about working here? Christelle: I will remember Nightborn for 3 (big) reasons: the team, the vision & the atmosphere. ❤️ Amélie: The work as a UX/UI designer was very pleasing as every day was different, fun, and challenging. And... The people at Nightborn made it very fun to work here. Not a single day was boring!
Can you top this Maroua? 🤯 Maroua: Well, like so many of the current employees, I'm currently already employed as a full-time developer. Which makes me very happy. 🥳😍 So, in my case, I see it more as "making memories" than "having memories" about Nightborn.
Final words Are you excited, now you know how our super-awesome interns did it? Then don't waste your time and keep an eye on: 👉 Our Job page 👉 LinkedIn profile
Whether it's development, design, or marketing... The Nightborn internships are appealing in more than one way. Not only do you learn how to build a (mobile) app, but you also get a taste of what it’s like to work in an app development agency. In addition, as you can see, there're also opportunities for full-time employment or other career opportunities after the internship is finished. (Yes indeed! Congrats Maroua 😉🥳) That's how we roll! 🤘

Customer Journey Mapping, what is it & why do you need it?
Nowadays, all we seem to hear in B2B and B2C is how to keep companies relevant by using great content and SEO... Yet, many overlook the most important aspect of the process 👉 the customer or user! Especially in terms of the user experience (UX). UX reigns supreme in this digital age, and creating personalized experiences is the ultimate goal. It all starts with gaining a better understanding of your customers in order to meet and exceed their expectations. As a result, it will boost customer satisfaction, foster loyalty, and make your business more successful. (Win-Win-Win 🥳) The average business now relies on several communication channels to engage its audience. You need a functional understanding of the user experience of chatbots, websites, apps, ads, social media, and email. Not even taking into account your customer service representatives, salespeople, or the product itself. And don't forget... You must also communicate a consistent brand message and provide a consistent experience across all platforms which is becoming increasingly difficult and complex to keep up with. (obviously 🤷♂️)
But how do you start improving UX? *Drum Rollll... 🥁🥁🥁* ... 🔥 By customer journey mapping! (NO WAY?! 🤯) In this blog, we cover everything you need to know about mapping and optimizing the customer journey.
What Is a Customer Journey Map? A customer journey map is a visual representation of how your app or website's users behave while using it. It provides crucial information to businesses on how to improve the user experience and eliminate pain points in their app's UX. For example, making it easy for users to finalize their purchases. A well-thought-out customer journey map is the key to having this process go more smoothly. Although it may appear that the journey from initial contact to sale is straightforward, it's anything but! Due to the fact that no two customer journeys are the same. With continual technological advancements and new ways for people to buy products or services online, it's essential to prepare and anticipate how a customer will behave at every stage. The last thing you want to do is set your goals using outdated expectations.
Why is customer journey mapping so important? Customer journey maps have use outside of UX design and marketing. They help facilitate a common business understanding of how every customer should be treated across all sales, logistics, distribution, etc... channels. It provides major benefits: Creating better experiences: as stated, customer journey maps are used to drive customer-centered design, which leads to better experiences. By knowing how your target audience interacts with your products, you can compare customer expectations to reality and fill in the gaps. You gain the ability to improve your UX by enhancing your strengths and improving your weaknesses. Maps identify troublesome touchpoints for your customers, such as confusing software or website pain points. Improving these areas of friction improves usability.
💡 According to research, experience is replacing product and price as the most important factors in differentiating your business.
Better customer understanding: Segmenting your audience into personas is also a part of customer mapping. (We'll get back to this later on). This will give you the power to personalize your strategies and will provide insight into what different audience segments prefer in terms of messaging, timing, and platform. Truly personalized targets consistently outperform expectations and convert.
More effective Marketing: With a deeper understanding of your audience’s decision-making process, you can customize your marketing to address their desires and needs. Marketers will acquire a better understanding of how their customers interact with their business, as well as valuable insight into the best channels for converting leads into prospects and prospects into loyal customers.
Your marketing, sales, and customer service channels will be united if you refer to a journey map that addresses all touchpoints. It will encourage user-driven marketing and enable accurate lead retargeting across channels.
You can have the best marketing team, but if your customers aren’t happy, you won’t get anywhere. (FACTS 🔥)
Improved customer retention: A useful map takes into account post-purchase experiences and allows for brand loyalty to grow. You can use the knowledge of when and why customers leave to get them back and prevent recurring issues. You can also predict customer behavior and stay ahead of needs, decreasing problems and complaints. You'll learn where people drop off, discover areas for improvement, fix errors, and retarget leads to get them back on track.
Better communication about research findings: Journey maps add value to UX research by summarizing the findings in a way that is easy to understand and apply. A UX expert can reduce a great deal of information into a short, visually appealing story that better communicates the data's meaning. After all, research is useless unless it is understood.
Prevent silos and unite stakeholders: Silos occur when departments act separately, and their information or goals aren’t in line with each other. Journey maps can help break down business divisions and start a process of wider customer-focused communication in a business since they're an effective way to portray the customer experience across many levels of an organization.
They can also be used to inform stakeholders about how customers perceive the company when they interact with it. They assist them in discovering what customers think, feel, see, hear, and do.
Faster sales cycles and more efficient tasks: By removing unnecessary steps and making tasks more efficient for the user, you implement information architecture that supports UX. Users who complete tasks faster can move through the stages of the sales cycle more quickly, speeding up your average sales process.
Scales your business: With goals made, processes become more efficient and strategies become purposeful and easy to track. By continuing to re-evaluate your journey map and customer expectations, You'll find it easier to keep up with technology & industry trends if you continue to re-evaluate your journey map and customer expectations, which is a crucial effort to stay ahead of the curve.
How to map out a customer journey step-by-step To start, decide whether you want to focus on the entire journey or one aspect of your app’s experience. What are your goals for this mapping exercise? What organizational needs do you intend to meet? What are your customers doing and how are they doing it? First of all, you will need to do some preparation prior to beginning your journey maps. What do we mean? 🤔 👉 Well, once you know the journey you want to map, you'll need to divide your audience into segments or groups that can be identified as different user personas. When it comes to putting together any type of user research, these are extremely important tools! By learning common user behavior, you can create several user personas to understand how different types of users interact with your app. As a result, you'll be able to figure out what your app's users want, how to design features, and which adjustments would improve the UX.
Once you’ve done your preparation & understand what you need and what a customer journey map is. You can follow a 9-step process to map out the journey. Your customer’s journey is complex, so the job of the map is to make it as focused and simple as possible.
Step 1: Remember the customer is number 1 & the reason you exist A customer journey map illustrates how a user perceives your business and interacts with your products or services. Not your design team, not you, ... Only the user! You have to put yourself in your customer's shoes because there can always be a difference between how you view yourself and how users view you.
Step 2: Conduct research When analyzing your customer journey map, make sure it's easy enough to keep them taking the ideal logical steps while providing the personalized and educational content they need to stay engaged. You will need two types of research to accomplish this goal: Analytical research: By using your website's analytics, you'll know exactly where the customers are, how much time they spend with you and when they leave. Anecdotal research: How do you find out what the customer is thinking? Voice of Customer (VOC) feedback, such as surveys, interviews, focus groups, and workshops, are simple but powerful ways to get information. The more user research you have, the easier this exercise will be. Be creative, and if you don’t have the right research to define the journey, then consider how you can carry that research out.
Step 3: Identify customer touchpoints On the business end of things, each touchpoint is crucial for interaction and conversion. Without identifying every touchpoint, you’re missing out on ways to optimize the mobile app user journey and identify areas for improvement. Targeted prospects want their journey to be as simple as possible, so including too many touchpoints in their buying process may not keep them engaged the entire way through. A seamless sales process where the customer is in and out in no time is just as important as offering high-quality products or services. 🤝 Having satisfied customers translates into brand loyalty.
Step 4: Implement your customer journey map Now that you’ve identified each possible touchpoint, it’s time to implement your new findings and see how they work digitally. Create a understandable, logical and visually-appealing customer journey map that is accessible for all necessary team members. BUT HOW?! 🤷♂️ You can create a timeline map that brings together the journey over the course of time or use a completely different style of diagram. The objective is to simply show how a customer moves through your app's touchpoints and channels, as well as how that customer feels about each interaction along the way. Users will use your app in many different ways and not everyone will share the same goal. Create several customer journeys for your persona groups to avoid generalizing your audience and misinterpreting data. Understanding the complexities of how people engage with your app is the most effective method to improve service and influence the performance metrics that matter most to your company's goals.
Step 5: Regularly optimize your customer journey map Your online customer journey will change frequently as technology develops and new digital platforms are introduced. By taking the time to regularly review how your customers are moving through your buying cycle, you can identify gaps and develop processes to streamline the customer experience. Although the process of creating a customer journey map can be a timely endeavor, it provides unparalleled value for both your brand and your customers. 🙌
Step 6: Develop KPIs and measure success Without measuring the success of the user journey, you won’t be able to move forward with your targets and the journey map will serve no purpose. KPIs should be developed to understand the performance of each customer journey and where improvements may be made. In addition to revenue, you should be able to define KPIs such as conversion rate, retention rate, active users, and more...
Step 7: Test the customer journey first-hand When mapping the touchpoints in your customer journey, you can also test this yourself to get a clear picture of the process. This way you gain first-hand experience of your app and have an opportunity to note down the positives and negatives. You can also test out your app as different user personas and see what works best. Your research should reveal how different users interact with your app, which steps they take, and their satisfaction or pain points at every step. Once you have this information and use it to create a map of the user journey, you can begin the optimization process. This includes A/B testing results to see which modifications have positive results and can be implemented to your entire audience.
Step 8: Continually optimize your mobile app using fresh data There is no endpoint to your app’s optimization. You should always be looking for new ways to improve the user experience and satisfy every user persona. Whether you are eliminating unnecessary steps in the customer journey or looking for ways to retain users, your app’s performance can always be improved by gathering more data and acting according to your findings. This is why it is important to A/B test as much as possible.
Step 9: Consider the customer lifecycle Retaining current customers is less expensive than acquiring new ones and just as vital to long-term success. As a result, many journey maps are organized around four stages: awareness, consideration, decision, and after-sale. This can be effective as long as you remember that not all users buy, and you focus on the problems you’re solving at each step of the journey. UX designers often use maps for specific projects and goals. These maps are detailed and account for the entire digital customer journey relevant to the product.
Customer Journey Mapping Examples To better interpret the customer journey, we'll give you two practical examples of experiences. Example 1: Slow loading times People expect everything to happen right away, which is why website speed optimization is so important. If a customer has to wait and see the timer going around and around, they'll go elsewhere. If you are not aware of things like your bounce rate and the time spent on your page, you have a problem.
In this instance, a customer experience map can be eye-opening for your team.
Example 2: The failed checkout Even if your website works seamlessly through the shopping process, having an inefficient checkout can kill a sale. Your order forms should be programmed so that if a user makes a mistake, they only have to fill out that field and the rest of the information is saved. Putting in the same information over and over can lead to higher abandonment rates.
Final words Creating customer journeys doesn’t have to be a time-consuming process. The effort put in is worthwhile because it enables a shared understanding of the user experience and offers each stakeholder and team member the chance to contribute to improving that experience. Seeing the details in sharp relief will give you the chance to translate your empathy into a design that better meets your users’ needs and removes as many pain points as possible. Offering a streamlined and enjoyable online experience will keep customers engaged while you drive sales forward. 🚀
If you liked this article, you might also like: What's a Design System and why is it so important? Why you should consider an MVP and how to create an effective one? How can design benefit your business?

15 ways to promote your app for free
Once your application is finished, you're proud. The application is the product resulting from understanding your audience and providing efficient solutions for their problems. However, the story does not end there. Your audience needs to be aware of the application's existence once it's ready to use. This means promoting your app! This process can require a lot of resources 💰💸. However, there're additional ways to promote your app for free. You may or may not be aware of them yet. But that's why we're here 😉, and in the following paragraphs, we'll go over the various possibilities with you. Promoting your app for free will only cost you time and we're confident that if you follow our tips you will get a significant increase in the number of followers and downloads.
1. Create a website or landing page If the app is related to your existing business, you could dedicate a whole page to the app on your website or include it in a section on your website to improve awareness. If you decide to create a unique landing page for your app, make sure to mention the problems that your app solves: the features & benefits of the app, and clearly explain how to properly use it. You could also include some customer experiences with your app to confirm its utility. Never forget to include the download link, in the end, you want your visitors to download your app. Creating a landing page is definitely a must in order to kickstart your mobile app marketing that will increase your visibility through search engines.
2. Write and get featured in blogs Include your app in one or multiple relevant blog posts. This is basically free exposure. You can also dedicate an entire blog to your app and make sure to include a call-to-action (CTA) with a download link. When you decide to write an entire blog about the app, make sure the origin and purpose of the app are highlighted. To provide the customer with a better understanding of your app and a smoother reading experience, try to use high-quality images and/or videos. It's also beneficial if your app appears on other blogs that your target audience frequents. Find high-quality blogs in your niche and reach out to industry experts to see if they'd be interested in writing about your app. Because of the increase in backlinks to your website, your app will gain more visibility through the blog and the website.
3. Send emails and newsletters If your app is related to an existing business, and you already have a mailing list, then use it to reach your customers through emails and newsletters. This is an opportunity to promote your app by reaching out to your customers, even before launching your application. Create an announcement newsletter that includes a description of the app, an explanation of its features, and how it can help customers. Again... Don't forget to add that call-to-action to download the app. If you want to grow your contact base for your new app, make sure to include the button "I want to receive more news about the app" within your app and use emails to ask for their feedback regarding the project. Because asking for feedback can lead to the discovery of issues, unsatisfied customer needs, and unrealistic expectations. Not only is their input useful information, but it also includes your audience in the app's development.
4. Optimize your visibility in the App stores Before hitting enter after typing a keyword to search for an app, Users can see multiple suggested apps based on that keyword. These results aren't random. They're shown because of their App Store Optimization which is related to the entered keyword. This is called the ASO. To optimally make use of ASO you could study and analyze the most relevant keywords for your app as well as which keywords your app is responding to at the moment. Since there's so much competition, it's critical that your app appears at the top of searches.
5. Publish your app on alternative App stores You might also consider releasing your app on alternative app stores to increase visibility and get more downloads. Some examples are: Amazon Appstore Opera/Bemobi Mobile Store Appbrain
6. Add share features to your app Include share options within your app so that users can share their content with others. This increases your app’s exposure. This exposure results in an increase in downloads.
7. Promote within existing apps If you already have a number of apps, you may use them to promote your new one. To maximize app user engagement, it's recommended that the new app is promoted only through your relevant existing apps. To boost engagement even more, you may offer your users a "reward" if they download the new app. This reward could be a free upgrade, new features, or a trial for the new app's higher-value option.
8. Be active on social media (duh... 😉) If you have active social media accounts you can write posts regarding your app. Because it's always a good idea to interact in the comment section to increase engagement. As said, don’t forget to ask for feedback from your followers! If you really want to build a community around your app you could create a unique page dedicated to your app. In this environment, your audience can discuss content, give feedback, and share ideas regarding your app. Make sure to regularly check this page and engage with your followers to optimize engagement. You could also use the name of your app as a hashtag, and promote it on your social media accounts. If your app hits the trending pages it will be exposed to an even greater audience. 🚀 📱 Check out our social media accounts: LinkedIn Instagram Facebook Dribbble
9. Join relevant groups By joining groups on social media & other platforms, you get to connect with potential customers and increase your network. You could include your own post asking for feedback on the app as the subject. This allows you to expand your network while also receiving valuable feedback and ideas. 🤝
10. People love videos, so make one Promo & demo videos can also be posted on your social media accounts and added to your website. Demos provide viewers with a visual experience and help them understand what's going on. For example 👉 Our process video 👈
11. Be active on forums Use forums if your app is focused on a niche market. You might also add the link to your app in your signature by becoming an active participant on a forum about your topic. Each time you post on that forum, you gain exposure. 🤟
12. Ask for reviews and feedback Include the possibility to send feedback within your app. This results in a lower threshold for the user since the feedback option is rapidly available. Additionally, encourage users to leave a review of the app in the app store. These reviews can increase your position in searches and ranking.
A happy user is a user who will refer your app to his friends and relatives.
13. Get featured in the press, podcasts, and everywhere else you can Try to get featured on several platforms. For example, you could try to be a guest speaker on podcasts that are related to your target audience. Another possibility is to get featured on app review sites. Product Hunt is one such example. It's important to convince the app review site's owners with a well-prepared pitch. It's also possible to cross-promote apps. When the other app is complementary to yours, it's the best-case scenario. This increases relevance for both audiences.
14. Partner with influencers Provide influencers free access to your app's features. If they use the app and like it, they could decide to write a positive post/review about your app. Choose your influencers wisely by screening their relevance and target audience in comparison to your target audience. 💡 Where do you find these influencers? Well, take a look at our friends of Efluenz 🤳
15. Submit your app to award competitions To acquire more exposure, you may enter an app award competition. If you win you will also gain more credibility. Along with these advantages, you could get more reviews and maybe even some press coverage. Here are a few award competitions you could consider entering: Appy Awards Best Mobile App Awards Appsters Awards Apple Design Awards Best App Ever Awards
In conclusion There are a number of ways to promote your app. This doesn't necessarily mean you need a large budget. There're plenty of free promotional methods you could use as shown in this blog. It's definitely worth thinking about adding one or more free promotion methods. Note that most of these promotional methods involve customer feedback, which can be very valuable both for your product development and your customer engagement.
If you liked this article, you might also like: How can design benefit your business? Why you should consider an MVP and how to create an effective one? How to choose the best UX/UI Design and app development agency?
Author Lennert Vermeir

5 reasons why you should work with an App Development Agency
Partnering with an app development agency will help you out big time if you don’t possess sufficient knowledge about the development processes. Because you'll need their expertise to create the perfect (web) application that appeals to consumers and accomplishes the goals you set. They can assist you with determining the best platform for your app, the best UI/UX design, the lowest overall project cost, and more.
Convinced? 😉 Then either scroll to the bottom of the page or use the chat feature in the bottom right corner to contact us. 💬
Not convinced (yet) ?
💡 Then these 5 reasons to hire an app development agency should do the trick:
1. Specialized knowledge and experience in their domain
Your company's tech staff are most likely jacks-of-all-trades. They can assist you in setting up email on your smartphone and restoring your wireless network if it goes down. But while most in-house IT staff have some development and coding experience, they lack the specific expertise needed to create an application that runs effectively and looks nice. But when you partner with an app development agency, you can rely on experts who have devoted their professional lives to mastering the art of apps. You'll get a team of individuals with the required skill set to design, develop and test your application. Each of them has the knowledge and experience in their domain to take over the project, so you can get a full stack of development and design services. This also implies that you can stay focused on your core business and company goals. Because developing a mobile app consumes a significant amount of time and resources. This way, you can relieve your in-house IT staff of extra work, giving them more time and energy to focus on the important tasks of your company.
💡 Obviously, as an app development agency, we provide this expertise 😉. Find out more 👉 nightborn.be/services 👈
2. Project managers to oversee the project
App development projects include a variety of processes. From design to development, to testing and repair. Agencies will assign a personal project manager to oversee these operations. They will not only monitor the project's progress but will also act as a link between the client and the developers. They can communicate between both parties to ensure that your app turns out just the way you wanted it to be. A project manager is responsible for everything, from cost, resource, and planning management to assisting clients in understanding the different processes. They hold meetings with the team to keep track of progress, keep work logs, ensure that the deadline is followed, and so on. They offer round-the-clock support services to their clients. That's why relying on a project manager is a great way to reduce stress and headaches but also to make sure everyone is on the same page.
3. More budget-friendly than hiring new staff
Ask yourself the following questions: What is the size of your company's workforce? Or how many can you afford? 🤔 Hiring staff can be expensive, and not every business needs (or wants) to hire a full-time app developer when they only need that skill set for one mobile app or a few projects. That's why choosing an app development agency will be more budget-friendly than a in-house team. Most agencies offer a variety of payment options to suit the needs of all types of clients, from startups to large corporations. You only pay for the work they do, not for the tools or software they use. Agencies provide you with lower rates, peace of mind, confidence, and avoid a lack of professionalism and fluctuating prices.
4. Access to cutting-edge technology
When developing a mobile application, you need to make sure that it functions on all of your desired platforms and devices. When you hire an agency, one of the benefits is that they have access to cutting-edge technology, which ensures that the app is developed to be compatible with these appropriate platforms. App development agencies are adaptable. To effectively serve its customers, it must remain on top of trends and implement the latest market innovations. A freelancer or in-house developer may be completely unaware of some new technological developments or may lack the financial means to keep up with technological improvements.
5. A long-term relationship with the developers
An app development agency is eager to build a lasting relationship with its clients. Because the app development process doesn't end with the application's launch. As your company grows, it will require regular updates. You could wish to adjust the design, improve the functionality, add new features, and so on. For that, you need a long-lasting relationship with the developers. 🤝 The agency will have the motivation to work efficiently on your app during and after development as it will help boost its portfolio. Therefore, it's best to hire a company to build long-term relations.
Final words
At Nightborn, we're all about collaborations. We love to team with our clients and collaborate with them along the entire process to conceive and launch a high-end application that answers users' needs and business objectives. The prime goal is to provide users with the best experience across all platforms, whether it's a mobile app, a web app, a desktop app, or wearables, and even interactive kiosks. Our years of experience allowed us to collaborate with different types of clients and, therefore, various applications. Are you looking to create an application intended to be the next big thing in the B2C market? We're the team you need! Are you looking for an internal application intended for your employees to improve their workflow? We nailed that! Are you looking for an MVP and prototype to find investors and collect users' feedback? Yup, we did that as well! Sounds good? Download our brochure to learn more about our approach, technical architecture, and references by clicking the link below. Click 👉 here 👈 🙌🏻 If you liked this article, you might also like: How to choose the best UX/UI Design and app development agency? 5 reasons why your business needs an app How Cross-Platform Development Improves Client Experience and Satisfaction

What is a front-end developer, and what has he got to offer?
We're living in a web-based world where the front-end developer enters into the spotlight. Users genuinely perceive their creations and communicate with them through an immense integration of web applications and frameworks. Users will click on the buttons and view the layout, test the usability, and observe animations. Any adjustments will impact the navigation of the user and will affect the conversion rate of a website or blog instantly. Front-end developers (as well as designers) can turn visitors into clients by creating a simple interface with easy assimilation to use. If there’s one thing that all front-end developers have to have, it’s excellent problem-solving skills. From figuring out how to best implement a design to fixing bugs that crop up, to figuring out how to make your front-end code work with the back-end code being implemented. All those emerging services are contributing to a massive demand for this to be handled by newly qualified developers.
A book is judged by its cover Front-end development of a web- or mobile application handles everything that users visually see. For customers, the app or web page is generally the first impression as well as its first interaction with the company. This needs to be taken into account by the front-end developers for a solid front-end development strategy. This means that appearance alone is not enough. The (web) app should attract a specific type of customer the company wishes and offer exactly what they need right away. Most businesses don’t give priority to front-end performance. But, much as a first meeting conveys a personality, the app or website represents the business profile.
The concept of front-end development Front-end developers will be involved in analyzing code, design, and debugging applications along with ensuring a flawless user experience (UX). As well as ensuring that the layout appears as it's intended to across various platforms and browsers. Their “client-side" code runs inside the user’s web browser as opposed to a back-end developer, whose code runs on the webserver. At Nightborn we opt for Server-Side Rendering (SSR) because we’re using mainly Javascript to render the app. Because the ability of the different browsers to read Javascript is not the same and this could impact the final product. “The back-end developer is like the engineer who designs and creates the systems that make a city work, while the front-end developer is the one who lays out the streets and makes sure everything is connected properly so people can live their lives”.
Where design fits in As stated, to be a successful developer, you must have a good design sense, a good knowledge about projects' architecture, infrastructure, and design patterns. Unlike Nightborn (pat on the shoulder 😉), not everybody has complete wireframes or prototypes of what a particular page may look like for a multitude of devices. As a result, the front-end developer is often left to fill in the visual gaps.
💡 Want to learn more about prototyping and frameworks? Read 👉 Why is prototyping crucial for your digital product?
Front-end development and design have a relationship that is comparable to the relationship between back-end development and database schema architectures. Understanding design and how it impacts the user and their choices, gives a diversification of skills, beyond just knowing how to code effectively. In addition to this, understanding design can mean less reliance on bootstrapped libraries and solutions to create something that conforms with the expectation of good digital aesthetics.
💡 Want to learn more about how design can benefit your business? We covered it in one of our previous blogs. Check it out here 👉 Using design improves your business performance
While web design is the way the website looks, front-end development is how design is actually implemented. Typically, a rookie front-end developer learns HTML, CSS, and JavaScript, which runs on the open web browser. Eventually, They can apply what they've learned from web browser development to start coding for environments that aren't fueled by a browser engine.
Recently, development environments have been created that use web technologies to create native applications without the use of web engines. These open-source framework environments, such as Flutter & React Native deliver high-performance web and mobile applications. Some of the world's largest companies use React, including Netflix, Facebook, Airbnb, Reddit, and others. When it comes to building modern applications, React is typically combined with frameworks such as Next.js. With Next.js, the development of React apps is made simple, and in just a few clicks, you can get ready for deployment.
Front-end development is the materialization of digital design and the manifestation of business rules in a manner that elicits a desirable response from the user.
Don't break a customers trust Customers are unlikely to return if they experience bad graphics, slow page loads, runtime errors, and other problems. In that case, a business loses money as well as the promise of loyalty when a customer’s trust is broken. Creating a user experience does not fully support a business unless it also conveys the business’s purpose. When customers observe the design and graphics of an app or website, they should not be confused. Rather, they should instantly connect with it and know what they can use. UI & UX is very important for this remarkable customer experience. Because clear graphics support a company’s appearance where customers can expect good service. The wrong type of development not only creates an unattractive appearance but also drives away business.
Powerful branding Effective mobile and web applications should focus on well-planned branding, based on business logos, products, and designs. In conveying branding to customers, front-end development is essential, because branding symbols and trademarks like colors and graphics easily help customers to associate a business' mobile app or website with their products. It makes these connections during online and offline shopping, helping consumers remain loyal to their favorite brands with simple recognition.
At Nightborn we work with a healthy interaction between the front-end developers and the design team. While the design team focuses their talent on the visual presentation, our front-end developers think about user experience as well as the visual presentation, but with the focus and perspective centered on the code itself. The core strength is in the code because the code creates what the brain wants to see.
Responsive and mobile design gains more importance On every web app or website, you can see the work of a front-end developer, even the way it looks different on your phone. Because these days, more people access the internet from their mobile device than from a desktop computer, so it’s no wonder that responsive and mobile design skills gain more and more importance. Responsive design means that the layout (and sometimes functionality and content) changes based on the screen size and device someone is using. This is because the experience a company wants users to have when surfing on a desktop computer is entirely different than what they want them to see when visiting from their smartphone, and in those cases, it makes sense for the mobile site to be completely different. At Nightborn, our tech guys are used to developing cross-platforms such as mobile, tablet, desktop, and wearables with cross-platform frameworks such as Flutter or NextJs framework. This allows us to be ultra-efficient and share code between platforms. This results in faster development and a lower budget for our clients.
💡 Want to read more about cross-platform development? 👉 How cross-platform development improves client satisfaction
Final words So you see, apps and websites are evaluated at first sight based on their front-end and user interface. The convenience of use, smooth navigation, and fast-loading are just a few of the aspects that influence whether or not a consumer will return to your digital product in the future. This being said, you can conclude that front-end development is a special, unique little space in programming. There needs to be a balanced relationship between the creative and analytic sides of the brain to be truly effective and efficient, to connect people and the code beyond the screen. Don't hesitate to look at our other blog posts! 👉 https://nightborn.be/blog 👈

Why you should consider an MVP and how to create an effective one?
If you are working on creating a digital product, it’s primordial to think about how to answer the user’s needs. An MVP (Minimum viable product) will allow you to learn if your product’s idea is successful and matches with the user’s expectations. It will help collect valuable feedback and confirm your business approach.
Why should you build an MVP?
Before starting to design and develop your entire product, your business can benefit from launching an MVP first. Here are a few benefits:
You can minimize development costs as you can quickly launch your MVP and gather valuable feedback from end-users.
As you collect the user’s feedback, you’ll discover that certain features may have to be changed or even removed. With an MVP, you have room for flexibility and you can easily avoid costly mistakes that would have occurred with a complete app.
User testing and feedback are like the sun to a flower. It makes you grow. Thanks to testing and feedback, you’ll be able to define your future plans and grow based on concrete and relevant data. You’ll be able to shift your course and features without complex changes.
Your final product is not going to be developed by itself. As most entrepreneurs, you’ll probably face the moment when you’ll be looking for investors to support your project. An MVP can be strategic at this point as showcasing a working model of your product can influence investors’ decisions.
1. Define business/user's needs and know your market
Successful projects don’t happen by chance. They are built to bring solutions to a specific problem. That’s why you have to sit around the table, and define your business needs and talk with potential users to know about their expectations.
The probability that your product already exists on the market, is fairly high. Having competitors on the market is a good indicator. This means customers are demanding this kind of solution. So don’t give up your project but instead, research and learn from the market and try to improve your solution.
2. Phase your project with feature prioritization
By now, you should have a good view of the feature that should be developed to meet users’ needs. But your MVP can’t contain all of them. That’s why you’ll have to divide your features into categories.
The essentials
Nice to have
The extras
Then try to assign your features to those categories depending on their importance and value. When doing this, think about users. Put yourself in their shoes and try to understand if a certain feature can be a real added value while using your product.
In the end, you’ll have a clear view of which features should be developed for your MVP and even have some sort of phases for upcoming versions.
3. Define your MVP’s success criteria
You must define how you’re going to measure the success of your MVP.
Here are a few examples:
How many people downloaded your MVP? Did they provide feedback and was it relevant enough to make solid decisions for upcoming phases? What was the average usage time per user? Which features were used the most? The least? Which features received the most favorable feedback? The least?
Gather all this information and try to understand how it reflects your MVP’s success and how can you go forward.
4. Keep in mind that MVP doesn’t mean ugly, messy, and filled with bugs.
Yes, MVP stands for “Minimum viable product”. However, the minimum doesn’t mean garbage.
While creating an MVP, you should focus on the core features of your product. Those features should always bring relevant solutions to users. But it’s crucial for your MVP to be properly designed and developed. Don’t try to spare time by avoiding design phases. Make sure your app is performing and fast enough and avoid sloppy bugs.
In the end, your MVP must attract your end-users and potential investors. Your MVP is like a first date where it’s all about the first good impression.
5. Stick to the plans
You might be tempted to add fancy features or postpone your MVP’s launch but that’s just not the objective. That would be counter-productive. You must stick to the line and launch your high-end MVP as expected. You’ll have enough time afterward to think about later phases and additional features, but your first mission is to test the core of your app and perfect it.
Final words
Don’t try to run before you can walk. That’s just the purpose of an MVP - Quickly launch a product based on your concept and test its success on the market.
An MVP will be the best way to test your product on a specific market. You will find out if your product is able to solve the user’s problems.
Your MVP is the first step of a long-term vision. It’s the foundation of your product so make sure it is future-proof, solid, and scalable. If you liked this article, you might also like: How can design benefit your business? How cross-platform development improves client satisfaction How to choose the best UX/UI Design and app development agency?

How to choose the best UX/UI Design and app development agency?
First, define your requirements Always start by defining your project’s needs. Write down what you need for your project. Make sure this includes:
the goal of your application the size of the project the platforms the skills you expect from your agency the budget you have the deadline
Also, think about the type of relationship you want with an application agency. Next, calculate your budget. It is better to be prepared when looking for application agencies to eliminate bad choices quickly.
Read existing case studies and look for an outstanding portfolio
By reading existing case studies of an application agency you can see who they worked with, what the project was about, and how they handled the project. It might especially be interesting if an existing case study resembles your upcoming app. Case studies can give insight into their experience as an application agency. Multiple case studies about projects for big corporations can give a greater sense of credibility. When an agency has a big portfolio of large projects that are very well designed, you could assume they will handle bigger projects properly since they completed these in the past. Also, check if creativity is present in their case studies. Don't forget to visit the website and check the profile and milestones to get a better understanding of the agency. You could also download one of the agency’s apps if they are free to see if they promise what they preach. Check the design and functionality in order to see if you are convinced of the agency’s work.
Look at references and reviews
You could also contact references and clients of the application agency to gather information about their past projects. Ask about their experiences with the agency. If their experiences were great you could ask for more information. For example, what was the project they developed for you? What was the scale and timeframe of your project? The best development companies will provide you with this sort of material even without asking. If a software house can’t show you any letters of recommendation from previous clients, it should raise a red flag. Avoid talking to companies that don’t have a proven track record of app development. You could also read testimonials if there are any available on the internet. Testimonials are quite a credible source but will only apply to the client’s project and experiences. Also, you can take a look at the reviews and ratings of their apps in the application stores.
A company is all about its people
Projects are being worked on by a team. The individuals’ skills and personalities within their team are an important part of the course of the project. The atmosphere within a team can have a strong impact on the project’s result. Therefore it is important to have a good relationship with your partner. Plan a meeting with the potential agency and check if you get along.
Make sure you feel the vibe of your contact person and his agency. Look for a reliable and long-term partner that can ensure the durability of your app.
Understand the methodology of the agency
Another important aspect when looking for an agency is its process. Check what methodology the agency uses to work on projects and if it suits the method of your project. Don't forget to ask them if they will build a customized application or not. A personalized application could resolve multiple areas of the business. Research is a very important part of the creation of an app. Before hiring an app agency you should ask them how they approach research and what kind of data they gather prior to writing any code.
Required support and competences
It’s important to check if the agency is compatible with your company. Check if the agency meets your project’s needs which you wrote down earlier. Discuss with the agency if they can create all the features you‘d like to have within your app. You’ll also need to align the programming languages and software products that will be used by your app developers, so ask the agency what their technology preferences are. Within your project, you determine the required platforms your app needs to run on. Discuss your technology stack to ensure they support software for the platform you want your app to run on. An application agency can also become your consulting partner. When you‘d like to consult before the development of your application you could contact an application agency with advanced consultancy skills. An agency can give insightful advice regarding the design and the strategy of your project.
Communication with your agency
Communication is an important aspect while your project is in process. You should ask about arrangements regarding communication flow when choosing your partner. Make sure to include your own requirements regarding communication. You should discuss for example the frequency at which you‘ll want to receive project updates in order to be up to date with the progress of your project. Also, audit if they share the same set of terms and phrases and what tools they use to track the progress of a project. If they use a project management tool that you are familiar with it could be easier to share progress within the same tool. Keep track of how frequently an agency replies to your messages and phone calls. Do they take initiative? The way they respond can give you an idea if they are interested in working with your company.
Size of the project and team
When you are in contact with different agencies you should make sure the agency can handle the size of your project. If the team size and structure of the agency aren’t optimal for your project it could take a long time to finish your application. You could screen the structure by checking the number of testers, developers, designers, UX/UI experts, and QA experts currently working in the company.
Budget proposal
Finally, contact the remaining agencies regarding their budget proposal for your project. Keep in mind that the cheapest contract isn’t always the best contract. You should also keep in mind the app maintenance. A cheap product could give bugs that could be avoided in the development process. Regarding the costs, you should also discuss a clear policy around app maintenance and support. Ask how the app maintenance is charged for ongoing support. Costs could be a fixed rate or an hourly cost. Also discuss the costs of each new app release, handling bugs, and long-term support.
In conclusion
A good application agency fulfills your project’s needs, is compatible with your company, is credible, and respects your deadline and maximum budget. Your app represents your company so it is very important to choose the right agency beforehand. Poor choice of agencies will lead to extra costs and the possibility of a low-quality project. When you went through all these steps you have set your requirements and did your research. After thoughtful consideration, you will have a higher chance of success in finding the right agency for you.
If you liked this article, you might also like: How Nightborn created a challenging culture between designers and developers? How we used React, Gatsby, and Prismic to create a high-end and well-polished website How can design benefit your business?

Meet Youri Moskovic, CEO of Prediko
Youri Moskovic is helping companies forecast their inventory needs to eliminate stockouts and excess inventory with his company Prediko, an easy-to-use and cost-effective inventory optimization platform for e-commerce brands. Their plug & play software integrates with e-commerce sales & marketing tools and accounts for upcoming events to provide inventory forecasting and purchase order recommendations on autopilot.
They are backed by Techstars and the founders of Klarna, Checkout, and Nuxe.
Good afternoon Youri! Thanks for taking the time to speak with us! Can you tell us a bit about yourself?
Hello! So, I'm Youri and I grew up in Belgium until I finished high school. I then moved to London to start a Bachelor's degree in Mathematics with Management & Finance at King's College. After that, I did a Master of Science in Operational Research (OR) at The London School of Economics and Political Science (LSE). While doing my Master's degree I started working part-time at Satalia. The thought-leaders in artificial intelligence (AI), data science, and descriptive, predictive, prescriptive, and business analytics. I developed spoke systems for large enterprises and worked there for almost 4 years. During that time, I started as a Product & Business developer and then became the head of bespoke services. So basically, I was responsible for all of the technologies we were developing on-demand.
Why did you study in the UK? I didn’t think the university system in Belgium was a great fit for me, I preferred the UK / US one. Because, to put it simply, you can enter pretty much any school or university in Belgium, but it's really tough to actually pass. Meanwhile, in the UK it's really tough to get in, but as soon as you get in you have a lot of extracurricular activities, a lot of social interest groups, and sports activities. This was something I loved and tried to do as much as I could.
💡You can find more details about Youri's qualifications, employment history, education, skills, and experience on his 👉LinkedIn profile👈.
What sparked your idea to create a concept like Prediko? At Satalia I met Nicolas Sabatier, who's a machine learning engineer. As part of the data science team, his role was to build predictive mathematical models for our clients, using the latest cutting-edge techniques such as deep learning or graphical modeling. Nicolas also had a background in Mathematics, Computer Science & Business Analytics (Machine Learning). Today, Nicolas is the co-founder and CTO of Prediko.
💡You can find more details about Nicolas' qualifications, employment history, education, skills, and experience on his 👉LinkedIn profile👈.
We worked together for several years, where we developed complex predictive systems for large legacy retailers. That's how we got exposed to how expensive these systems can be to be developed and a nightmare to implement. On the other hand, we were surrounded by a lot of e-commerce founders and realized these guys have a hard time planning their inventory correctly. They did complex sales and inventory plans on Excel, manually. Which is prone to errors and is time-consuming. So we thought that we could develop something, a tool, for the small to midsized businesses to create reliable forecasts and therefore optimized purchase orders or optimized inventory. And that is why we built Prediko.
How do you guys divide the work? As the CTO of the company, Nicolas' in charge of all the technical development. On my side, I'm much more business and product-side-oriented. So I spend most of my time dealing with either customers or investors, nurturing the relationships. So, I'm in charge of the products, business, and design, and Nicolas of actually building the tool.
It's only you two for the moment? Actually, we have just raised some money and we're going to grow our team now. We have already some freelancers and interns that are working with us. But no full-time employees right now.
Talking about raising money... We've heard about a pitch you had in New York. What was that all about? We participated in a famous accelerator program, called Techstars in New York City. This was a 3-month program where we spent some time with mentors, investors, experts-in-residence, to help us accelerate the development of Prediko. The last week is called 'Demo Day', we presented our company in front of hundreds of investors. We couldn't do it in real life due to Covid so we had to do a demo or a video pitch.
🎥 You can rewatch the pitch by clicking the following link or watch it here through our Youtube channel:
Learn more about Techstars ⭐
How do you see Prediko evolving? In terms of the biggest challenges... In terms of the first steps, we are becoming an inventory optimization platform for e-commerce brands. But slowly and surely we're creating forecasts as well as purchase orders on their behalf and putting that on autopilot. We don't want to be the place where we only create a purchase order for a company but also the platform where they can place the order and get it financed. This way we become an end-to-end supply chain partner for these e-commerce brands. It's a whole supply ecosystem where they will be able to create a purchase order on autopilot, then be able to place the order to their suppliers, and handle the communication internally. We really want to optimize every step of the way to make it a very streamlined supply chain process for these companies.
Is the focus of Prediko mostly on the UK for the moment? We work with companies all over the world, but the focus right now is between the UK and France. We got some initial brands in the US as well. So I would say the UK, France, and the US right now. That's a pretty big market 😉🙈
Based in London, a pitch in New York but ended up in Brussels. How did you become partners with Nightborn? I was in the same school as David (Head of Design, Nightborn). When we first started working on Prediko, we needed branding, so I looked around and noticed that David recently started this company, so I contacted him to see if Nightborn could help us. Which they did, and did a great job with that. When we started working on the actual front-end development of the tool, there was nobody in a better position than Nightborn to know the branding, the looks, and the feel that we wanted to get. We came to them with a big request that needed to be done quite fast. They accepted it and promised they would deliver and they did. So honestly, they were available, understanding, but also the speed of the development was very good. So that's how we decided to work with Nightborn.
Final words If this interview sparked your interest, feel free to check out the visual case study we made of Prediko on Instagram. 👉 Case study: Prediko👈 or check out their website at prediko.io

An interview with Nicolas Huskin, founder of HappiK.
Nicolas Huskin, HappiK's Founder and CEO, wants to free service voucher agencies of their administrative and mental burdens, allowing them to focus on what matters most: the satisfaction and well-being of their housekeepers and clients. This digital solution will optimize and simplify interaction and communication between 3 key players: the service voucher agencies, their employees, and their customers. HappiK's objective is to launch the first MVP this September after a long UX process and the creation of the app's first interactive prototypes.
Tell us a bit about yourself, how was your journey before HappiK?
With a master's degree in management from Solvay Business School, I began my career in banking as a business consultant. However, I'm a digital consultant by nature with 13 years of expertise. First as a project manager, then for years as a key account manager at Emakina. A Brussel-based digital agency, where I was working with clients to grow their business and brand value. I was managing strategic and commercial relationships for key international accounts, allowing me to have large accounts for which I could sell all available services. Online as offline, ranging from website and app development to social media to TV, radio, and much more. I was active in both B2B and B2C environments, giving me significant experience in a variety of sectors. By implying different technologies and complexities, I am known as a "digital Swiss knife". 😎
💡You can find more details about Nicolas' qualifications, employment history, education, skills, and experience on his 👉LinkedIn profile👈.
What sparked your idea to create a concept as HappiK?
I came up with the idea after a personal experience two years ago. I was (and still am) a client of a service voucher agency, and I take care of this at home. At one point, we had 4 out of 5 replacements in 5 weeks. And you know how this works... You have to make an appointment with the agency, then you wait at home for the housekeeper to arrive, in order to give a roundabout and instructions on what must be done that day. But when it comes to replacements, you don't want to go into great depth. Following this process, you go to work, return home, and you have no idea what he or she has done. This means there's a significant lack of communication, which made me believe that something had to be done. The second trigger occurred when the service voucher agency where I was a client went bankrupt. When I found a new one, they told me I had to write everything down on a piece of paper to communicate with my housekeeper, whether it was a post-it note or a short note. As a "digital Swiss knife", I found it to be completely incompatible with my personality. In a manner of speaking, I got pain in my hand thinking about scribbling every time a housekeeper comes.😉 As a result, I was quick to realize that the communication was not entirely consistent. I'd like to communicate more effectively with both my agency and my housekeeper as a client. My to-do list must be digitally available, so that any replacement completely understands what to do on that particular day, where the materials and products are, etc...
When and how did you decide to develop this idea?
To start, I made an online survey through Quicksurveys (now Tolunastart) and began thinking about the functionalities. To understand the real customer needs I met multiple service voucher agencies to check whether I'm the only one with such frustrations or not. When this research showed there was a need and market potential, I approached La Maison de l'Entreprise (LME), a startup incubator based in Mons. Through them, I ended up at Digital Attraxion, a startup booster or accelerator. They're great for startups as they provide both funding and coaching. So I made my pitch to their committee and it was an instant success. With this acquired financial means and interest in my pocket, I started to realize that something was possible to create. As the next step, I started building a team. The manager of a service voucher agency in Brussels (Charles Verbruggen) had already called me immediately to say that he was very interested and wanted to join the project. Like me, he was convinced that the sector urgently needed digitization. Given his knowledge, this combination was ideal for me. Next to him, we completed the team with a former colleague from Emakina, a great developer with a lot of experience in product developments and startups (Gilles Coomans). Together we had all the necessary skills to embark on this exciting entrepreneurial adventure.
What are your ambitions?
HappiK is based in Mons, but the team is mainly based in Brussels. We are therefore currently mainly active in Brussels and Wallonia. By 2022 we also want to expand to Flanders. Today we mainly need to gain brand awareness. There are a few other 'players' on the market, for a market size of about 1500 service voucher agencies in Belgium. Mainly older players with a very large market share, but also with outdated technology, little innovation, and poor user experience. I strongly believe there's a market for us and that we can grow quickly because we are different in our approach. HappiK is a real assistant, simplifying the daily experience of all three actors: the housekeeper, the service voucher agency, and the client by delivering the right info at the right time for a smooth administrative process.
And what about going abroad?
Service voucher agencies are really something Belgian. In France, for example, they work a little differently. But as said this has little influence on us as we really want to sell ourselves as an assistant. So yes, abroad is definitely an ambition for us. Another ambition of HappiK is to expand to other professions and sectors with our assistant. B2B, such as maintenance of buildings or swimming pools maintenance, green services at municipal authorities, cleaning teams in company buildings, or syndics of apartments. With HappiK, planning, administration, communication, and division of tasks between the various actors can be much more efficient. In other words, we really see the potential of the assistant formula, because it's easily scalable. Wherever there is an orchestration of people needed, HappiK can help.
Why and how did you become partners with Nightborn?
Through a former colleague of mine at Emakina who had built an app together with David Souery, Co-Founder and Head of Design at Nightborn. He told me that David was a brilliantly smart and good guy. So I arranged a meeting, which I immediately had a good feeling about. Nightborn is young and dynamic, very available and accessible, and at competitive prices. In addition, they are located in Brussels, which was interesting to me, as certain criteria were met for obtaining a subsidy.
Talk to me about the collaboration, what added value did Nightborn bring to HappiK?
Nightborn was very actively involved, both in discussions with me as with the partner of the service voucher agency. They not only carried out their tasks but also contributed ideas to our story. In this way, they immediately understood the profession and the sector. In such meetings between startups, long discussions can sometimes take place about certain matters, because not everything is fixed or has already been decided. We must challenge everything because everything is solvable. As mentioned, one of their great strengths is that they are very available and reactive, that is their way of working. When you ask them a question, they immediately jump into action. Nightborn really delivers.
💡 Find out more about our process at Nightborn 👉nightborn.be/process👈
What are your biggest challenges in the coming years?
The fact that our target group of housekeepers isn't the most digitized segment of the population is our major challenge. Also, they frequently don't speak our language, sometimes can not read, or simply don't have smartphones (because they cannot afford it or are reluctant to have one). In addition, it's very important for us to continue to offer a simple and straightforward User Experience (UX). Because it's a big challenge to make our application not too complex. Simplicity is our core value: very light, with colorful buttons and even emojis to simplify use for all. We understood that if it's too complex it will not be used. That's the difficulty... To keep it simple. The more you think, the more functionalities you want to add. And then the simplicity is lost.
Final words
If this interview sparked your interest, feel free to check out the case study we made of HappiK. 👉 Case study: Happik 👈 or check out their website at www.happik.be

5 reasons why your business needs an app
How much time a day do you spend on your phone? I bet many of you are doing it right now as you read this. Smartphones are used by 67% of the total population worldwide, it's part of our lives and strongly influences us. With near 490 million NEW social media users in 2020, mobile apps are getting bigger and bigger.
If you need more arguments to convince you that your company needs a mobile app, here are a few that you should pay attention to. 👇
1. Offers new user experience (UX)
By offering users new features, you enable them to achieve technological satisfaction by providing a product/service experience that meets their needs and insights. Through his smartphone, the user will be attracted to your service in an innovative, intuitive, and fast way. Making the experience more powerful and reassuring than if they were using the web. Moreover, your business will benefit from this utility, reducing the intermediaries between teams and customers. An application is a strategy that feeds your brand and contributes to a guaranteed ROI while building customer loyalty.
2. Offers added value and higher customer engagement
Either a web or mobile application will add value to your product or service. An app can fill the users' needs because it will simplify the use and make it more pleasant. It's a great way to keep customers engaged with your business by encouraging them to browse through offers on an app rather than on a traditional website. 👉 Activate users with notifications, attract them to open the app, and get them to engage with others. The added value of creating an app will motivate customers to interact with the brand. Assume that your customer enjoys using your product or service. In that case, it will increase his confidence in ordering what you have to offer and provide you with data to help you to optimize the user experience.
3. Increases your brand awareness and visibility
Building an application strengthens your brand awareness, creates a positive image, and increases visibility among customers. Studies have shown that the average user time spent is more than 4 hours a day. They spent 50% of their time on social media and communication apps. This demonstrates how you can use social media to influence online customers and boost your brand's visibility when launching an app. Thinking in terms of the user with great user interfaces (UI), customized for their needs and aligned with the brand identity, will generate interactions that drive customers to purchase or interact. A well-designed and easy-to-use application with attractive features will definitely raise awareness.
💡 We'll give you an example. Check out the UX, UI, and branding we did for 👉Easyllabus👈
4. Builds a robust database and catches customer insights
Being a company and having a mobile application is becoming more common in today's world. As a brand/company, it's necessary to have a relevant and detailed database that allows you to meet your customers' needs. It's possible to collect more information and data about users, based on their behavior and occupation, by creating an application. The app and database will allow you to get to know your consumer and understand his needs, as well as improve the user experience by delivering the added value.
5. Contributes to the Marketing Strategy
Building and coding a mobile app is a marketing strategy that is in tune with the zeitgeist, current trends, and user expectations. Using an application for marketing allows you to provide information about your brand, product, or services, showcase product listings, and deliver direct chats through push notifications. By doing this, you will create a connection with your customers and possible leads. A mobile application touches the heart of the target who interacts with the app. It isn't a marketing intrusion to talk about its product or service on its application, it's direct communication that provides sufficient information, reduces costs, and allows you to invest your money in a tailored app instead of external advertising.
💡 Obviously, as an app development agency, we provide these services 😉. Find out more 👉nightborn.be/services👈
Last word
Given these reasons, you understand that if your business can gain customers by developing a mobile or web application, you should consider doing so and putting yourself on the road to success. On the other hand, it isn't necessary if your business and customers don't require it. Building apps isn't only useful for external users and customers, but also for businesses. It will allow a B2B company to work more efficiently, not only for the sake of customer insights but also to enhance the way your team works.
🙌🏻 If you liked this article, you might also like: 15 ways to promote your app for free 💸 How to choose the best UX/UI Design and app development agency? 🤔 How Cross-Platform Development Improves Client Experience and Satisfaction 🧙🏻♂️

Interview with Antoine Cariat - Founder of Easyllabus
Antoine, thank you for joining us today, can you tell us a bit about your background before Easyllabus?
My name is Antoine Cariat, and I'm 25 years old. In terms of education, I studied foreign trade at EPHEC for three years. Then I did a one-year master's degree at ICHEC in business science. That's my educational background. I launched Easyllabus while I was still a student, thanks to the ICHEC Start Lab, an incubator at my business school, which allowed me to get started.
💡You can find more details about Antoine's qualifications, employment history, education, skills, and experience on his👉LinkedIn profile👈.
What is Easyllabus?
In a nutshell, Easyllabus provides educational podcasts based on the best course notes. Consisting of summaries or a combination of several. To put it simply, we started with the observation that we remember much more information by listening than by reading, on average 2 to 3 times more. Additionally, with podcasts, you will be able to listen/study from anywhere and anytime. The third crucial aspect of Easyllabus is that we focus on summarized lecture notes, synthesis, and thus condensed content, allowing you to learn a huge amount of information in a short amount of time.
How did you come up with the idea of creating Easyllabus?
It's a story I tell everyone, and even though it's very "storytelling", it's the truth! It was on Erasmus in Bologna in 2016, and I had hundreds of pages to study. I thought to myself, if I had all these pages in audio format, I might remember the material faster and in greater quantities. I put it to the test, and it worked. It enabled me to pass my exams. I figured that other students might be interested in this solution. So I gave it a shot and it caught on very quickly. And that's how we started. 🚀
What gave you the confidence to launch this concept?
In all honesty, when you launch a business project, you aren't confident of anything. You start because it's in you and you love it. So, I had no idea if it would work. But... does it work? I don't know yet. it's still uncertain at the moment, so we'll see. But of course, we absolutely want it to work because we are driven by this desire to make things happen and because we have this good idea. And after receiving the first positive feedback, we continue to push ourselves, because I believe that's what gives us the confidence to keep going.
How do you find good summaries?
It may seem rudimentary, but we basically go through student Facebook groups. In Belgium, there are several Facebook groups for all faculties, universities, and academic years. So we go through these groups and try to locate the "heads of the class" who publish the strongest summaries with a lot of engagement on their work. We contact these individuals and ask if we may use their resumes to create audio capsules. After several hundred requests, we have never had a refusal because it's a matter of pride, which is normal. Because it's work they produce that is valued. The next step, to make it very, very, very short... is that we send these raw text products to our production team, consisting of more or less twenty people, who will recite these texts and send the audio clips back to us. After that, we publish them on our application.
Who is behind Easyllabus?
Me and my partner Julien Romain, who has been helping us for several months, for whom we are very proud to have. Also, my sister, who doesn't work full-time for us, because it's not her main job, but assists us a lot. The Nightborn team is of course also essential to the project's success. After looking around for a while we landed on this incredible team. We are really thrilled to collaborate with them because they are a godsend.
💡 Meet this team! 💪🏻
We also have a few interns from time to time, but the long-term goal is to hire as many people as possible in order to make the project grow exponentially.
In your opinion, what are the most significant challenges to be met in the following months or years?
The biggest challenge for Easyllabus, as far as we can determine at this stage, would be to close our fundraising before the summer or at the start of the next school year. Then, for more practical goals, we'd like to launch what we call the "native" or "boosts", which would allow any student to upload an educational capsule on any subject, thereby opening up the platform to multiple countries. That's the clear objective. The next step would be the internationalization of our core concept, which is internally producing content and trying to make the knowledge far more accessible than it is now. This is our long-term global vision.
Why and how did you become a partner of Nightborn? To be fair, it's an old contact I had with Maxime Denuit, Co-Founder and Head of Development at Nightborn. He did the ICHEC when I was in my first year at ICHEC, about six years ago. Maxime had then stopped to start development. Afterward, when I saw a publication on LinkedIn, I saw his face and thought to myself "well, this is what he has become." I started to get genuinely interested in Nightborn. Visually, I think their work is very beautiful. They seemed to be doing an excellent job, so we contacted each other. Apart from just the visual aspect, we actually matched on many concepts. So yeah, in the beginning, it was all about their good-looking works, which might be a bit silly. But when we met and exchanged ideas, we realized that they were very complementary to everything else as well. We have the same mentality, with a pretty young team with whom we can exchange.
What added value has Nightborn brought to Easyllabus?
Compared to other companies, I believe Nightborn's added value is multilayered: on the one hand, the visual aspect and understanding of the users of the generation we want to target. Everything related to UX/UI is very much put forward at Nightborn. Secondly, the responsiveness! Maybe this is a special treatment that we receive, (because I'm not sure how the following customers will be treated 😉), but it's wonderful. As soon as we have a question, we can ask them. They usually answer within 10 minutes at most. That's essential for us, especially for a very demanding person like me. So I would say that, in addition to the execution, the end result is also incredible. In short, everything is perfect.
💡 What kind of services does Nightborn provide? 👉nightborn.be/services👈
If you can give one piece of advice, which one would it be?
If I had to suggest one thing, Even though the deadlines were pretty much respected, you have to realize that developing an application, or any other development, takes time. The expectations we set in terms of time are often unrealistic. We must strive to assume that these deadlines will not always be met and persuade ourselves that, whatever happens, it will take more time. By the way, this is applicable to all agencies, not only Nightborn. Because time is stretched from the moment we change things. And we, customers, often change our moods, desires, and thoughts.
A final word? To anyone who might be interested in collaborating with Nightborn: please contact them! They are extremely responsive, and I believe they will be a good fit for your goals. They didn't pay me to say this 😅, but they're amazing, top-notch, and perfect, and you should definitely consider working with them!
👇 The interview (in French) is now available on our brand new Nightborn-Youtube channel as well. It's our first video. 🥳
If this interview sparked your interest, feel free to check out the case study we made of Easyllabus. 👉 Case study: Easyllabus👈 or check out Easyllabus.be.

Meet Pascal, who founded Galea to conquer the gaming and E-sports industry
The E-sports industry is constantly evolving due to digital and technological growth. Pascal Vanderhaegen and Co-Founder Eliott Brown understood this and jumped on the trend by launching Galea, a platform that allows gamers to create their own video game tournaments. The goal of Nightborn was to digitalize their project and develop a web application.
Pascal, thank you for joining us today to tell us a little bit about yourself. What is your day-to-day function in the company? Prior to launching the startup, I have evolved in different positions such as franchisor and sales manager in insurance companies. I currently serve as the CEO of Galea. Our decision-making team consists of two managers, my partner and Co-Founder, Eliott, and myself. 💡You can find more details about Pascal's qualifications, employment history, education, skills, and experience on his👉LinkedIn profile👈. What sparked your idea to set up a web application? In 2017, when both of us were working aside, we founded a non-profit association (an ASBL). this allowed us to host Facebook events centered around video games, primarily FIFA. The NPO was a huge hit in Belgium, so we decided to professionalize the idea and build it around a platform that would be accessible to everyone.
We wanted to centralize everything around this platform so that we would no longer be depending on third-party services like Facebook or Challonge, web tools that impose too many constraints on us. Our goal is obviously to strengthen our brand.
Was it a request from the community to launch an app? We've always fought to give our community the best possible user experience (UX) and the goal was to go through this direction by launching an app, it's part of improving the user experience.
At the moment we are at an early stage with a bêta version, we still have some way to go in order to achieve our full potential but we are confident. Even if for now we have not reached the best UX yet, it’s already more pleasant than when we were tinkering for the gamers ourselves. What was the most motivating factor to become partners with Nightborn? Basically, we're not developers at all, we don't code and when we had the ambition to launch a technological platform, we only had two options: Hire developers Turn to a specialized agency We went through Startup Factory, an incubator that believed in our project and wanted to invest in our startup. Then, after several proposals from other agencies, we got in touch with Nightborn in a natural way, since they are an SF partner. We decided to collaborate with them to build the Galea app. We liked the proximity: even before entering into formal negotiations we met, exchanged ideas, they also had studied our project in order to have a sketch already elaborated. 💡 Find out more about our services at Nightborn 👉nightborn.be/services👈
What can you tell us about the collaboration with Nightborn? We are very happy with the way the relationship with Nightborn is going. They're very transparent with their customers, we're constantly briefed on any delays or misunderstandings that might occur. When we work with an external agency, we know they have their own economic reality and that they don't think about us day and night, but we have a sufficient level of tolerance. It is inspiring to work with an agency that prioritizes proximity and flexibility.
💡 Find out more about our process at Nightborn 👉nightborn.be/process👈
With a team like theirs, you get the feeling that they are a part of the Galea business, even though they just develop what we ask them to develop. Yet they don't hesitate to challenge us. They are not colleagues, but you can call them at 10 p.m. on Sunday and they will be available. 💡 Meet this team! 💪🏻
What positive evolution have you seen from starting a Facebook page to the development of an app? We noticed a lot of interesting feedback from point zero to now, but it's still too early to talk about improvement. For us, thanks to this web application, we spend 5 minutes doing what used to take us 2 hours, managing tournaments. It allows us to focus on making progress in order to achieve Galea's final product. But when it comes to the customer, we have a long-term vision. For the time being, it doesn't change much for the gamers who used the other tools (Facebook, Challonge). Today, the only added value for users is the automation of the platform, which makes it more accessible.
Did you have any concerns when you launched the app? When you first launch an app, you have a utopian vision in your head that it will automatically revolutionize everything without any effort on your part, but this is not the case. In fact, the user doesn't care if you're working on something or if it doesn't have all of the features of another app. So we were worried it wouldn't work out the way we hoped, but it did. The concerns were all about the organizations we'd be dealing with, whether it was Nightborn or another. We were afraid that at some stage, our interests would diverge, such as the agency's economic realities, deadlines, and so on.
We learned that you had raised funds, where has this led you to and what does this mean for future Galea projects? We used Spreds to raise funds to cover platform development costs and ensure that we had sufficient liquidity to carry out all of our projects. We wanted to fulfill our ambition of developing a full web application. Our goal is to transform Galea into the reference platform for organizing E-sports tournaments around video games.
What do you think are the biggest challenges that Galea will face in the next five years?
We had this idea before Covid-19, but this pandemic has accelerated the digitization of all companies which means we're now facing quite robust competition. In our sector, there were two aspects of gaming: there were offline (physical) and online competitors, but today all the big players in the market who were on the offline side, have switched to the online side.
Our objective for the next five years is to find the pearl that will make us take off! That's our main thought at the moment, to be able to differentiate ourselves from the others on the market given the strong rivalry. 🚀
Final words
We want to thank Pascal for making time to answer all of our questions. Into gaming? Feel free to check Galea's website!
💡 More curious? Check out the case study 👉 case study 👈

Did you ever wonder how a Database really works ?
The invention of the hard disk, a high-capacity mass storage device, was used in 1956 to allow computers to collect, classify and store large volumes of data more flexibly and efficiently. In 1964, the term database appeared to designate a set of data shared by several users of a military information system. What is a database? A computerized database contains real-world information; it's a set of raw data stored on a server that can be modified or updated by a community of users via customer interfaces. The database management system (DBMS) stores structured data, which allows you to easily manipulate, organize, analyze, make queries and retrieve all of your data. Databases are used by many companies in all industries. They allow you to keep vital and confidential information. In order to manage a database, a SQL language is used.
First, let's take a look at the DBMS DBMS = DataBase Management System As the name implies, DBMS is a universal software device for the management of the database, which allows users to enter, reclaim, modify, sort, or transform the information in a database. It interacts with an interface between the data and the software application. Many DBMSs offer tools such as monitoring, statistics, and so on... The DBMS is divided into four parts: SQL Motor —> performs file manipulations; it links the different record lines, transcribes them, and checks the data integrity. Catalog —> contains the description of our database. (the authorizations, information, and the names of the users) Control language —> manipulates database content. Query processor —> execute requests that the DBMS understands and provides necessary information requested by users.
Some of the most used DBMS programs : SQL vs NoSQL The SQL (Structured Query Language) allows us to create very advanced queries based on multiple tables to retrieve the data we need to present to our users. SQL database, which we can also call DBMSR for relational, is a system based on tables (like Excel) with a predefined, structured, and strict pattern. Imagine a dealership database: one table for customers, one for the car they bought, and another one for the address of the dealership. NoSQL database stands for Not only SQL and is non-relational, everything functions as an "object" and it is managed to handle massive amounts of data. This database system was built to be scalable, flexible, and capable of handling both structured and unstructured, semi-structured, and polymorphic data. NoSQL database can also be called UnQL for Unstructured Query Language. Since NoSQL data has no formal schema, you can write anything you want for each record dynamically. To store and retrieve data, NoSQL relies on documents, key-value, graphs, and column-oriented databases.
When to use SQL or NoSQL? Use SQL : If you don’t expect a lot of modifications or growth to your database. If you have complex databases or transactions because it will provide stable data. If there is no huge volume of data types. Use NoSQL : If new columns or functions are regularly added to the database. If your company is constantly growing. It's a matter of your business need.
The main types of databases : Hierarchical: It is the oldest type of database Graph: There is no strict relation between each part, there are many ways to enter research. A type of NoSQL database that uses graph theory to store, map and query to establish a relation between data. Relational: The most used and known as SQL based on structured tables. Object-oriented: This is a type of relational database and it's called object-oriented because the data is stored in an "object" form. An object is a real-world item, such as a car or a serial number.
Why would you have to use a database? Databases allow keeping the users' data, especially when there is a lot of data on customers, employees, and products. To be successful in business, this requires the use of an effective DBMS. Thanks to these, databases can optimize communication channels, customer satisfaction and experience can be improved and personalized. The purpose of having an adequate database allows you to create well-targeted marketing offers and adapt products and services according to the customers' behavior and needs. The data records allow for segmenting the information that favors a successful email and SMS campaign through well-defined criteria and relations elaborated for thousands or millions of potential customers. A good database will help in a company's growth.
How it works at Nightborn At Nightborn, we use SQL Server, a Microsoft product. It allows us to store and extract data between software application systems. Since our main Back-End development is in .NET CORE, we use EntityFramework, a programming technology called ORM, Object-Relational Mapping. This ORM process allows us to develop quicker, reduces the code, and creates uniform objects. 💡 Read more about our services 👉nightborn.be/services👈
Conclusion In the era where personal data is the new gold, we believe it’s important to build secure databases for your application. We never underestimate data protection. Your database must be well-managed if you need to structure your data, analyze the volume, and track its evolution. Depending on the project, we’ll opt either for a SQL option (SQL Server) or a NoSQL option (MongoDB).
If you liked this article, you might also like: How Nightborn created a challenging culture between designers and developers? 🙌 Flutter vs React Native: What are the differences? 🤔 Motion design is an essential step in the development of an app 👌 How Cross-Platform Development Improves Client Experience and Satisfaction 🤝

Interview with Shopplett - Your personal grocery shopper
Shopplett is an online platform where the customer can order groceries from its favorite bakery, butcher or supermarket,... A personal shopper does the groceries and delivers them where and when the customer wants them. It's a win-win situation for the customer, shopper, and the local merchant. Nightborn's goal was to help Shopplett digitize the "grocery industry" compared to how we know it today.
Nikita, thank you for joining us today to tell us a little bit about yourself.
Nice to meet you! I'm Nikita, full of ambition, enthusiasm, and energy. Always open to connecting with new people. Graduated as a business engineer, and with an extra Master in International Management & Strategy, I was ready to kick some ass at work. I'm currently following a Management Traineeship at Brussels Airport Company. However, the crisis brought another opportunity: Shopplett.
💡 You can find more details about Nikita's qualifications, employment history, education, skills, and experience on her 👉LinkedIn profile 👈.
I read on your LinkedIn page that you are the Co-Founder, what is your day-to-day function in the company?
In April of last year, I founded Shopplett. But, since running a startup on my own was difficult at first, I quickly sought out reinforcements in the form of a co-founder. After a long search, I eventually met Viktor Van Eeckhoudt. Viktor is mainly concerned with the company's operational and financial aspects while, I'm primarily responsible for day-to-day management, marketing, and sales.
What sparked your idea to set up a web application?
As previously mentioned, I currently work for the airport, but due to Covid, I ended up at 30% temporary unemployment. Since I'm still too young to just sit at home and do nothing, I started asking myself "What is a problem that I regularly experience in this society?", "What bothers me?" That's how Shopplett came about. I found it annoying that it wasn't possible to do groceries at different shops, bakeries, butchers,… And apparently, I wasn't the only one who experienced this as a tricky issue. You can use Shopplett to place several orders at multiple shops. These groceries can be picked up at once, depending on your personal shopper. To give shape to my idea, I enrolled in the "Bryo StandUp" and "Bryo Bootcamp" programs, a VOKA course. They assist young entrepreneurs in developing business ideas. In group, we finalized my idea and looked for an elaboration.
What do you think are the biggest challenges that Shopplett will face in the next five years?
In the future, I'd like to scale up quickly. Shopplett's current focus is still on my own region, the Brussels suburbs. We'll be able to expand to other cities once that's been completed properly. We had to wait a long time for the government to grant us Peer 2 peer recognition, but we finally got it. Over the next five years, we want to be active in a number of European countries, adjusting to local cultures and needs as required. Since shopping is a universal activity that is not limited to big cities, such as Uber. We believe that once the lockdown is lifted, things will be much better than they are now. Everyone was reluctant to come out during the first lockdown. Now everyone has time, shopping is seen as a break from homework. People have more time to prepare a shopping list or go shopping. When the 'rush' of normal life returns, we believe Shopplett will be even more popular. This is an activity that people would happily outsource.
How did you become partners with Nightborn? Which aspects of Nightborn appealed to you the most to work together?
When I founded Shopplett, I immediately began searching for an application agency that could help me create a professional website. This quest proved to be extremely difficult. Typically, these businesses were either very expensive or didn't take part in my story, that's why I began my quest within my own network. I ended up at Nightborn because I went to school with Maxime (co-founder of NB). The collaboration is still going strong, and we're pleased with the results. The quality of Nightborn's price is excellent.
💡 Find out more about our process at Nightborn 👉nightborn.be/process👈
Can you specify what added value Nightborn offered to Shopplett? What can you tell us about the collaboration with Nightborn?
The challenge for Shopplett and Nightborn was to create an instinctive web application in order to allow an optimal connection between the customer and the local store. Nightborn opted for a simple process and created a web application on which you just have to register and enter your address to find your favorite businesses to place your order. When I went shopping, I realized that I had no idea which brand to buy or which expiration dates to consider. Customers have also called me immediately when they forgot to put anything on their shopping list. As a result, Nightborn has included these features in Shopplett. They were also in charge of designing the logo and branding, which included colors, fonts, a website, and a platform.
The Nightborn team was heavily involved in the development process. They took the time to understand our needs in terms of functionality and design. We've been able to provide continuous feedback throughout the entire process. 💡 What kind of services does Nightborn provide? 👉nightborn.be/services👈
Were you positively surprised on certain points? Did you have fears?
Since I already knew Maxime, Nightborn and I had a trusting relationship from the start. These expectations have undoubtedly been achieved in a positive manner.
Final Words
Despite having a seemingly simple application, Shopplett will rapidly become essential. In Flanders, the app already has quite a few users and is planning to expand. Hopefully, Shopplett and Nightborn's efforts to this project will soon pay off. If this article sparked your interest, feel free to check out the case study we made of Shopplett. 👉 Case study: Shopplett👈 of check out Shopplett's website.

MediCheck and Nightborn, a successful collaboration
On Monday the 24th of November 2020 we interviewed Amélie Meunier, Co-founder of MediCheck, a fast-growing startup that helps companies constructively tackle the issue of absenteeism by developing a new solution, the "Check", which is both fully digital and respectful for employees.
Can you tell me something more about yourself? What's your day-to-day function in the company?
I'm one of the founders of Medicheck. In the beginning, I was in charge of the operations and made sure that our clients' Checks all went according to plan. Now that we have an entire lovely team dedicated to this, I'm responsible for the digitalization of the activity.
💡 You can find more details about Amélie's qualifications, employment history, education, skills, and experience on her 👉LinkedIn profile 👈.
What sparked your idea?
It was Startup Factory, a Brussels-based studio dedicated to building and incubating new ventures, that first worked on the idea and launched the project. They looked for entrepreneurs to carry it out and first hired Jean Rifflart (CEO) and then me.
How did Startup Factory contact you and your team?
Actually, it was pretty random. I had just finished studying and Startup Factory contacted me through angel.co to set up an interview. I met the team and started working with them the next day!
What's Medicheck’s mission and what do you think are the biggest challenges MediCheck will face in the next 5 years?
Our mission is to change and disrupt the activity of medical control to make it more humane and positive towards employees and more efficient for companies. To me, our biggest challenge is not losing our amazing quality of service as we grow. And Nightborn is helping us with that! 🤝
How did you end up becoming a partner with Nightborn and can you specify what added value Nightborn offered to MediCheck?
I was lucky enough to meet Nightborn through word of mouth.
We are a digital company and we wanted to have a digital process from A to Z in the execution of our operations. Nightborn thus helped us build an internal tool that would allow us to do just that. We now have a powerful custom back-office in React and Electron that drastically decreased our operation time, jumping from 20 min to 5 min per 'Check' if all goes well. Nightborn also helped us with a digital solution for our client companies and collaborating doctors to allow them to send us the Checks’ data digitally.
Which aspects of Nightborn appealed to you the most to work together?
The fact that they were both quite young. In theory, this can be seen as a disadvantage, but in practice, I knew that we were going to be able to communicate easily. And communication is key! 🗝️
💡 Meet our team! 💪🏻
What can you tell me about the collaboration with Nightborn? How did the process go, to get to the finished product?
We work with a pretty standard process: we document the requirements and create some wireframes that we send to Nightborn. They work their magic and, after lots of testing, we end up with what we want! 🧙♂️
💡 Find out more about our process at Nightborn 👉nightborn.be/process👈
Were you positively surprised on certain points?
I wasn't expecting anything but the best, so I wasn't particularly surprised when that was what I got 😉. They have always been very professional, they overdeliver and are completely implicated in the project! We have been collaborating for more than a year now and we loved every minute of it.
Final words
We want to thank Amélie for making time to answer all of our questions. If this article sparked an interest for you, feel free to check out the case study we made of MediCheck:
👉 Case study: MediCheck👈

Motion design is an essential step in the development of an app
What is Motion Design?
Not familiar with the term Motion Design? You should. It's just as important as putting garlands on a Christmas tree. If you look around, Motion Design is everywhere. It is referred to as visual art, graphic elements that allow the creation of animation and micro-interaction. A Motion Design can be a text, image, form, or logo that comes to life and transforms into a dynamic illustration. It's used as a 2D / 3D / 4D animations and app development agency, use Motion Design to improve UI / UX. Otherwise, it's entertainment such as cartoons, short films, and even TV advertising/commercials. There are several options for improving the user experience (UX) with Motion Design, such as the way a mobile or web app scrolls, the CTA, the app's instructions, or even the content. ©Tabbar designed by Pierre De Moor - UI & Motion designer for Nightborn
©Downloadbutton designed by Dmitry Lauretsk for Ronas IT-UX/UI team
©Purchasebutton designed by Aaron Iker - UI designer
The reason for creating Motion Designs is to bring an application to life, simplify it, and illustrate a message in order to make it easier and more fun to use. Motion Design serves a marketing and commercial purpose for developers and designers, with the aim of promoting a product. It offers users a much more dynamic and friendly experience, which is what keeps a brand alive in the long run. It's beneficial to both users and businesses. ©TaxiApp designed by Atuka - Product designer for UBANI
💡 Want to read more about how design can benefit your business? 👉 https://nightborn.be/blog/using-design-improves-your-business-performance
Why is it essential?
Motion Design is a necessity in the digital world! Don't release mobile/web apps without creating micro animated graphics as it will give a cheap impression of your product. Working on Motion Design is a time investment that will pay off on multiple levels. Technically, those animated graphics increase traffic and raise awareness by modernizing the brand image, which can help you promote your app more effectively. It's a useful technology regardless of your industry; whether your service/product is for B2B, B2C, or internal use, it'll be just as efficient. Because some of the content is highlighted and more noticeable, engagement and audience growth will be a result of Motion Design. To create successful Motion Designs, the work has to be more attractive than static images, it has to grab the audience's attention. Nowadays, 2.0internet users are looking for fast internet content, as they are in a hurry to discover everything at once. That's yet another reason why Motion Design is a reasonable solution for engaging and interacting with people of all ages, from children to the elderly. It simplifies comprehension so that people are more likely to click on motion content, and it can be defined using 3 clear-cut adjectives: Approachable - appreciable - memorable ©Tabbar micro-interaction designed by Pavan Jharang
Motion Design has its way in marketing strategies. It enables more fluid and playful communication to get closer to our target, delivering a direct and straightforward message. It's the kind of commercialization that enhances the user experience on websites and applications. In addition to that, it reduces the frustrations when technical problems appear, it animates the waiting, the bugs and it entertains. ©Buttonanimation designed by Aaron Iker - UI designer
💡Wondering how to choose the best UX/UI Design and app development agency, read about it?👉https://nightborn.be/blog/how-to-choose-the-best-app-development-agency
In short, here are 5 benefits of creating Motion Design
Looking for effective communication? Explain it with Motion Design ©TaskEzapp - Productivity app iOS UI kit - Anton Tkachev for UI8
Promote a product/service and raise awareness with Motions ©Weatherly motion design by mr.alidoost for Piqo
Create emotional reactions from the users ©BrandingCameraButton by Javier Oliver
Educate about your brand/concept, product ©BoxingApp by Flexy Global
Teach how to use the app with Motion Design ©SmartHomeAppMotion - 3D design by Mehdi Rezaee for Piqo
Recommended tools to create motion designs Adobe Illustrator (Create illustration) Cinema 4D (paid) / Blender (free) —> 3D/4D visuals After Effect ( Animate visuals)
Last word The Motion Design will be determined by the company's or campaign's objectives, but keeping in mind that catching attention and raising awareness is required, it will help to create undefeated moving illustrations. The more animations that are natural, effortless to understand, and rendered with smooth transitions, the more enjoyable it will be for the user experience. Next time you scroll on your phone, pay more attention! Because notifications, GIFs, and short videos are Motion Designs: regular actions turned into delightful moments 😉
©DownloadAnimation designed by Yeasin Arafat - UI designer for Halal Lab
Don't hesitate to look at our other blog posts!👉https://nightborn.be/blog👈

Flutter vs React Native: What are the differences?
Digital transformation is ever-evolving and it's being more and more adopted by industries. The development of mobile applications is a fundamental pillar of this progress. The creation of a mobile tool, such as an application, contributes to the growth of companies by providing them with a crucial technological innovation. Mobile development on multiple platforms, such as Android, iOS, and web normally requires several developers. However, a cross-platform language aims to code only once to create an app, which minimizes the need for multiple developers. As a result, companies have adopted the solution to create cross-platform applications using a single programming language.
Discover and learn about two of the most popular solutions, React Native vs Flutter
React Native and Flutter are two frameworks that are among the best cross-platform developments of mobile applications for iOS and Android. The mobile development known as native, allows the exploitation of the same coding base per system, on iOS and Android, which we aim to deploy in an application. The fact that you only have to develop once, makes it possible to create a compilation of applications called cross-platform.
💡 Learn more about Cross-Platform Development 👉 How Cross-Platform Development Improves Client Experience and Satisfaction
React Native and Flutter are two flagship technologies, let's take a closer look at how they compare
React Native is still the most popular among developers around the world, due to the popularity of React on the web. It's a library in JavaScript programming language, which was developed and used by Facebook in 2015 to create its web applications. Today, this language has been evolved into React Native, a framework suitable for creating native cross-platform mobile applications using JavaScript. Providing simple and cross-platform functionality. It's a framework that reduces development time in half due to the use of a single language adapted for iOS, Android, and the web. It's by far the fastest and most mature development framework for creating powerful and responsive graphical interfaces while giving mobile apps a native look. React Native's popularity and efficiency are two of its biggest strengths. It links JavaScript code with native components without using the web browser and offers a hybrid approach: quick development and native UX. It's a technology that is revolutionizing mobile development.
Overall, to work with this framework, you have to learn Reactjs based on JavaScript which is easily used by web developers. Few words to understand JavaScript: JavaScript is a programming language for <scripts> content On the market for a long time and known to be the most mature and stable framework. Code integration Used in interactive web pages Allows for 2D or 3D animation Control all multimedia An essential part of web applications HTML and CSS code technologies JavaScript heart of the World Wide Web and web development.
💡 Do you find this interesting and would you like to know more? Then take a look at this blog 👉 How we used React, Gatsby, and Prismic to create a high-end and well-polished website
Given its growing popularity, Flutter is the latest open-source framework to be aware of. It's a programming language developed by Google in 2018 that allows you to create native cross-platform apps for Android, iOS, desktop, and web, using a single native codebase for each operating system. This framework offers a library of user interface (UI) elements as well as performance that is comparable to that of native apps.
Flutter does not use native components, instead, it uses its own components, known as "widgets", this makes it easier to customize the application to appear the same on different platforms.
The unique development of a project suitable for all platforms, which reduces production time and costs, is Flutter's main strength.
The SDK (Software Development Kit) used for Flutter is based on Dart, which was developed by Google as well. The principle of Dart is the same as JavaScript, it contains a set of software tools simplifying cross-platform development.
Few words to understand Dart Dart is very fast so makes Flutter a very powerful framework Open source programming language, optimized for cross-platform applications The code can be compiled in Native language Developed by Google A community of developers that is growing more and more Dart was designed to make the development process as convenient and fast as possible for developers A flexible and structured language for web programming and mobile applications Does not need a bridge to JavaScript like React Native to interact with native components Dart is an object-oriented, memory reclaiming language with a C-like syntax Based on a widget philosophy It's an alternative but not a replacement for JavaScript
There are two very different approaches to developing mobile applications: Developments on native platforms (Android-Java, IOS-ObjectiveC/Swift). Developments on a web platform onboarded in a web view, or Web App (Cordova, Ionic, ...). Each approach has its advantages and disadvantages, depending on the project, one or the other may be more beneficial. React native uses all the components provided by the JavaScript library for mobile development. The framework also uses a virtual DOM which is a programming concept used to represent native user interface (UI) elements. React Native provides, among other things, a significant amount of components. They are regarded as components that adapt to and evaluate the platform on which they are designed in order to achieve the desired outcome.
When developing a mobile app in React Native, all of the code is the same for both Android and iOS versions. The business logic and layout are only done once.
Both React Native and Flutter offer "Hot Reload", a tool that allows you to reload code in a mobile app without having to refresh it in order to get a real-time result.
Components in a running app update instantly thanks to "Just In Time" compilation, making it easier to detect improvements without having to restart or rebuild the app.
Flutter uses widgets for the user interface, which are built by the graphical engine written in C++, rather than native components or web views.
The Dart language offers a compilation mode for unparalleled development. AOT - Ahead Of Time - is a mode of operation used to generate a native application for each mobile operating system. This not only allows for code optimization for development architecture but also allows for the application's size to be reduced, resulting in improved performance. Flutter is more than just a framework; it's also an SDK that can run on any device with a screen.
As seen before, only one codebase is needed to develop an application deployed for each iOS, Android, and desktop platform (MacOS, Windows) with the same language.
There are many areas of optimization that allow React Native to increase its performance.
With the inclusion of native code in some parts during development, the application's performance was improved. This is how the Facebook application was built. To build native applications with native performance, native languages such as Java, Swift, or Objective-C are used: Java for Android development. Swift & Objective-C pour for iOS development. Prettier and ESLint are tools in React JS that help you write clean error-free code. You can also use TypeScript to develop with React Native. The entire application is not written in a native language, JavaScript runs in a separate process and interacts with native performance through a bridge, on the other hand, the UI components are compiled into their native counterparts. This allows React Native to be much faster and more efficient. For a fluid app realization, Flutter avoids passing by JavaScript bridge, everything is managed by the framework itself. Flutter uses the advantages of native applications to develop a more optimal app with a quality end result. It allows a loading time of less than a second, which makes its performance on platforms, iOS, and Android, ideal for users. Since every element of the platform is a widget, developing an application is simplified. It's a framework that doesn't rely on platform-specific UI components; instead, it uses a collection of components, Material Design for Android and Cupertino for iOS, with the reverse working perfectly. In addition, the Skia software enables Flutter to provide a library of 2D graphic images, which renders the user interface widgets included in the framework.
There are two basic models that allow the construction of native React applications: Flux et Redux. Flux was implemented by the framework's developers, Facebook, while Redux is the most popular development model in the community. It's a library that offers a great development experience, it allows you to manage the storage of the state of the application in a "Store" and also the one-way data flow. Pros : React Native is known to offer high levels of performance through the use of native and control modules Share one code between different platforms Testable and reusable code Reduced development time and costs compared to native Operates native components for UX rendering A very involved and responsive community Reduces project costs through efficiency
For the moment, hundreds of applications have been successfully developed using the React Native Framework. Here are some of them: Flutter is divided into three different layers that allow building native applications with its components: Framework, engine, and shell. The top layer is the framework written in Dart, this language includes the user interface elements as well as the libraries for creating widgets, animation, and colors. We will find in this category, Material, and Cupertino. The engine is the Dart virtual machine which allows the development of the code as well as access to the Skia library to obtain the 2D vectorial images. The shell will allow the specific implementation of the code for each system (iOS, Android, MacOS, Windows) and to host the engine. Pros: Flutter is an open-source framework (that's when the code is available to anyone who wants to read, modify or redistribute it) Build cross-platform apps by sharing a single code Optimal performance of the application Independent platform Design-specific widgets With Flutter, any object is a widget, from a button to a font A growing community Reduce project costs through efficiency
For Flutter, we find the following companies:
Last Word These two frameworks allow you to manage and develop mobile or web application projects with ease, using only one code for all platforms. However, the choice of the framework will depend on the goal you have for your project, there is no better one to use.
Don't hesitate to look at our other blog posts! 👉 https://nightborn.be/blog 👈

How we used React, Gatsby, and Prismic to create a high-end and well-polished website
Hello pirate 👋
This is your captain speaking, we'll be going on a wild adventure, so rope up and fasten your eye-patch! We'll be sailing past the Gatsby manor where we'll explain the different improvements we've encountered, the Prismic bays where creating and maintaining our blog was a breath of fresh air! And to end our tour we'll use the winds of the north to pass by the beautiful Azure DevOps mountains and their different pipelines.
The framework of our ship At Nightborn, as in any company, we had to decide which framework we wanted to use for our own website. A framework provides us with the certainty that we are developing an application that is in full compliance with the business rules, structured, and that is both maintainable and upgradable. It allows developers to save time by re-using generic modules in order to focus on other areas. Planning to work with HTML, CSS, and Javascript (JS) we started with the most obvious ones and looked at pure vanilla, Vue.js, and React. We really like using JSX with React. JSX stands for JavaScript XML and allows us to write and add HTML. Using Vue we really like the simplicity, it allows structural flexibility and makes reuse of components easy in your application. This feature makes it suitable for building big and highly scalable web applications. Vanilla on the other hand was often good to start a website but losing it when the website got more complicated.
Why Gatsby and what we learned A problem we were facing with React, as it's client-rendered, is that it's not really SEO-compliant. And as you can imagine as a service-agency this isn't really a positive thing. That's why we initially started looking for a server-side rendering framework and stumbled upon Next.js and all its great features. Despite all these features, we did not choose Next.js but instead chose Gatsby. What we like about Gatsby : Asset management: You may want to deploy assets (non-HTML resources such as JavaScript, CSS, etc.) to a separate domain. With this functionality, you can use Gatsby with assets hosted from a separate domain. SEO components, metadata: Using Gatsby makes your site fast (SUPER DUBER FAST 🚀) and efficient for search engine crawlers to crawl your site and index your pages. Adding metadata to pages, such as page title or meta description helps search engines understand your content and when to show your pages in search results. GraphQL data management: Gatsby uses GraphQL to enable components to declare the data they need. GraphQL only returns the data that's explicitly requested, so new capabilities can be added via new types and new fields on those types without creating a breaking change. Plugins created for Gatsby. Page management: Gatsby makes it easy to programmatically control your pages. Its core automatically turns React components into pages with URLs. It’s common to wrap pages with a React layout component, which makes it possible to share markup, styles, and functionality across multiple pages. Static website generation can be hosted anywhere: A static website is made of static files that can be easily served all over the world using content delivery networks (CDNs). Hosting for static sites can be set up in a snap. Image optimization through different sizes per image. Discover why we are a service-agency: 👉 https://nightborn.be/services 👈
A breath of fresh air you said? Prismic is in my honest opinion one of the best Headless CMS out there in the open, the type generation and usage are magnificent. A headless CMS contains at least 2 core components, a web app for creating/editing/publishing content and an API that enables front-end developers to get the content from a CMS into their projects. The simplicity by which a non-technical collaborator can create a new type in Prismic, send me the JSON-file containing this type, and start creating content has me blown away. Why we use Prismic at Nightborn: Free for one user, not expensive, and easy to use. Types: Prismic natively supports custom types that allow you to define and configure fields for your content. Some examples of custom types are pages, posts, articles,… Whatever blocks of content you need for your specific project. There are two categories of custom types: Repeatable Types and Single Types. Webhooks: Webhooks are events that are triggered whenever a change is published on your Prismic repository and the API is updated. You can monitor exactly what has changed, providing you a finer grain of control, the possibility of greater configuration, and an improved interface. Gatsby-support (and many others).
Pipelines, what for? As you can imagine, asking designers to create a new build each time they publish an article is not how you'll become friends. That's where automation comes in, we first start by creating a pipeline, and a designer can create a new version of your website, while you're sailing the ship on other waters. ⛵ Webhook (Databricks) → 🛥️ Pipelines → ⛴️ Release To create those pipelines we use Azure DevOps Services. Azure DevOps is a 'Software as a Service' (SaaS) platform from Microsoft that provides an end-to-end DevOps toolchain for developing and deploying software. It also integrates with most leading tools on the market and is a great option for orchestrating a DevOps toolchain. Azure Pipelines is a cloud service that you can use to automatically build and test your code project and make it available to other users. It works with just about any language or project type. Azure Pipelines combines continuous integration (CI) and continuous delivery (CD) to constantly and consistently test and build your code and ship it to any target.
It's time to GIT back to work 🤭 🚢 Yarrrr pirate, we've arrived at our destination, we're setting anchor here! ⚓ We hope you enjoyed the journey as much as we did and hope this will help you find your own path to your beloved treasures on those vast and unforgiving JS waters.
Don't hesitate to look at our other blog posts! 👉 https://nightborn.be/blog 👈
Here are a few useful ropes you could use on your next adventure. https://www.gatsbyjs.org/ https://prismic.io/ https://dev.azure.com/ https://nextjs.org/

How can design benefit your business?
You have a competitive advantage among businesses thanks to ‘design thinking’, which is often underestimated in the business world. Traditionally it’s thought of as part of a creative team that creates branding elements like logos or ads. But the importance of design goes beyond the creative team and opens up valuable opportunities for businesses which can bring some significant benefits. It helps businesses better identify, understand, and address their problems. The research and prototype stages of design can generate new product ideas and allow you to discover your customer’s needs and preferences. It can then help you turn your ideas into innovative and competitive products and services that are suitable for your market. For some businesses, design thinking may feel chaotic. But the use of tools, such as visualizations, travel mapping, storytelling, and rapid prototyping, is a way to develop beyond your previous ability and step towards something new.
Using design improves your business performance 📈 Design can offer a variety of business advantages, including increased sales, enhanced market position, brand identity, and the ability to develop innovative products and services. If used systematically, design can bring value to products and services, and open up new markets. It's a powerful source of differentiation between you and your competitors because customers are willing to pay more for well-designed products that can provide them with advantages such as greater usability, enhanced features, and better looks.
Design cultivates a positive brand identity
Graphic design provides a "face" that helps identify and promote your business. It gives you an instant image of what your business is like, provided by your company’s logo, website layout, and marketing materials. Positive brand identity also leads to more satisfied, productive employees because they embrace and commit to the identity of the company, and are proud to be a part of it. Make sure your brand identity is used consistently throughout your company because inconsistency in your various business applications will make your company appear sloppy and unprofessional. Design has the ability to express complicated messages much faster than words can, and will enable the organization to move effectively into this new age of straightforward, high-speed communication.
Design as part of your business strategy
Design covers much more than just the outward appearance, it plays a part in nearly every aspect of what most businesses do. It can be used to benefit your business in many less obvious ways since it’s also about managing your business processes as cost-effective as possible. Successful businesses include design as part of their business strategy from the beginning, resulting in a better offering and a better customer experience.
Good design is collaborative. It gathers inspiration from everywhere and asks an entire team for input. A "collective experience" where people with different perspectives develop new ideas to problems. You can use design more strategically by pinpointing where and how design is currently being used within your business or identifying ways of improving this design process, for example by using a professional design consultant. In addition, you could start searching for areas where design opportunities are missing and ensure that design considerations are featured in all your business planning meetings and documents.
Using design to improve product development
A big advantage of design thinking is that it focuses on the end-user. Whether it's about creating new technology or a new method of project management. An important starting point in developing competitive products and services is to obtain market and design-led user research on what your customers want. Fresh design will keep your customers engaged, whether it's a new product or a website redesign, and help you compete with the competition. Customer preferences will change, so the customer observation, trend analysis, and prototyping that are part of the design process can help you keep in touch with your market.
Use design to appeal to new customers and new markets.
Product development shouldn’t only be focused on existing customers, it can also be used to target new customers and move into new markets. Businesses can use design in a variety of ways to appeal to new customers and build new markets. They can design prototype products, or develop your business brand through packaging, graphics, and customer communication, and create products that integrate trend research that anticipates and fulfills customer’s needs. Design can also help you expand into foreign markets, perhaps by complying with different technical standards or by tailoring a product or its packaging to preferences in your target market.
The design process should be managed like any other business process
The design process should start by clearly defining the intent and the aim of the project, such as raising brand awareness. The key is to coordinate those involved, such as designers, and managers, with an insight into the project requirements.
Work with a professional designer that understands what your business needs, and keep the focus on what your customers want. You must ensure that your departments of development, marketing, and sales are prepared for any new product, service, or branding that you create and set a budget and a timetable with measurable objectives. When the process is done, it will allow you to run future design projects much more smoothly by gathering as much feedback as possible from those involved.
Maximize the success of your design projects
Creating prototypes or sketches and gaining feedback early in the process may lead to major breakthroughs and new ways of doing things. Since it keeps feedback flowing early, it allows strategy developers to use that input in their process, which prevents companies from wasting a lot of time and resources on options that won't succeed. In any design project you pursue, you should set specific targets for evaluating its progress. For example, if you design a new product or new website interface, the main benchmark for its success will be decided by its market results. Customer responses are a critical factor. When judging the quality of your project, there is a wide variety of additional factors to consider. Did aspects of the design process go over budget? If deadlines were missed, was it because they were unrealistic, or were the delays avoidable? Did poor communication hinder cooperation between you and your designer?
When setting your goals, be specific, and check the dates. The more specific you are in what you require the more likely you are of reaping the return you want on your design investments. After a design project is finished, review it to see what lessons can be learned, this will make it easier to ensure the success of future projects. Don't look at individual design projects in isolation, it may take a series of design investments to build on each other to achieve your ultimate goals. Final words! If you liked this article, feel free to share it. Get in touch if you have any questions or any examples you want to share. If you liked this article, you might also like: Why you should consider an MVP and how to create an effective one How cross-platform development improves client satisfaction Why is prototyping crucial for your digital product?

Why is prototyping crucial for your digital product?
The "design process" of a product, from a concept to a product's physical existence, is something the customer rarely thinks about. Digital Product Designers have to make sure that the product is loved by their potential customers. That their solution is going to meet the needs of the client just as they imagined.
By developing a prototype of your solution, you're able to validate your concept. In this way, before wasting money on creating a product that probably wouldn’t work the way you've expected, you can make the required adjustments.
You will never be completely sure that you will succeed if you don't show your product to your potential customers.
So what exactly are prototypes?
You will see 'prototyping' listed more and more as a necessary skill for a Digital Product Designer when scrolling through design positions on LinkedIn, no matter whether it is for UX or UI.
Prototypes are early mock-ups of a proposed product. Through the development of a tangible prototype, designers and investors can physically feel and see the outcome, understand its functionality, and refine the product based on feedback. The key point to emphasize is that the prototype is not the final product, but a 'beta version' instead.
Prototyping is a beta version of the product to test with and to be learned from.
Without involving a developer, you can mock up any view and interaction so that it can be experienced the same way as a fully developed product. In your app, you can demonstrate all the features you want to incorporate, validate your concept, and verify the overall UX strategy. Depending on your needs and the project process you choose, the purpose of a prototype can vary.
Different prototypes
You're only restricted by your imagination when it comes to creating a prototype.
In general, there are two sorts of prototypes: low fidelity (low-fi) and high fidelity (hi-fi) ones.
Low fidelity prototypes
When you want to try out a general idea, low fidelity prototypes should be generated to see if your customers understand the product's concept and functionality. These are very simple and inexpensive to make and as the final result is not feasible, you should not focus too much on your prototype's 'looks'.
Instead of getting distracted by the UI, the lack of colors and nice designs help individuals focus on the tasks they are assigned. At this point, validating your concept is the priority, you get more useful feedback when you remove external factors. The fact that it is low fidelity, and therefore a draft version, often makes individuals trust in sharing their thoughts without thinking about hurting anyone's feelings.
“Usability is about people and how they understand and use things, not about technology.” - Steve Krug, Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability (3rd Edition)
An example of low fidelity prototypes are wireframes, they are a rough visual representation of your concept. In low-fi wireframes you don't have to concentrate on issues like copying or ideal images, you can use patterns that are recognizable and understandable for your target users. The primary objective is to evaluate the app's flow and general conduct.
With a low-fi wireframe, you can test out a concept, flow, or interaction and reuse it later on while creating the final UI.
High fidelity prototypes
It is definitely worth considering creating hi-fi prototypes, particularly if you want to see your proposed product "in real life" and test your app's interactions and UI elements.
Customers won't see a difference between your prototype and a real product if a hi-fi prototype is done right. So keep in mind that if your product serves its purpose, testing it might be the ultimate solution.
It will also be more meaningful to get feedback on a hi-fi prototype because people wouldn't have to imagine looking at it, everything would be right in front of them. Depending on what you want to test out and what sort of action it's intended to imitate, you can create semi-interactive prototypes or fully interactive ones.
Don't be afraid of using various tools and combining different media. As long as it serves your purpose.
Which tools are the best to create such a prototype?
Ask yourself a few questions. Do you want to design and build a completely interactive prototype, so that your product can be simulated in a real-life situation? Do you want to clarify and test your concept on real users? Or do you want to check if your users will be suitable for the created UI?
The general rule will be: for more advanced prototypes you have to use more advanced software to imitate a real-life product.
Simple tools: Pen & paper Post-it notes Printed out templates Keynote Balsamiq InVision
More advanced tools: Figma InVision Studio Framer Principle Adobe XD Axure Flinto UXPin Marvelapp
The main advantages of creating a prototype
Significantly reduce errors in design
Design teams can make improvements early by using prototypes, minimizing additional time and costs. Because, if a product is near completion, it will produce more work and raise the budget by making some drastic adjustments.
If you follow agile methodologies like us at Nightborn, prototyping is even more beneficial as you can kickstart your story's requirements at this early stage. Of course, your prototype has to be tested in high fidelity for final requirements.
“Vision starts with a firm foundation and carries through with design principles” — Lexi Thorn & Scott Maywood-Bryant (ANZ)
Prototypes allow user testing
"User testing" offers useful input about its product to designers. Because each product has a target audience, and the audience is going to have the final say at the end of the day. The design team will make alterations early on with their insights. This will help you find your product issues before you spend any time in high fidelity or code.
“User-centered design means working with your users all throughout the project” - Donald Norman
As stated above, there are many programs and software to create prototypes, but there is also software to extensively test these prototypes. Maze.design (or Maze) for example is such a program, this is also used with us at Nightborn.
Maze is a user testing platform that brings actionable insights into the design process.
Maze can run tests with prototypes for desktop, mobile, or tablet applications made in Figma, InVision, Sketch, Marvel, and Adobe XD. You just need to copy and paste the link into Maze. The tests are with actual users and gain qualitative insights you can act on instantly,
The overall understanding of the design is enhanced by prototypes
You get an opportunity to work on a tangible artifact together with your team, which will lead to better ideas being generated.
Creating any product involves a team of designers who can communicate their ideas and concepts with each other effectively.
It’s a useful reference for your developers. Prototypes services help illustrate the final product, allowing the design team to comprehend the product’s function, and target audience. It’s also easier to provide feedback and see whether the product has a specific limitation. Prototypes ensure that their function is fulfilled by the product they are making. Because a small change in proportions can make a big difference and alter a product's look and function completely.
Prototypes are attractive features for investors
A product is meant to be designed for consumers. It’s normal for a product to hit financial patches and require an expanded budget. Investors are not interested in investing money on a design that once it's produced it "could" work. They want the product in its physical form to be seen. That's why having a prototype is an appealing feature if a product needs additional investment.
Do it now!
Ready to create your interactive prototype? Be sure to check out this extensive guide for improving UX of your product and why you should consider an MVP and how to create an effective one?
“Fail often so you can succeed sooner” - Tom Kelley, best-selling author of Creative Confidence, The Art of Innovation and The Ten Faces of Innovation as well as a partner at the renowned design and innovation consultancy IDEO.
There’s nothing more true than that. Creating a prototype will expose your failures and lead you to a much brighter future and success. It opens your eyes to things you haven’t thought of and gives you new design perspectives.
The point of this article is to highlight the importance of validating your ideas quickly and communicating effectively with colleagues and stakeholders.
Final words!
If you liked this article, feel free to share it. Get in touch if you have any questions or any examples you want to share.
If you liked this article, you might also like: How Nightborn created a challenging culture between designers and developers? 🙌 How Cross-Platform Development Improves Client Experience and Satisfaction How to choose the best UX/UI Design and app development agency?

How Cross-Platform Development Improves Client Experience and Satisfaction
In the past few years, a new trend has been increasingly present in more than one sphere of the programming world, but more specifically in desktop and mobile applications. It was the birth of cross-platform development and with it came a set of tools to help software engineers create programs and applications faster than ever. An impressive number of major players in the industry have also been making the switch, both Facebook and Google have been developing, maintaining, and using open-source cross-platform tools. Today, we're here to talk about how this new way of thinking can drastically improve the satisfaction of your clients towards your products in various ways.
What exactly does cross-platform mean?
"Cross-platform" is a term used to refer to any program or application capable of being executed on more than one computing platform with a single code base. An example of this could be a game built to support Android, iOS, or even Linux. Such projects often require a specific toolset to help programmers in their cross-platform journey in addition to all the usual stuff, such as: Unity - for game development Electron - for desktop applications React Native - for mobile applications You might be asking yourself, what do they have in common? That's a fair question to have at this point, so I'll answer it for you; All of the tools listed above aim to provide you with a single API on top of the platform-specific implementation to save you from dealing with all the differences between them. This approach is incredibly powerful as it allows almost anyone with basic programming knowledge to write applications that can run on as many platforms as supported by their tool of choice.
How does it compare to native development?
There are three types of development, native, hybrid, and cross-platform. Native development usually involves having different teams for each platform you need to support since each of them has its own language and environment. As you can probably guess, there are a few downsides to this more "traditional" approach to development.
First things first, having multiple teams will inherently require every feature or fix to be implemented separately by each of them. In a world where communication is perfect, that would not be a problem at all but in reality, this can lead to subtle differences in the user interface (UI) and business logic between platforms. This can then lead to incoherent branding and hard to track bugs, to help the situation you'd need to have a strongly established quality assurance (QA) process and efficient testing in place. Note that this piece of advice applies to all projects but is often overlooked by smaller companies because of a lack of budget and/or time.
Another pain point of native development is the fact that a single feature may take a different amount of time to complete depending on the platform. Let's say you would like to migrate your Android and iOS apps to use Material Design, a UI pattern invented by Google. This task would be quite a lot easier to achieve for your Android team as most of the built-in UI components are already compliant with the Material Design spec whereas your iOS team would need to spend a lot more time on customization and research. This means that the deadline that will be given to your client will be entirely dependent on the iOS side of things. Cross-platform development aims to solve exactly this kind of difference between ecosystems by allowing developers to only write one application that will work and look the same on all platforms. Of course, you can still choose to implement things differently per platform, if needed.
What about hybrid applications?
Another great question, I'll start by explaining how they differ from the other types of apps we've discussed so far. To truly understand the differences, we first need to define what "hybrid" actually means. A hybrid application usually starts out as a plain old website, which is then run inside a mobile and/or desktop container via "WebView".
This solution can be a very time and cost-efficient approach for businesses with an already established, mobile-friendly website, as tools like Cordova will allow them to release a version of their website to be installed directly on their users' devices very quickly. I addition to this, applications built this way have access to most of the native device APIs, this can range from retrieving geolocation to taking photos and reading messages.
To summarize hybrid apps are written just like any other website or web app, meaning one can use any language or framework supported by modern browsers but also have access to additional features similar to native apps, hence the name. This is an incredible way for a team of web-focused developers to leap into the mobile world without any prior experience. However, like any other technology, it is not perfect.
As I said previously, hybrid apps are run inside of a "WebView" which is essentially a web browser that is embedded inside the app. Let's take the basic example of navigation in a native application, be it Android or iOS. Both platforms have different animations and gestures which can be used to move around through an app, right? Hybrid apps will not have any of those and will behave and look like a website, meaning there will be no transitions or gestures between pages. This can be a deal-breaker for some as it may feel odd and uninviting to the end-users who are very used to all these mechanisms.
How can hybrid and cross-platform development benefit both my company and my clients?
Most of the advantages that cross-platform development can provide will not only benefit your company but also your employees and clients. It will allow you and your team to have only one code base to focus on, which means less manpower and time spent per project. Clients will love this as it will help reduce costs and turnaround time for feature requests or bug fixes up to fifty percent.
The main point to be made for cross-platform development is the vastly superior developer experience it can bring. Most tools now offer a mechanism called "hot reload" which lets you see changes on screen as you write them. This is not possible with native applications as all the code needs to be recompiled, bundled, and installed on every change. This can be very time consuming, especially on low-end computers on which this whole process could take anywhere between two and five minutes.
Another often overlooked aspect of cross-platform mobile apps is the ability to release over the air updates instantly, without going through the tedious review process of both Apple and Google Play which can sometimes take up to a full week. With services such as App Center by Microsoft, you'll be able to host the shared application code online and update it as needed (only when native code is not involved), and push it to your users in a matter of minutes.
Which approach is best for my business?
Here's how I would summarize the above points to help you make the decision that will most positively impact your company: Native development is for apps that either target a single ecosystem, need total control of the device functions, or even graphics-heavy games. Cross-platform development offers all of the native benefits and more, it is, therefore, the most flexible option in this list, capable of building almost any application. Hybrid development is better suited to simple apps which will have limited interaction with the device it is running on. There you have it, I hope I've been able to answer most, if not all, of your questions. If by any chance this article sparked any sort of idea for you, feel free to send us an email at hello@nightborn.be, we'd love to have a chat with you!
Want to know what our services are all about?
👉 https://nightborn.be/services 👈
Resources
You can find more information on the tools and frameworks mentioned in this article by visiting the links below. React Native Electron
Author
Yanick Bélanger

How Nightborn created a challenging culture between designers and developers? 🙌
We are currently living in an unprecedented situation. Together, the world is trying to face the current outbreak and it's our responsibility to stay confined at home. At Nightborn we saw this as an opportunity to make our time at home as efficient as possible. We've always wanted to start sharing our knowledge and love for digital products through a blog and, yes my dear friends, the time is now.
Our first post is about the collaboration between designers and developers within a digital agency or a digital product company. At Nightborn, good collaboration is one of our core values and that's how we manage to create user-friendly and engaging applications.
It's not only about workflows and methods. It's about creating the right agency culture. 🚀
Developers and designers have very different roles within an agency or a product company. UX/UI Designers are usually dealing with Research, Workshops, creating the wireframes, User Interface, and interactive prototypes. Developers are kind of operating behind-the-scenes to make a product work. So, it’s not unusual to observe a bridge between the teams. Bridging the gap can result in a more cohesively designed and developed product.
Creating a successful work environment between developers and designers is not only about workflows and tools. Across our different experiences, working in agencies, or product companies, we've realized that the way developers and designers collaborate is evolving and changing throughout the years. Some methods and workflows prove themselves more efficient than others but are proven to be disasters on other projects.
Here, we're going to focus on more general principles and ideas that improved and helped us build a super-challenging environment between our technical & design teams.
1. A passionate team for high-end applications 💎
There is no secret if you want to build a team that creates successful applications, you need people who love what they do. Passion is contagious (even more than covid-19) and you have to let it spread within your company.
Let me tell you a small story about our Head of Design, David. He's been designing engaging mobile applications for quite a few years now, and the 589 mobile applications on his iPhone show the guy is actually passionate about what he does. He downloads a dozen apps every week seeking inspiration and discovering hot design trends.
You want to create an environment where your team members always share and talk about the latest trends on the market. Designers and developers are naturally mindful of what's going on in their industry. Encourage your team to share interesting articles, videos, or new tech & software with the rest of the team.
Spreading your passion might result in drastically improving the quality of the projects you are working on.
2. Understand each other's perspective 🤓
Design team. Developers team. In the end, we're just one team. One team working together to create engaging and polished digital products and applications.
It's important to instore a climate of mutual respect and understanding of each other's work. In some cases, a gap is created because of the lack of understanding of each other's workflow.
Increase knowledge among both teams by encouraging the share of general concepts and skills. Provide designers with the basics of coding so they can better understand how it works and have a more realistic idea of whether or not their designs can be translated into code.
On the other hand, you can also increase your developer's knowledge of UX/UI design. Teach them the importance of UX Design methods and how it can affect digital projects if underestimated. Feed them with beautifully designed User Interfaces, so they can have a better idea of the trends of the market, and realize that pixel-perfect can make a difference.
Increase this mutual knowledge can only benefit your team, as it can help designers adapt their approach when designing, encourage communication, and avoid misunderstandings among your team.
Want to learn about how we approach our projects? Find out more about it here!
👉 https://nightborn.be/process 👈
3. Take the time to challenge each other 👊
We know. We all have tight deadlines to deal with and planning to stick to. But if you want to create an environment that fosters creativity and innovation you have to let your team experiment with new challenging stuff.
At Nightborn, that's what we do. For 2 hours a day during a week, we let our designers and developers team up and work on something that inspires them.
A new promising tech to try? A micro-interaction library? A fancy custom animation to post on Dribbble? Elaborating new methods to improve our workflow? The list of challenges is endless, but it's key to involve both designers and developers so they collaborate and challenge each other.
These sessions helped us discovering new software and frameworks, it helped us create a challenging atmosphere within the team, but they mostly helped designers and developers get to know each other and understand how the other operates. Here is the result of a quick challenge, initiated by a developer and executed by a designer.
Have you ever introduced Dribbble (literally the Bible of Designers) to a team of developers? We actually did it. Our developers now love browsing Dribbble and look for cool animations to reproduce. One thing for sure, at Nightborn, you'll never hear a developer saying this animation or this micro-interaction is too complex. Developers are now challenging designers to create high-end interfaces and animation.
Don't hesitate to check out our Dribbble page!
👉 https://dribbble.com/Nightborn 👈
4. Be proud (really proud) of the products you create 🤘
Budget issues, change requests, wrongly scoped projects, or even wrong general approaches are often leading to unfinished products. Unfinished products lead to a frustrated team and you definitely don't want to get there.
At Nightborn, we make sure that every team member can do his job at 200%. Scope your project properly and let your teamwork on the details so they can be proud of the high-end product they created.
If your designer asks for an extra day to polish his custom animation. No worries about it. In the end, his animation will help increase the quality of the final product and in the end, the designer will be rewarded and super happy to see his work.
If your developer wants to take an extra day, to improve your product's performance. Hell yeah, let him do his job! Passionate people want to do their job with love and want their job to have an impact. To take that away from them. Instead, allow them to create meaningful products.
By creating a quality-driven approach, you will unite your team towards a common objective, and that's the kind of atmosphere you want to create. That's how you create applications and products that people love to use.
Talking about being proud of your work? Discover Propchain's case study we recently published
👉 https://nightborn.be/projects/propchain 👈
In conclusion
Designers and developers both have technical and complex jobs. And to create well-designed, well-functioning products, they have to work together.
Forget about development taking priority over design, or design over development. It’s equally important for both teams to understand each other.
Instead of isolating each other’s process, consider that you’re both designing and building a product together as a team.
If you liked this article, you might also like: How can design benefit your business? How to choose the best UX/UI Design and app development agency? How we used React, Gatsby, and Prismic to create a high-end and well-polished website.
Author
David Souery

How did the COVID-19 outbreak impact the mobile application market?
For the past few weeks here in Belgium, as everywhere else in the world, we have been living through an unusual situation. Many countries decided to confine their population to contain the spread of this epidemic, obviously, these are not easy measures. Thus, a major part of the population is doing its best to comply with the safety instructions. Having that said, we can see that this particular situation strongly affected the mobile applications market because when a whole population is confined to their homes, they have to find ways to continue living. One way or another. Let's see how smartphone usage and application consumption have evolved over the last few weeks according to App Annie's special report.
Increase in video conference app downloads Obviously, video conferencing applications, such as Zoom, Hangout, Microsoft Teams, and Slack have experienced a huge spike in terms of download over the last few months. Indeed, although confined, life has to go on, and we have to, somehow, keep working. These powerful applications are helping millions of workers maintain their professional activities but also stay in touch with friends and family. (Who's in for a Beer conference call today?🍺)
In Belgium and many other countries around the world, the number one ranked application at the moment is Zoom. As we can see on this graph just before the start of the containment in Belgium, the application has seen its popularity increase drastically.
We can imagine that with these events, real changes in our habits will take place once this crisis is over. Perhaps more work will be done at home which would have beneficial effects on the planet by reducing our carbon footprint. Still, this phenomenon also shows the willingness of the population to stay connected, despite the obligation to stay at home.
Share some love with Bpost Mobile Postcard While for the majority of us it is important to stay at home, doctor’s and nurse's daily routine has become very hard. It is worth remembering that they do an admirable job. It's also important to think about delivery services that still operate and deliver our population. As all shops are closed most people now order everything online. By taking a closer look at the Belgian app ranking, we'll find Bpost Mobile Postcard.
Indeed Bpost has put on the stores an application for creating postcards. We observe that it has been a great success since this confinement. The app lets you create and customize your own postcard via the app. Bpost takes care of printing and delivering it. Far away from your loved ones, this kind of attention allows you to stay in touch with them by merging modernity and tradition.
We're all marathons runner now When was the last time you hit the gym? Can't remember right? Forced to stay at home for so long, the slightest pretext to go out becomes a breath of fresh air. In this context, we noticed that some people have discovered a passion for running (even people who had a Gym subscription but never went to the gym 🤫) This is why among the applications that stand out in this period, we notice that Strava running application is very successful. Strava has become over time the number one app for runners and cyclists around the world. Created in 2009, Strava has become a must-have, thanks to its simplicity and intuitiveness. On top of being a running application, they implemented a social dimension. Strava works also as a social network. You will find clubs that you can create or join, follow your friends, family or other athletes around you or on the other side of the world. Accustomed to the top 10 in the Health and Fitness category of the app store, since the confinement, it's simply the most downloaded app in its category. We can also note that running apps (Runkeeper, Runtastic,...) have seen a jump in the rankings as well as fitness apps (FitCoach, 30 Days Fitness Challenge)
Entertainment during the containment Game applications have also seen a major increase during this containment. Quite simply, the Q1 of the year 2020 saw the largest spending in terms of apps with $23.4 billion in consumer spending. Compared to the last quarter of 2019, weekly application downloads increased by 30% in March 2020.
Staying at home for so long can become very boring. We notice that some smartphone users have a desire to keep busy and stay entertained during this confinement more than ever before.
Final words It's interesting to see the changes in behavior during this difficult period and we can see how smartphones have taken up space in our lives and have become a very useful tool in the way we manage crises such as this one. We hope that this epidemic will soon be behind us, and it is certain that there will be a before and an after to this event.
In the meantime, stay home & stay safe 🙌
PS: If you have time to kill, discover our other blog posts: https://nightborn.be/blog
Author
Hichem Tadlaoui